Tomcat部署Web项目(一)·内嵌 https://blog.csdn.net/qq_40881680/article/details/100011988
Tomcat部署Web项目(二)·连接外部路径 https://blog.csdn.net/qq_40881680/article/details/100047094
Tomcat部署网站Web项目(三)·新建XML文件 https://blog.csdn.net/qq_40881680/article/details/100061993
===================================================================
首先需要一个网页(html),我已经写好了,你可以直接下载》》点击下载
=======================================================================

=====================================================================
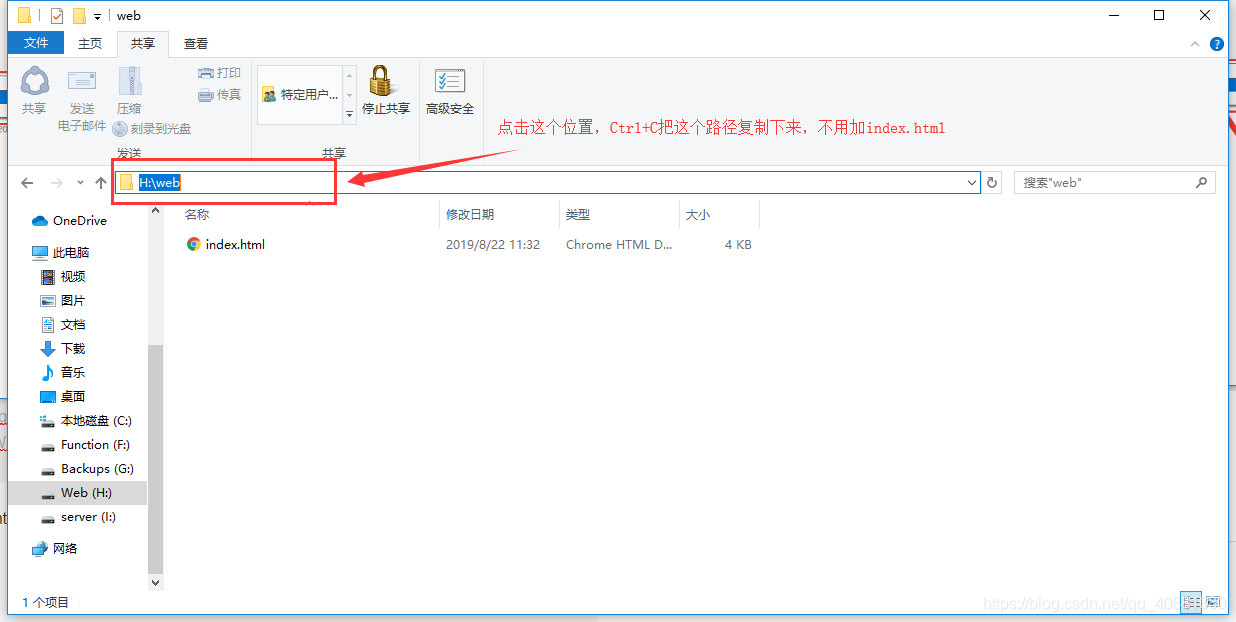
我这里是在H盘下的web文件夹下放置了下载的html文件(H:\web\index.html),看看你是怎么放的,然后复制其路径

=======================================================================

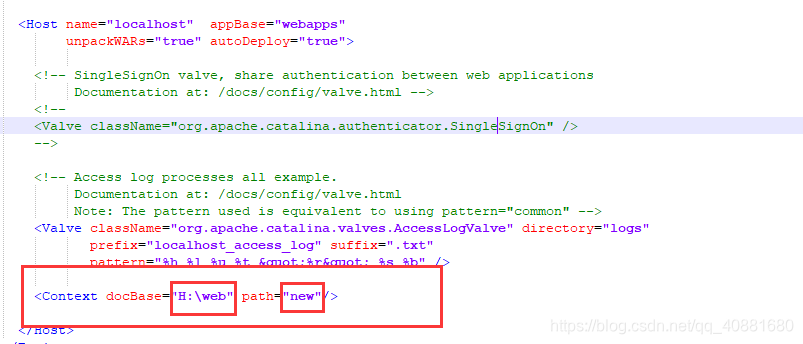
在最底下找到Host标签

加入这一行,保存。

===================================================================
再次打开server.xml ,找到你的新添加的标签

修改:
docBase: 即是你的html文件的目录
path: 即是映射路径(我这里以 new 作为映射简单举例)
*path 可以不写,访问时候就不要加path的映射值
粘贴路径

然后保存!!!!!!!!!!!!!!!!!千万记得保存
=======================================================================
启动应该我不用交了,不懂就看这篇文章https://blog.csdn.net/qq_40881680/article/details/83582484
=====================================================================
访问路径即是
如果你修改过端口号记得修改地址中的端口号哦!!!!!!!!!
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。























 2601
2601











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








