//让每一个选择框都被选上
( ′ . j − c h e c k b o x , . c h e c k a l l ′ ) . p r o p ( ′ c h e c k e d ′ , ('.j-checkbox, .checkall').prop('checked', (′.j−checkbox,.checkall′).prop(′checked′,(this).prop(‘checked’));
});
//2.如果小复选框全被选中就应该把全选按钮勾上,否则全选按钮不选
$(‘.j-checkbox’).change(function(){
// if(小复选框被选中个数 ===3){
// 选中全选按钮
// }else{
// 补选中全选按钮
// }
// console.log($(‘.j-checkbox:checked’).length);
// $(‘.j-checkbox’).length 所有小复选框的个数
if($(‘.j-checkbox:checked’).length === $(‘.j-checkbox’).length ){
$(‘.checkall’).prop(‘checked’,true);
}else{
$(‘.checkall’).prop(‘checked’,false);
}
})

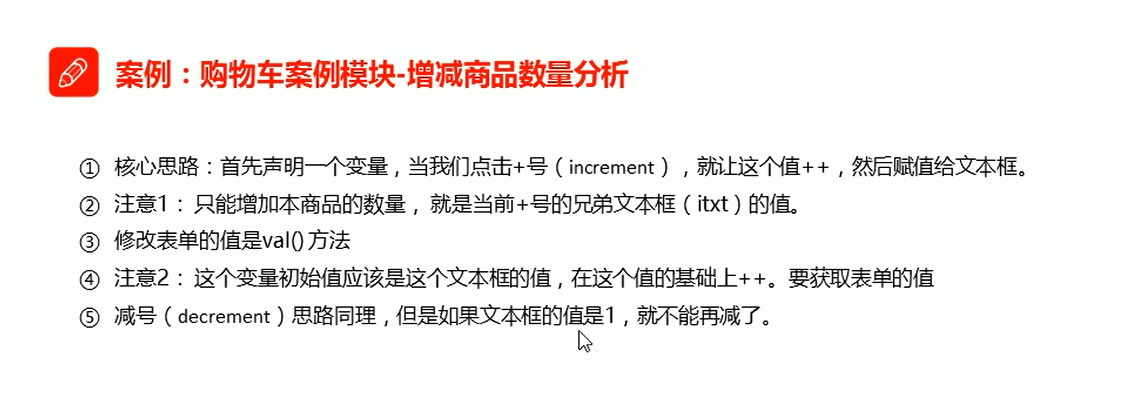
//3.增减商品数量模块,首先声明一个变量,当我们点击+号(increment),就让这个值++,然后赋值给文本框
$(‘.increment’).click(function(){
var n = $(this).siblings(‘.itxt’).val();
n++;
$(this).siblings(‘.itxt’).val(n);
})
$(‘.decrement’).click(function(){
var n = $(this).siblings(‘.itxt’).val();
if(n==1){
return false;
}else{
n–;
$(this).siblings(‘.itxt’).val(n);
}
})

//3.增减商品数量模块,首先声明一个变量,当我们点击+号(increment),就让这个值++,然后赋值给文本框
$(‘.increment’).click(function(){
var n = $(this).siblings(‘.itxt’).val();
n++;
$(this).siblings(‘.itxt’).val(n);
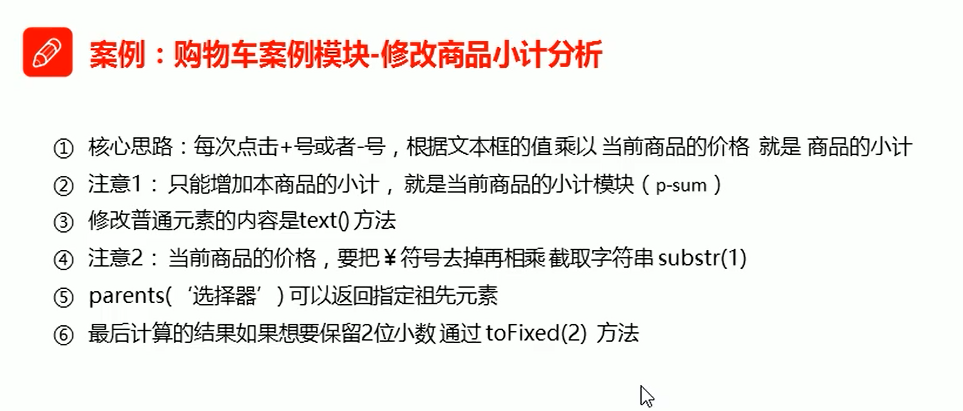
//4.计算小计模块 根据文本框的值 乘以当前商品的价格 就是 商品的小计
// parents(‘.p-num’) 返回指定的祖先元素
var p = $(this).parents(‘.p-num’).siblings(‘.p-price’).html();
p=p.substr(1);
// console.log§;
//小计模块
// toFixed(2) 保留两位小数
$(this).parents(‘.p-num’).siblings(‘.p-sum’).html(‘¥’+ (p * n).toFixed(2));
});
$(‘.decrement’).click(function(){
var n = $(this).siblings(‘.itxt’).val();
if(n==1){
return false;
}else{
n–;
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618191877)
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 588
588

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








