
3.5 v-model 双向数据绑定
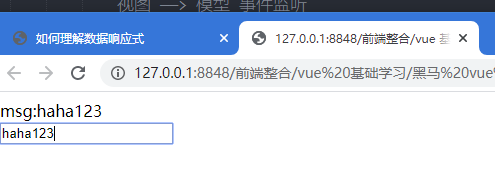
使用 v-model 进行双向绑定,那么数据的变化是相互的,使用时只需给它绑定一个值即可,而且数据的双向绑定常常用于表单。这里就要引出 vue 搭建项目的一个设计思想了,即 MVVM。
-
M(model)
-
V(view)
-
VM(View-Model)
双向数据绑定是基于分而治之的思想来做的
-
视图 ——> 模型 事件监听
-
模型 ——> 视图 数据绑定
数据是相互变化的

============================================================================
4.1 简单事件处理
使用 v-on 我们可以绑定很多的事件,比如:click, blur 等等,都是我们学 js 时常见的事件。我们下面就定义了一个简单的 click 事件,每当点击一下,数字就进行加一处理
4.2 使用函数处理事件
和 js 基本一样,我们指定一个函数专门处理某个特定事件,然而这个事件也要专门定义在 vue 中的 methods 中,效果同上
<input type=“button” @click=“handle()” value=“点击2”/>
<input type=“button” @click=“handle” value=“点击3” />
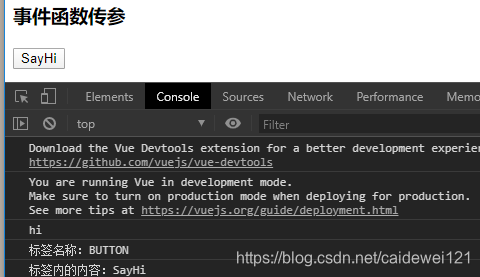
4.3 事件函数传参
事件函数传参
-
如果事件直接绑定函数名称,默认传递事件对象($event)作为第一个参数
-
如果事件绑定函数调用,那么事件对象必须作为最后一个参数显示传递,并且事件对象的名称是必须是 $event
事件函数传参
<button @click=“say(‘hi’,$event)”>SayHi

4.4 事件修饰符
简要了解一下 事件冒泡 与 阻止冒泡就懂了
事件修饰符
===============================================================================
5.1 v-bind 使用
v-bind 的作用
动态处理属性的值,下面的实例中,我们给 href 绑定了一个 url 值,这样他就可以跳转到指定的路径了。
跳转
切换
跳转1
5.2 v-bind 就是 v-model ?
我们深入 v-model 的源码可以发现, v-model 之所以能够实现双向绑定是因为它的底层使用 属性绑定实现的。
v-model 底层原理: 使用输入域中最新的数据覆盖原来的数据
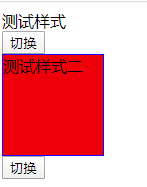
5.3 v-bind 绑定样式
样式绑定由两种形式
-
使用对象的形式
-
使用数组的形式
测试样式
切换
测试样式二
切换

=================================================================================
6.1 分支结构
6.1.1 使用 v-if
-
v-if
-
v-else
-
v-else-if
只会渲染一个 div
v-if 控制元素是否渲染到页面
在判断结构中加入表达式即可完成数据的筛选
优秀
良好
一般
太差了
结果肯定是打印最差的

6.1.2 使用 v-show
. v-show
控制元素是否显(已经渲染到页面上了)
会在 dom 中显示出来,display 的值被设置为了 none
使用场景:
频繁显示隐藏一个元素使用 v-show(因为频繁的操作 DOM 会造成极大的消耗
我们可以看到 dom 时存在的。

6.2 循环结构 v-for
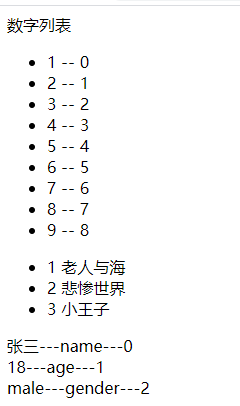
使用 v-for 可以轻松遍历元素,下面看一看 v-for 的简单使用,我们可以遍历值的同时,把下表也能遍历出来
- {{item}} -- {{index}}
{{item.id}}
{{item.title}}
{{value + ‘—’ + key + ‘—’ + index}}

====================================================================
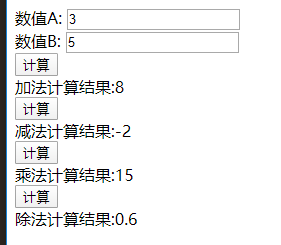
7.1 简易计算器
实现逻辑如下:
-
使用 v-model 指令实现数值 a 和数值 b 的绑定
-
给计算按钮绑定事件,实现计算逻辑
-
将计算结果响应到对应位置
数值A:
数值B:
计算
加法计算结果:计算
减法计算结果:计算
乘法计算结果:计算
除法计算结果:
7.2 Tab 选项卡实现
核心是,找到对应的下标板块,显示指定的模块
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
前端面试题是我面试过程中遇到的面试题,每一次面试后我都会复盘总结。我做了一个整理,并且在技术博客找到了专业的解答,大家可以参考下:



由于篇幅有限,只能分享部分面试题,完整版面试题及答案可以【点击我】阅读下载哦~无偿分享给大家
感悟
024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**
[外链图片转存中…(img-CgiEwaBV-1713566847009)]
[外链图片转存中…(img-VwtCTNDM-1713566847009)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-FVs1QIch-1713566847010)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
[外链图片转存中…(img-ouQEiezv-1713566847010)]
前端面试题汇总
前端面试题是我面试过程中遇到的面试题,每一次面试后我都会复盘总结。我做了一个整理,并且在技术博客找到了专业的解答,大家可以参考下:



由于篇幅有限,只能分享部分面试题,完整版面试题及答案可以【点击我】阅读下载哦~无偿分享给大家
感悟
春招面试的后期,运气和实力都很重要,自己也是运气比较好,为了回馈粉丝朋友们(毕竟自己也玩了这么久哈哈哈),整理个人感悟和总结以上。最后祝愿大家能够收获理想offer!!
-























 641
641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








