4.3 事件函数传参
事件函数传参
-
如果事件直接绑定函数名称,默认传递事件对象($event)作为第一个参数
-
如果事件绑定函数调用,那么事件对象必须作为最后一个参数显示传递,并且事件对象的名称是必须是 $event
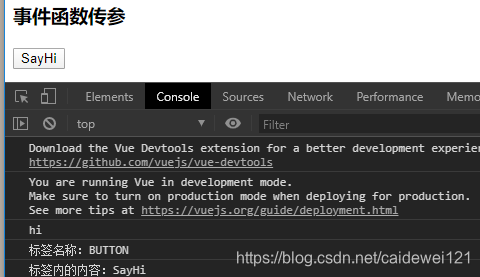
事件函数传参
<button @click=“say(‘hi’,$event)”>SayHi

4.4 事件修饰符
简要了解一下 事件冒泡 与 阻止冒泡就懂了
事件修饰符
===============================================================================
5.1 v-bind 使用
v-bind 的作用
动态处理属性的值,下面的实例中,我们给 href 绑定了一个 url 值,这样他就可以跳转到指定的路径了。
跳转
切换
跳转1
5.2 v-bind 就是 v-model ?
我们深入 v-model 的源码可以发现, v-model 之所以能够实现双向绑定是因为它的底层使用 属性绑定实现的。
v-model 底层原理: 使用输入域中最新的数据覆盖原来的数据
5.3 v-bind 绑定样式
样式绑定由两种形式
-
使用对象的形式
-
使用数组的形式
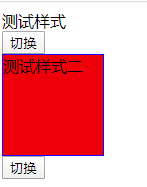
测试样式
切换
测试样式二
切换

=================================================================================
6.1 分支结构
6.1.1 使用 v-if
-
v-if
-
v-else
-
v-else-if
只会渲染一个 div
v-if 控制元素是否渲染到页面
在判断结构中加入表达式即可完成数据的筛选
优秀
良好
一般
太差了
结果肯定是打印最差的

6.1.2 使用 v-show
. v-show
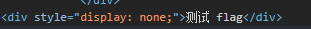
控制元素是否显(已经渲染到页面上了)
会在 dom 中显示出来,display 的值被设置为了 none
使用场景:
频繁显示隐藏一个元素使用 v-show(因为频繁的操作 DOM 会造成极大的消耗
我们可以看到 dom 时存在的。

6.2 循环结构 v-for
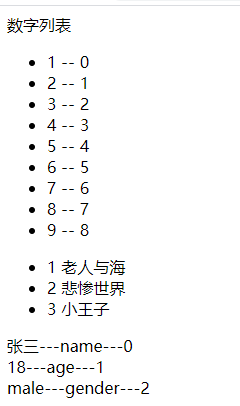
使用 v-for 可以轻松遍历元素,下面看一看 v-for 的简单使用,我们可以遍历值的同时,把下表也能遍历出来
- {{item}} -- {{index}}
{{item.id}}
{{item.title}}
{{value + ‘—’ + key + ‘—’ + index}}

====================================================================
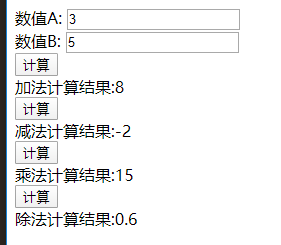
7.1 简易计算器
实现逻辑如下:
-
使用 v-model 指令实现数值 a 和数值 b 的绑定
-
给计算按钮绑定事件,实现计算逻辑
-
将计算结果响应到对应位置
数值A:
数值B:
计算
加法计算结果:计算
减法计算结果:计算
乘法计算结果:计算
除法计算结果:
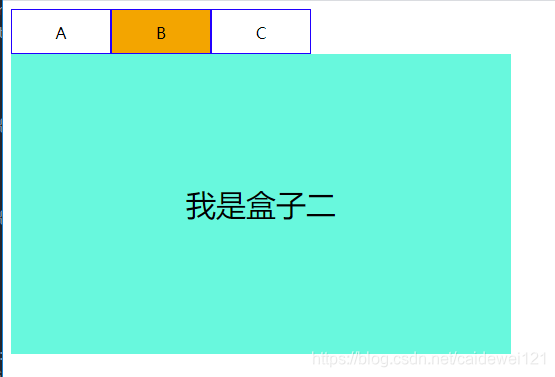
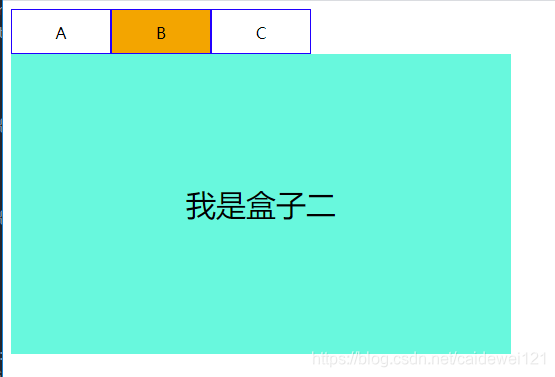
7.2 Tab 选项卡实现
核心是,找到对应的下标板块,显示指定的模块
-
- {{item.title}}
{{item.des}}

结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】









 本文介绍了Vue.js中的事件函数传参、事件修饰符、v-bind指令、v-model的双向绑定原理,以及分支结构(v-if/v-show)和循环结构(v-for)的使用。通过实例演示了简易计算器和Tab选项卡的实现。适合初学者了解前端开发的基础组件和语法。
本文介绍了Vue.js中的事件函数传参、事件修饰符、v-bind指令、v-model的双向绑定原理,以及分支结构(v-if/v-show)和循环结构(v-for)的使用。通过实例演示了简易计算器和Tab选项卡的实现。适合初学者了解前端开发的基础组件和语法。














 673
673

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








