==============================================================================
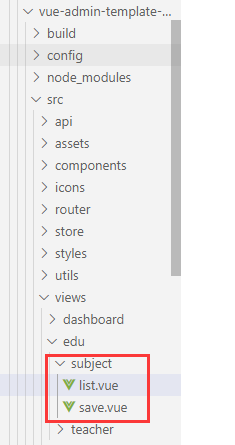
list.vue:课程分类信息列表页
save.vue:课程分类信息添加页

修改路由中对应的页面路径。
===========================================================================
 save.vue页面全部代码:
save.vue页面全部代码:
excel模版说明
点击下载模版
<el-upload
ref=“upload”
:auto-upload=“false”
:on-success=“fileUploadSuccess”
:on-error=“fileUploadError”
:disabled=“importBtnDisabled”
:limit=“1”
:action=“BASE_API+‘/eduservice/subject/addSubject’”
name=“file”
accept=“application/vnd.ms-excel”>
选取文件
<el-button
:loading=“loading”
style=“margin-left: 10px;”
size=“small”
type=“success”
@click=“submitUpload”>{{ fileUploadBtnText }}
save.vue页面效果:

excel模版说明
点击下载模版
<el-upload
ref=“upload”
:auto-upload=“false”
:on-success=“fileUploadSuccess”
:on-error=“fileUploadError”
:disabled=“importBtnDisabled”
:limit=“1”
:action=“BASE_API+‘/eduservice/subject/addSubject’”
name=“file”
accept=“application/vnd.ms-excel”>
选取文件
<el-button
:loading=“loading”
style=“margin-left: 10px;”
size=“small”
type=“success”
@click=“submitUpload”>{{ fileUploadBtnText }}
代码解释:


data(){
return {
BASE_API: process.env.BASE_API, // 接口API地址
OSS_PATH: process.env.OSS_PATH, // 阿里云OSS地址
fileUploadBtnText: ‘上传到服务器’, // 按钮文字
importBtnDisabled: false, // 按钮是否禁用,
loading: false
}
},

最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
R-1714847700815)]
[外链图片转存中…(img-cDOxwltR-1714847700815)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 462
462

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








