学习分享,共勉
题外话,毕竟我工作多年,深知技术改革和创新的方向,Flutter作为跨平台开发技术、Flutter以其美观、快速、高效、开放等优势迅速俘获人心
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

==============================================================================
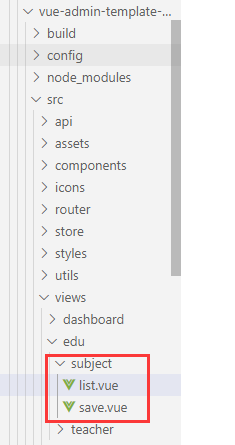
list.vue:课程分类信息列表页
save.vue:课程分类信息添加页

修改路由中对应的页面路径。
===========================================================================
 save.vue页面全部代码:
save.vue页面全部代码:
excel模版说明
点击下载模版
<el-upload
ref=“upload”
:auto-upload=“false”
:on-success=“fileUploadSuccess”
:on-error=“fileUploadError”
:disabled=“importBtnDisabled”
:limit=“1”
:action=“BASE_API+‘/eduservice/subject/addSubject’”
name=“file”
accept=“application/vnd.ms-excel”>
选取文件
<el-button
:loading=“loading”
style=“margin-left: 10px;”
size=“small”
type=“success”
@click=“submitUpload”>{{ fileUploadBtnText }}
save.vue页面效果:

excel模版说明
点击下载模版
<el-upload
ref=“upload”
:auto-upload=“false”
:on-success=“fileUploadSuccess”
:on-error=“fileUploadError”
:disabled=“importBtnDisabled”
:limit=“1”
:action=“BASE_API+‘/eduservice/subject/addSubject’”
name=“file”
accept=“application/vnd.ms-excel”>
选取文件
<el-button
:loading=“loading”
style=“margin-left: 10px;”
size=“small”
type=“success”
@click=“submitUpload”>{{ fileUploadBtnText }}
代码解释:


data(){
return {
BASE_API: process.env.BASE_API, // 接口API地址
最后
全网独播-价值千万金融项目前端架构实战
从两道网易面试题-分析JavaScript底层机制
RESTful架构在Nodejs下的最佳实践
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
一线互联网企业如何初始化项目-做一个自己的vue-cli
思维无价,看我用Nodejs实现MVC
代码优雅的秘诀-用观察者模式深度解耦模块
前端高级实战,如何封装属于自己的JS库
VUE组件库级组件封装-高复用弹窗组件
封装属于自己的JS库
VUE组件库级组件封装-高复用弹窗组件






















 636
636

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








