if (sth === null){
return ‘null’;
}
return typeof(sth);
// return sth === null ? “null” : typeof(sth);
//三元运算符简化
}
由于null = undefined,所以在此要用恒等于===,否则输入undefined时,返回也是null

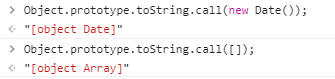
2.Object.prototype.toString.call判断对象具体类型(仅能判断系统已设定的类型)

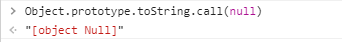
可以判断null

无法判断自定义对象的类型
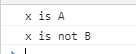
效果:

3.instanceof判断对象类型(可判断自定义类型,仅能判断对象)
判断自定义对象

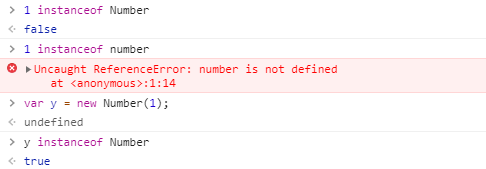
instanceof只能判断对象
Number代表数字对象类型,而1不是对象,number也不是对象,所以都不能用instanceof,instanceof跟着的前后都要是对象

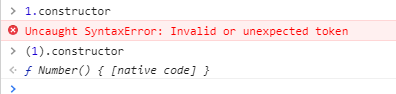
4.constructor查看构造函数
function A(){
this.a = 1;
}
var x = new A();

function A(){
this.a = 1;
}
function B(){
this.b = 2;
}
var x = new A();
if (x.constructor == A){
console.log(‘x is A’);
}
if (x.constructor == B){
console.log(‘x is B’)
}

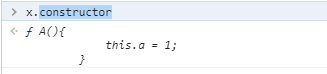
1不是对象,依然无法用constructor判断,需要加括号,转成对象

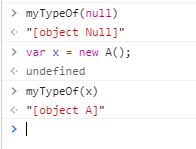
自定义完整的对象类型查看函数
function myTypeOf(sth){
var typename = Object.prototype.toString.call(sth);
if (typename == “[object Object]”){
// console.log(sth.constructor)//先看一下是什么,再做处理
typename = "[object " + sth.constructor.name + “]”
}
return typename;
}
效果:

数据类型转换
转成数字Number:Number(a)
转成字符串String:String(a)或a.toString()
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!





















 324
324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








