methods: {
onSelect (selectedKeys, info) {
console.log('selected', selectedKeys, info)
},
}
}
### []( )pages\\nav\\LogAudit.vue
H5代码块
<div id="LogAudit">
<tree :treeTitle="treeTitle"/>
<tree :treeTitle="treeTitle" :check="true"/>
JS代码块
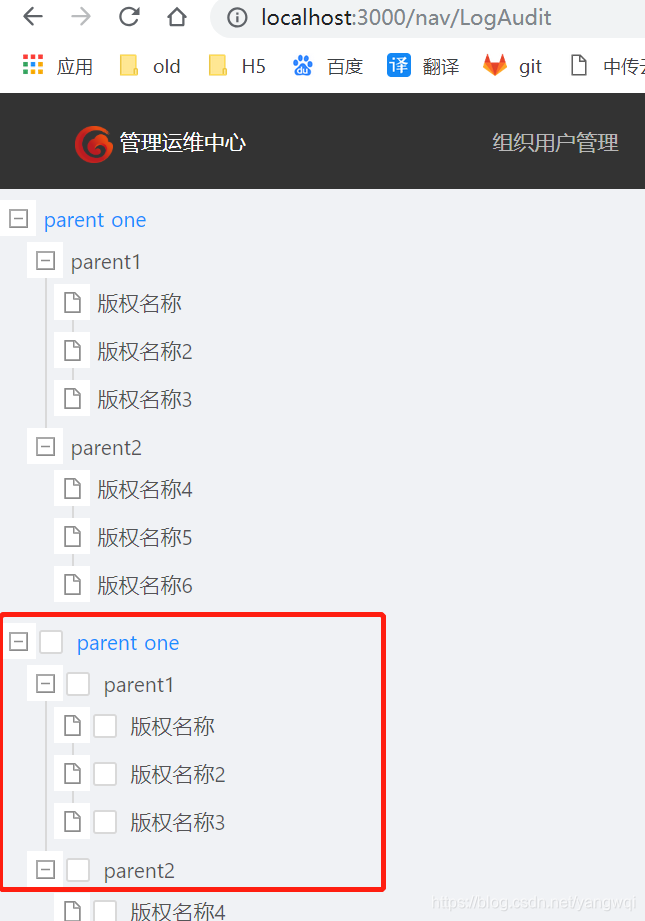
### []( )效果展示

# 最后
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。**
**因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**
!







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 6099
6099

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








