下面运行一下。

这样看起来是不是很像一些App主页面的底部操作栏了,这个后面我会讲到的,怎么使用TabLayout+ViewPager+Fragment打造App主页面。
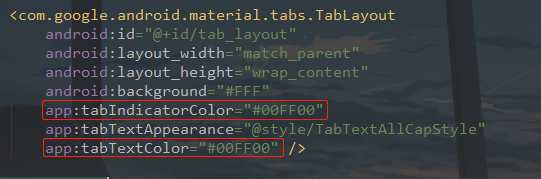
③ 设置下划线
从上面的图可以看到TabLayout默认是一个下划线的,这个下划线默认的颜色比较的丑,我们修改一下它。
通过
app:tabIndicatorColor=“#00FF00”
就可以设置下划线的颜色了00FF00就是原谅绿。爱是一道光,绿到你发慌。
然后再通过
app:tabTextColor=“#00FF00”
把标签的文字颜色也改成这个原谅绿,

运行看看。

啧啧啧,是不是很环保啊!这个颜色。然后你如果不需要下划线,最简单的办法就是设置透明,
app:tabIndicatorColor=“#00000000”
这样设置就看不到下划线了。
当然更多实际需求是修改下划线的长度可以随文字大小改变而改变,这个设置其实也比较的简单,超出你想象之外的简单。
通过
app:tabIndicatorFullWidth=“false”

运行一下:

是不是很简单呢?基本上这个就能满足你的需求了,那么这个TabLayout的基本使用就介绍完了,有想要我添加的可以评论区留言哦,否则我就会以为你们都会了。
二、分类页面 (TabLayout + ViewPager + Fragment)
什么是分类页面呢?

可以看到类似与这种的都可以称之为分类页面,当然这是我的个人看法,我没有见过什么世面,浅显的这么认为。那么这样的页面看起来不错,但是怎么去入手呢?
分析一下可能就是TabLayout + ViewPager + Fragment构成的,这三个组合在写分类页面和App主页面时稍有不同,文中都会讲到的,莫急。
为了更好的演示,我还是会新建一个Activity,在com.llw.tablayoutdemo下新建一个mode2包,该包下新建ClassificationActivity,布局activity_classification.xml,布局代码:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:orientation=“vertical”
tools:context=“.mode2.ClassificationActivity”>
<com.google.android.material.tabs.TabLayout
android:id=“@+id/tab_layout”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:background=“#FFF”
app:tabIndicatorColor=“#00FF00”
app:tabIndicatorFullWidth=“false”
app:tabMode=“scrollable”
app:tabRippleColor=“#00000000”
app:tabSelectedTextColor=“#00FF00”
app:tabTextColor=“#000” />
<androidx.viewpager.widget.ViewPager
android:id=“@+id/view_pager”
android:layout_width=“match_parent”
android:layout_height=“match_parent”/>
还差Fragment了,假设当前的Activity是要做视频的分类,有类别如下:电视剧、电影、综艺、体育、新闻、国际这六项。那么我们就需要建6个Fragment,这个些fragment同样放在mode2包下。分别是
① 创建Fragment
TVSeriesFragment
public class TVSeriesFragment extends Fragment {
@Override
public View onCreateView(final LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.fragment_tv_series,
container, false);
return view;
}
}
MovieFragment
public class MovieFragment extends Fragment {
@Override
public View onCreateView(final LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.fragment_movie,
container, false);
return view;
}
}
VarietyShowFragment
public class VarietyShowFragment extends Fragment {
@Override
public View onCreateView(final LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.fragment_variety_show,
container, false);
return view;
}
}
SportsFragment
public class SportsFragment extends Fragment {
@Override
public View onCreateView(final LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.fragment_sports,
container, false);
return view;
}
}
NewsFragment
public class NewsFragment extends Fragment {
@Override
public View onCreateView(final LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.fragment_news,
container, false);
return view;
}
}
InternationalFragment。
public class InternationalFragment extends Fragment {
@Override
public View onCreateView(final LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.fragment_international,
container, false);
return view;
}
}
六个Fragment各自对应的xml如下:
fragment_tv_series.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:gravity=“center”
android:orientation=“vertical”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“电视剧”
android:textColor=“#000”
android:textSize=“24sp” />
fragment_movie.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:gravity=“center”
android:orientation=“vertical”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“电影”
android:textColor=“#000”
android:textSize=“24sp” />
fragment_variety_show.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:gravity=“center”
android:orientation=“vertical”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“综艺”
android:textColor=“#000”
android:textSize=“24sp” />
fragment_sports.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:gravity=“center”
android:orientation=“vertical”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“体育”
android:textColor=“#000”
android:textSize=“24sp” />
fragment_news.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:gravity=“center”
android:orientation=“vertical”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“新闻”
android:textColor=“#000”
android:textSize=“24sp” />
fragment_international.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:gravity=“center”
android:orientation=“vertical”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“国际”
android:textColor=“#000”
android:textSize=“24sp” />
我这么实在的博主现在可不多了,这么多余的代码我都给贴出来了。
② Fragment适配器
现在Fragment的就写好了。下面写一个适配器,在com.llw.tablayoutdemo下新建一个adapter包,该包下新建一个BasicFragmentAdapter,里面的代码如下:
package com.llw.tablayoutdemo.adapter;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentPagerAdapter;
import java.util.List;
/**
-
Fragment适配器
-
@author llw
-
@date 2021/4/28 15:08
*/
public class BasicFragmentAdapter extends FragmentPagerAdapter {
String titleArr[];
List mFragmentList;
public BasicFragmentAdapter(FragmentManager fm, List list, String[] titleArr) {
super(fm);
mFragmentList = list;
this.titleArr = titleArr;
}
@Override
public Fragment getItem(int i) {
return mFragmentList.get(i);
}
@Override
public int getCount() {
return mFragmentList != null ? mFragmentList.size() : 0;
}
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return titleArr[position];
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
// super.destroyItem(container, position, object);
}
}
③ 编码运行
现在都具备了,回到ClassificationActivity中,修改代码如下:
package com.llw.tablayoutdemo.mode2;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import com.google.android.material.tabs.TabLayout;
import com.llw.tablayoutdemo.R;
import com.llw.tablayoutdemo.adapter.BasicFragmentAdapter;
import java.util.ArrayList;
import java.util.List;
/**
-
分类页面 ;TabLayout + ViewPager + Fragment
-
@author llw
*/
public class ClassificationActivity extends AppCompatActivity {
private TabLayout tabLayout;
private ViewPager viewPager;
String[] titleArray = new String[]{“电视剧”, “电影”, “综艺”, “体育”, “新闻”, “国际”};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_classification);
tabLayout = findViewById(R.id.tab_layout);
viewPager = findViewById(R.id.view_pager);
List fragmentList = new ArrayList<>();
fragmentList.add(new TVSeriesFragment());
fragmentList.add(new MovieFragment());
fragmentList.add(new VarietyShowFragment());
fragmentList.add(new SportsFragment());
fragmentList.add(new NewsFragment());
fragmentList.add(new InternationalFragment());
BasicFragmentAdapter adapter = new BasicFragmentAdapter(getSupportFragmentManager(), fragmentList, titleArray);
viewPager.setAdapter(adapter);
tabLayout.setupWithViewPager(viewPager);
}
}
可以看到代码不多,下面运行一下吧。对了,还缺少一个页面入口,修改activity_main.xml,在里面增加一个按钮。
<Button
android:text=“分类页面:TabLayout + ViewPager + Fragment”
android:onClick=“mode2”
android:textAllCaps=“false”
android:layout_width=“match_parent”
android:layout_height=“50dp”/>
然后在MainActivity中增加一个方法。
/**
-
组合使用 分类页面 ;TabLayout + ViewPager + Fragment
-
@param view
*/
public void mode2(View view) { startActivity(new Intent(this, ClassificationActivity.class)); }
现在可以运行了。

不过这个文字并没有放大,那么再来设置一下,这里通过TextView来实现,在layout下新建一个tab_item.xml,里面的代码如下:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:orientation=“vertical”>
<TextView
android:id=“@+id/tv_title”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center”
android:gravity=“center”
android:textColor=“#333333”
android:textSize=“14sp” />
然后在ClassificationActivity中增加如下方法。
/**
- 初始化TabLayout
*/
private void initTabLayout() {
for (int i = 0; i < tabLayout.getTabCount(); i++) {
TabLayout.Tab tab = tabLayout.getTabAt(i);
if (tab != null) {
//设置标签视图 为 TextView
tab.setCustomView(getTabView(i));
}
}
updateTabText(tabLayout.getTabAt(tabLayout.getSelectedTabPosition()), true);
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
updateTabText(tab,true);
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
updateTabText(tab,false);
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
/**
-
获取TabView
-
@param currentPosition
-
@return
*/
private View getTabView(int currentPosition) {
View view = LayoutInflater.from(this).inflate(R.layout.tab_item, null);
TextView textView = view.findViewById(R.id.tv_title);
textView.setText(titleArray[currentPosition]);
return view;
}
/**
-
更新标签文字
-
@param tab
-
@param isSelect
*/
private void updateTabText(TabLayout.Tab tab, boolean isSelect) {
if (isSelect) {
//选中文字加大加粗
TextView tabSelect = tab.getCustomView().findViewById(R.id.tv_title);
tabSelect.setTextSize(22);
tabSelect.setTextColor(Color.parseColor(“#00FF00”));
tabSelect.setTypeface(Typeface.defaultFromStyle(Typeface.BOLD));
tabSelect.setText(tab.getText());
} else {
TextView tabUnSelect = tab.getCustomView().findViewById(R.id.tv_title);
tabUnSelect.setTextSize(14);
tabUnSelect.setTextColor(Color.BLACK);
tabUnSelect.setTypeface(Typeface.defaultFromStyle(Typeface.NORMAL));
tabUnSelect.setText(tab.getText());
}
}
最后调用在onCreate方法中调用initTabLayout()方法。

运行一下:

嗯,这个效果还是阔以滴。
三、App主页面 (TabLayout + TabItem + ViewPager + Fragment)
现在常规的App主页面都是底部有几个菜单,4个或者5个。通讯类的基本上是4个,如果QQ、微信。购物类的基本上是5个,如果淘宝、天猫、京东等。至于有几个我们不管,主要是怎么去实现这个主页面的菜单切换。这里的实现方式其实有很多,而文本以TabLayout为主,那么自然是以TabLayout来现实了,就如我标题上说的一样,用到了,TabLayout + TabItem + ViewPager + Fragment。
① 选中图标
下面就来看看具体怎么去做吧。
这里是第三个使用方式了,那么在com.llw.tablayoutdemo包下新建一个mode3包,这个包下新建一个HomeActivity,用来作为App的主页面,然后它的布局activity_home.xml是有一点点麻烦的。里面会用到8个图标。








将图标放到layout下的drawable文件夹中。
然后在这个文件夹下新建四个xml文件,分别是:
app_home.xml
<?xml version="1.0" encoding="utf-8"?>app_search.xml
<?xml version="1.0" encoding="utf-8"?>app_find.xml
<?xml version="1.0" encoding="utf-8"?>app_mine.xml
<?xml version="1.0" encoding="utf-8"?>下面来写activity_home.xml,里面的代码如下:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“.mode3.HomeActivity”>
<androidx.viewpager.widget.ViewPager
android:id=“@+id/view_pager”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:layout_above=“@+id/tab_layout” />
<com.google.android.material.tabs.TabLayout
android:id=“@+id/tab_layout”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_alignParentBottom=“true”
android:background=“#FFF”
android:minHeight=“?attr/actionBarSize”
app:tabIndicatorColor=“#00000000”
app:tabRippleColor=“#00000000”
app:tabSelectedTextColor=“#1296DB”
app:tabTextColor=“#929299”>
<com.google.android.material.tabs.TabItem
android:id=“@+id/item_home”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:icon=“@drawable/app_home”
android:text=“主页” />
<com.google.android.material.tabs.TabItem
android:id=“@+id/item_search”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:icon=“@drawable/app_search”
android:text=“搜索” />
<com.google.android.material.tabs.TabItem
android:id=“@+id/item_find”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:icon=“@drawable/app_find”
android:text=“发现” />
<com.google.android.material.tabs.TabItem
android:id=“@+id/item_mine”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:icon=“@drawable/app_mine”
android:text=“我的” />
</com.google.android.material.tabs.TabLayout>
这里对TabLayout控件做了一些修改,设置点击的水波纹为透明、下划线为透明,选中的文字颜色为蓝色,默认是灰色,和刚才创建的四个图标样式文件类似,选中时切换蓝色图片,未选中时灰色图片。
② 创建Fragment
这里tabItem就是用来控制菜单图片的。现在布局已经写好了,下面来写代码。
我们的主页面自然也需要显示多个Fragment,通过ViewPager来进行切换。
而这些Fragment都放在mode3包下,下面一个一个的来创建
HomeFragment
public class HomeFragment extends Fragment {
@Override
public View onCreateView(final LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.fragment_home,
container, false);
return view;
}
}
fragment_home.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:gravity=“center”
android:orientation=“vertical”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“Home”
android:textColor=“#000”
android:textSize=“24sp” />
SearchFragment
public class SearchFragment extends Fragment {
@Override
public View onCreateView(final LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.fragment_search,
container, false);
return view;
}
}
fragment_search.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:gravity=“center”
android:orientation=“vertical”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“Search”
android:textColor=“#000”
android:textSize=“24sp” />
FindFragment
public class FindFragment extends Fragment {
@Override
public View onCreateView(final LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.fragment_find,
container, false);
return view;
}
}
fragment_find.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:gravity=“center”
android:orientation=“vertical”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“Find”
android:textColor=“#000”
android:textSize=“24sp” />
MineFragment
public class MineFragment extends Fragment {
@Override
public View onCreateView(final LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.fragment_mine,
container, false);
return view;
}
}
fragment_mine.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:gravity=“center”
android:orientation=“vertical”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“Mine”
android:textColor=“#000”
android:textSize=“24sp” />
③ 编码运行
现在四个Fragment和它们的布局都写好了,下面回到HomeActivity中,修改代码如下:
package com.llw.tablayoutdemo.mode3;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import com.google.android.material.tabs.TabLayout;
import com.llw.tablayoutdemo.R;
import com.llw.tablayoutdemo.adapter.BasicFragmentAdapter;
import java.util.ArrayList;
import java.util.List;
/**
-
组合使用 主页面 ;TabLayout + TabItem + ViewPager + Fragment
-
@author llw
*/
public class HomeActivity extends AppCompatActivity {
private TabLayout tabLayout;
private ViewPager viewPager;
final String[] titleArray = new String[]{“首页”, “搜索”, “发现”, “我的”};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
init();
}
private void init() {
tabLayout = findViewById(R.id.tab_layout);
viewPager = findViewById(R.id.view_pager);
List fragmentList = new ArrayList<>();
fragmentList.add(new HomeFragment());
fragmentList.add(new SearchFragment());
fragmentList.add(new FindFragment());
fragmentList.add(new MineFragment());
BasicFragmentAdapter adapter = new BasicFragmentAdapter(getSupportFragmentManager(), fragmentList, titleArray);
viewPager.setAdapter(adapter);
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
tabLayout.setScrollPosition(position,positionOffset,true);
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
}
那么这里就是切换Tab的时候改变ViewPager,ViewPager改变的时候切换Tab选中。现在还不能运行的,因为缺少一个入口,这个入口依然在MainActivity中,
在activity_main.xml中添加一个按钮:
<Button
android:text=“主页面:TabLayout + TabItem + ViewPager + Fragment”
android:onClick=“mode3”
android:textAllCaps=“false”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”/>
在MainActivity中添加一个方法:
/**
-
组合使用 主页面 ;TabLayout + TabItem + ViewPager + Fragment
-
@param view
*/
public void mode3(View view) {
startActivity(new Intent(this, HomeActivity.class));
}
下面运行一下:

可以看到我点击TabLayout,ViewPager就会切换,滑动ViewPager,TabLayout就会选中相应的TabItem。
这样就类似于现在的App主页面了。
什么是商品分类页面呢?如下图

就像这种页面,你在日常的使用中应该见过。通常是在购物APP里面居多。但这个也是一个使用场景之一。那么这个页面要怎么做呢?
我们来分析一下啊,首先左边不出意外是一个列表,它的表现形式可以有多种,你可以使用RecyclerView,也可以使用TabLayout,毫无疑问我要使用TabLayout,而右边的就是一个ViewPager,可以上下滑动切换的ViewPager,里面放Fragment或者RecyclerView。我目前先这么自以为是的猜测一下。
那么下面就来实践一下吧。
① 添加第三方依赖库
首先在app下的build.gradle的dependencies{}闭包中添加如下依赖:
//纵向TabLayout
implementation ‘q.rorbin:VerticalTabLayout:1.2.5’
//可以纵向滑动的ViewPager
implementation ‘cn.youngkaaa:yviewpager:0.4’
然后Sync Now。
② 创建页面
那么现在是使用的第四个方式了,在com.llw.tablayoutdemo包下新建mode4包,这个包下新建一个GoodsActivity,布局activity_goods.xml代码如下:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“.mode4.GoodsActivity”>
<q.rorbin.verticaltablayout.VerticalTabLayout
android:id=“@+id/tab_layout”
android:layout_width=“80dp”
android:layout_height=“match_parent”
android:background=“#EDEDED”
app:indicator_color=“#FFFFFF”
app:indicator_gravity=“fill”
app:tab_height=“50dp”
app:tab_mode=“scrollable” />
<cn.youngkaaa.yviewpager.YViewPager
android:id=“@+id/view_pager”
android:background=“#FFF”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:layout_toEndOf=“@id/tab_layout”
app:orientation=“vertical”/>
到这里我们思考一个问题,假设不知道商品的类别数量的情况下,怎么写,那么肯定不能写死这个Fragment,不能像之前一样创建,那样明显太笨重了不是吗?像这种商品分类页面里面的布局都是一样的,不同的只是数据而已,而这个数据也是可以变化的,因此你不能写死数据和Fragment,因此就需要动态来生成。下面在mode4包下新建一个GoodsTabFragment,它的布局是fragment_goods_tab.xml,布局代码如下:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:gravity=“center”
android:orientation=“vertical”>
<TextView
android:id=“@+id/tv_content”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“内容”
android:textColor=“#000”
android:textSize=“24sp” />
这里我只是放了一个TextView,用来显示当前是哪一个商品所对应的Fragment。而GoodsTabFragment的代码也是很简单的,如下:
public class GoodsTabFragment extends Fragment {
private TextView tvContent;
private String content;
public GoodsTabFragment(String content) {
this.content = content;
}
@Override
public View onCreateView(final LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.fragment_goods_tab,
container, false);
tvContent = view.findViewById(R.id.tv_content);
return view;
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
tvContent.setText(content);
}
}
③ 创建适配器
下面还需要一个适配器,在adapter包下新建一个GoodsFragmentAdapter,里面的代码如下:
public class GoodsFragmentAdapter extends FragmentPagerAdapter {
private ArrayList fragments;
private ArrayList tabName;
public GoodsFragmentAdapter(FragmentManager fm, ArrayList fragments, ArrayList
tabName) {
super(fm);
this.fragments = fragments;
this.tabName = tabName;
}
@Override
public Fragment getItem(int i) {
return fragments.get(i);
}
@Override
public int getCount() {
return fragments.size();
}
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return tabName.get(position);
}
}
④ 编码运行
然后回到GoodsActivity中,编写代码如下:
/**
-
商品分类页面 : VerticalTabLayout + YViewPager + Fragment
-
@author llw
*/
public class GoodsActivity extends AppCompatActivity {
private VerticalTabLayout tabLayout;
private YViewPager viewPager;
private List titleList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_goods);
tabLayout = findViewById(R.id.tab_layout);
viewPager = findViewById(R.id.view_pager);
final ArrayList tabName = new ArrayList<>();
final ArrayList fragments = new ArrayList<>();
int num = new Random().nextInt(50);
Toast.makeText(this, num + “个商品”, Toast.LENGTH_SHORT).show();
for (int i = 0; i < num; i++) {
titleList.add(“商品” + i);
}
for (int i = 0; i < titleList.size(); i++) {
fragments.add(new GoodsTabFragment(titleList.get(i)));
tabName.add(titleList.get(i));
}
GoodsFragmentAdapter fragTabAdapter = new GoodsFragmentAdapter(getSupportFragmentManager(), fragments,
tabName);
viewPager.setAdapter(fragTabAdapter);
tabLayout.setupWithViewPager(viewPager);
}
}
设置一个50以内的随机数,然后设置菜单和Fragment,运行一下:

这还是不难的对吧。
有些App在个人的信息页面会展示较多的数据,这里利用TabLayout就可以更合理的展示,
首先准备一个头像图片

越前龙马。
① 新建页面
这是我们的第五个使用方式了,在com.llw.tablayoutdemo下新建一个mode5包,包下新建一个PersonActivity,布局是activity_person.xml。
下面还需要添加一个这个页面的主题风格,在styles.xml中添加如下代码:
然后在AndroidManifest.xml中使用。

这样设置,你刚才的风格样式就只对这个PersonActivity生效,不会影响到其他的Activity。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)

学习分享
在当下这个信息共享的时代,很多资源都可以在网络上找到,只取决于你愿不愿意找或是找的方法对不对了
很多朋友不是没有资料,大多都是有几十上百个G,但是杂乱无章,不知道怎么看从哪看起,甚至是看后就忘
如果大家觉得自己在网上找的资料非常杂乱、不成体系的话,我也分享一套给大家,比较系统,我平常自己也会经常研读。
2021最新上万页的大厂面试真题

七大模块学习资料:如NDK模块开发、Android框架体系架构…

只有系统,有方向的学习,才能在段时间内迅速提高自己的技术。
这份体系学习笔记,适应人群:
第一,学习知识比较碎片化,没有合理的学习路线与进阶方向。
第二,开发几年,不知道如何进阶更进一步,比较迷茫。
第三,到了合适的年纪,后续不知道该如何发展,转型管理,还是加强技术研究。如果你有需要,我这里恰好有为什么,不来领取!说不定能改变你现在的状态呢!
由于文章内容比较多,篇幅不允许,部分未展示内容以截图方式展示 。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

是我们的第五个使用方式了,在com.llw.tablayoutdemo下新建一个mode5包,包下新建一个PersonActivity,布局是activity_person.xml。
下面还需要添加一个这个页面的主题风格,在styles.xml中添加如下代码:
然后在AndroidManifest.xml中使用。

这样设置,你刚才的风格样式就只对这个PersonActivity生效,不会影响到其他的Activity。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-SLLy999T-1712768648684)]
[外链图片转存中…(img-ydwGnl2Z-1712768648685)]
[外链图片转存中…(img-hC9M1Oeb-1712768648685)]
[外链图片转存中…(img-gKV58u3G-1712768648686)]
[外链图片转存中…(img-RuPvIHRt-1712768648686)]
[外链图片转存中…(img-mNoaLfbn-1712768648688)]

既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)
[外链图片转存中…(img-C6SCG4W2-1712768648688)]
学习分享
在当下这个信息共享的时代,很多资源都可以在网络上找到,只取决于你愿不愿意找或是找的方法对不对了
很多朋友不是没有资料,大多都是有几十上百个G,但是杂乱无章,不知道怎么看从哪看起,甚至是看后就忘
如果大家觉得自己在网上找的资料非常杂乱、不成体系的话,我也分享一套给大家,比较系统,我平常自己也会经常研读。
2021最新上万页的大厂面试真题
[外链图片转存中…(img-2DIBISmj-1712768648688)]
七大模块学习资料:如NDK模块开发、Android框架体系架构…
[外链图片转存中…(img-85aSMV08-1712768648689)]
只有系统,有方向的学习,才能在段时间内迅速提高自己的技术。
这份体系学习笔记,适应人群:
第一,学习知识比较碎片化,没有合理的学习路线与进阶方向。
第二,开发几年,不知道如何进阶更进一步,比较迷茫。
第三,到了合适的年纪,后续不知道该如何发展,转型管理,还是加强技术研究。如果你有需要,我这里恰好有为什么,不来领取!说不定能改变你现在的状态呢!
由于文章内容比较多,篇幅不允许,部分未展示内容以截图方式展示 。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-5wXUKn4W-1712768648689)]






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








