先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
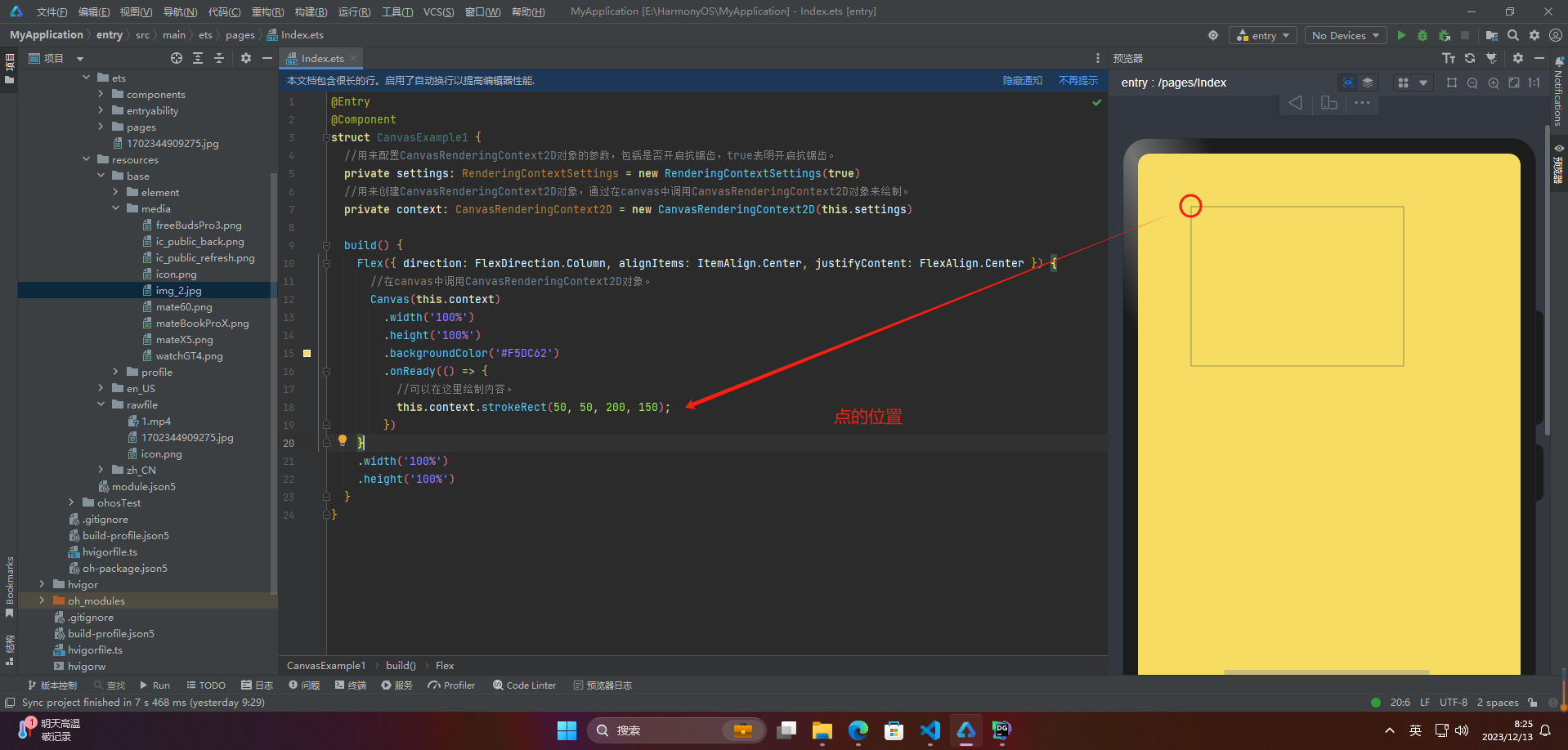
Canvas(this.context)
.width(‘100%’)
.height(‘100%’)
.backgroundColor(‘#F5DC62’)
.onReady(() => {
//可以在这里绘制内容。
this.context.strokeRect(50, 50, 200, 150);
})
}
.width(‘100%’)
.height(‘100%’)
}
}

🦋1.2 离屏绘制
离屏绘制(offscreen rendering)是指将渲染结果绘制到与屏幕不直接相关的缓冲区中进行处理。传统的渲染方式是直接将图像渲染到屏幕上,而离屏绘制则是在一个特定的缓冲区中进行渲染,然后再将渲染结果显示到屏幕上。
离屏绘制的主要作用是实现一些特殊效果,比如阴影、模糊、遮罩等。这些效果通常需要在渲染过程中进行多次操作,直接在屏幕上渲染会导致效率低下。使用离屏绘制可以在一个独立的缓冲区中进行这些操作,然后再将结果绘制到屏幕上。
离屏绘制可以通过一些图形库或引擎来实现,例如OpenGL、DirectX等。在移动设备上,离屏绘制通常使用Frame Buffer来实现。开发者可以通过指定一个离屏渲染的目标缓冲区,然后在这个缓冲区中进行渲染操作,最后再将结果绘制到屏幕上。
离屏绘制虽然可以实现一些特殊效果,但由于需要额外的资源和计算开销,使用不当会导致性能问题。因此,在使用离屏绘制时应该注意减少不必要的操作和资源消耗,以提高性能和用户体验。
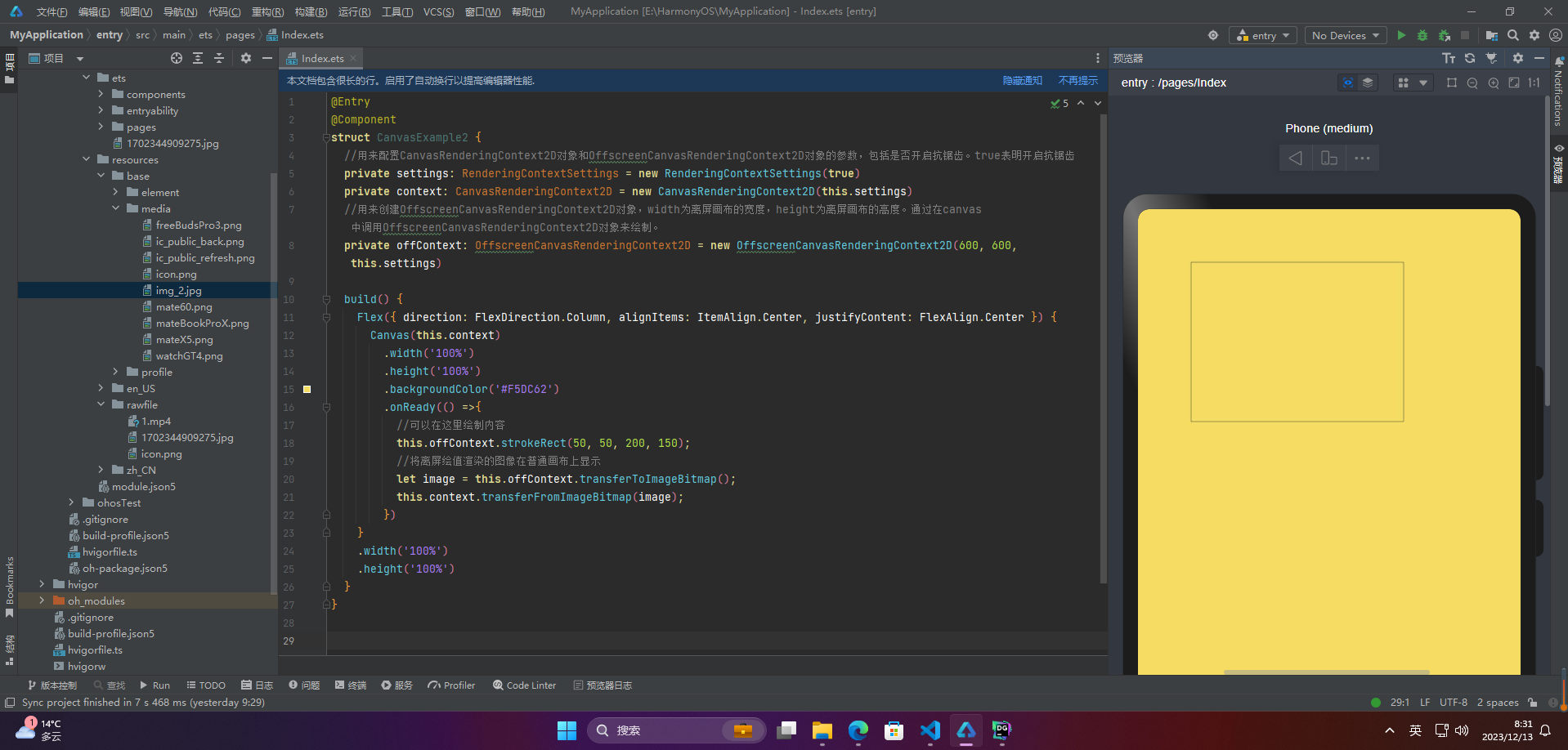
@Entry
@Component
struct CanvasExample2 {
//用来配置CanvasRenderingContext2D对象和OffscreenCanvasRenderingContext2D对象的参数,包括是否开启抗锯齿。true表明开启抗锯齿
private settings: RenderingContextSettings = new RenderingContextSettings(true)
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
//用来创建OffscreenCanvasRenderingContext2D对象,width为离屏画布的宽度,height为离屏画布的高度。通过在canvas中调用OffscreenCanvasRenderingContext2D对象来绘制。
private offContext: OffscreenCanvasRenderingContext2D = new OffscreenCanvasRenderingContext2D(600, 600, this.settings)
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Canvas(this.context)
.width(‘100%’)
.height(‘100%’)
.backgroundColor(‘#F5DC62’)
.onReady(() =>{
//可以在这里绘制内容
this.offContext.strokeRect(50, 50, 200, 150);
//将离屏绘值渲染的图像在普通画布上显示
let image = this.offContext.transferToImageBitmap();
this.context.transferFromImageBitmap(image);
})
}
.width(‘100%’)
.height(‘100%’)
}
}

在Canvas上加载Lottie动画时,需要先按照如下方式下载Lottie,具体使用:https://ohpm.openharmony.cn/#/cn/detail/@ohos/lottie
2.初始化画布组件
在HarmonyOS中,Canvas类是用于绘制图形的核心类。Canvas类提供了onReady方法,用于在Canvas准备好进行绘制之后的回调操作。
当Canvas准备好进行绘制时,会调用onReady方法。开发者可以重写onReady方法,实现一些绘制前的准备工作,例如设置画笔颜色、绘制区域等。
要使用Canvas的onReady方法,需要创建一个Canvas实例,然后通过实例调用onReady方法。
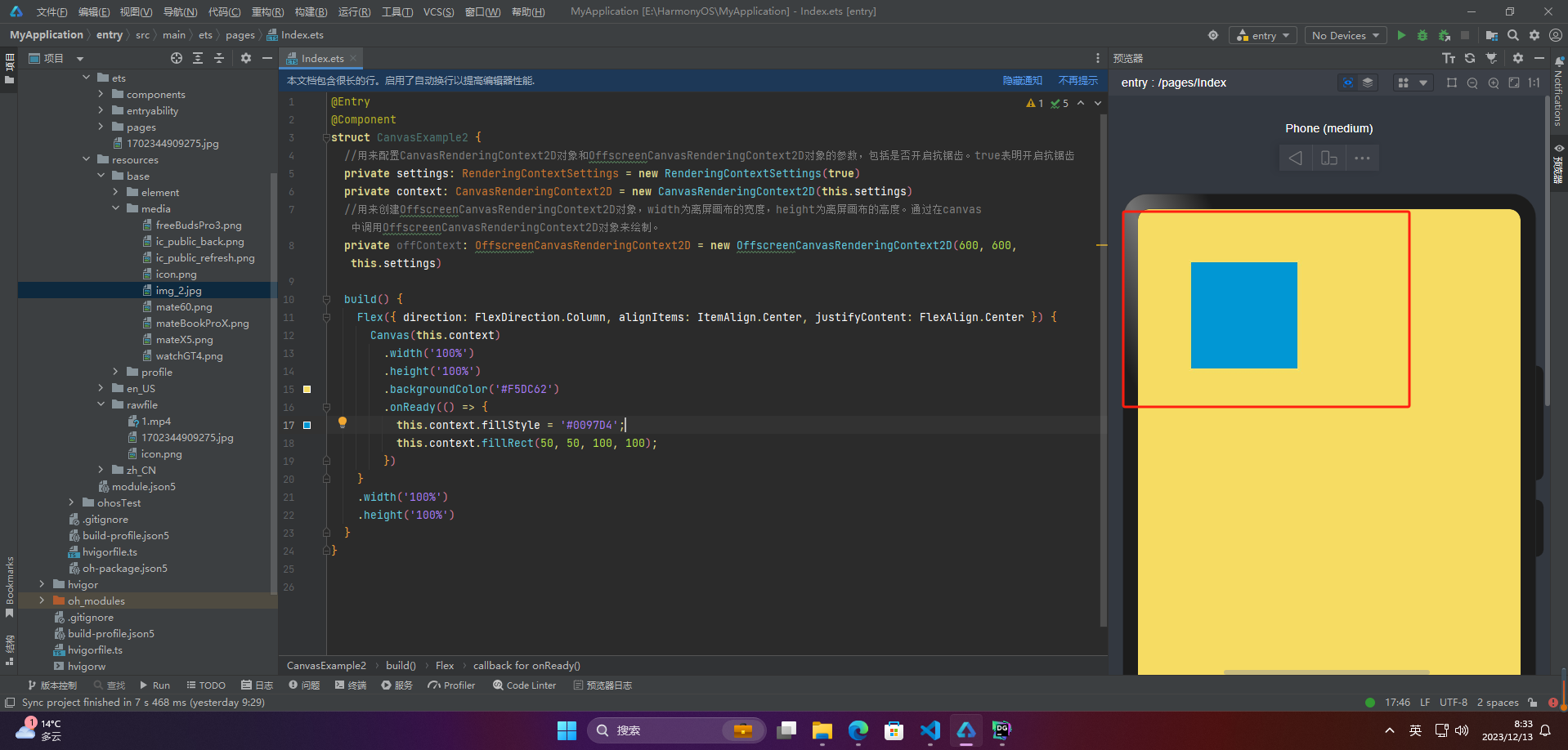
@Entry
@Component
struct CanvasExample2 {
//用来配置CanvasRenderingContext2D对象和OffscreenCanvasRenderingContext2D对象的参数,包括是否开启抗锯齿。true表明开启抗锯齿
private settings: RenderingContextSettings = new RenderingContextSettings(true)
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
//用来创建OffscreenCanvasRenderingContext2D对象,width为离屏画布的宽度,height为离屏画布的高度。通过在canvas中调用OffscreenCanvasRenderingContext2D对象来绘制。
private offContext: OffscreenCanvasRenderingContext2D = new OffscreenCanvasRenderingContext2D(600, 600, this.settings)
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Canvas(this.context)
.width(‘100%’)
.height(‘100%’)
.backgroundColor(‘#F5DC62’)
.onReady(() => {
this.context.fillStyle = ‘#0097D4’;
this.context.fillRect(50, 50, 100, 100);
})
}
.width(‘100%’)
.height(‘100%’)
}
}

3.画布组件绘制方式
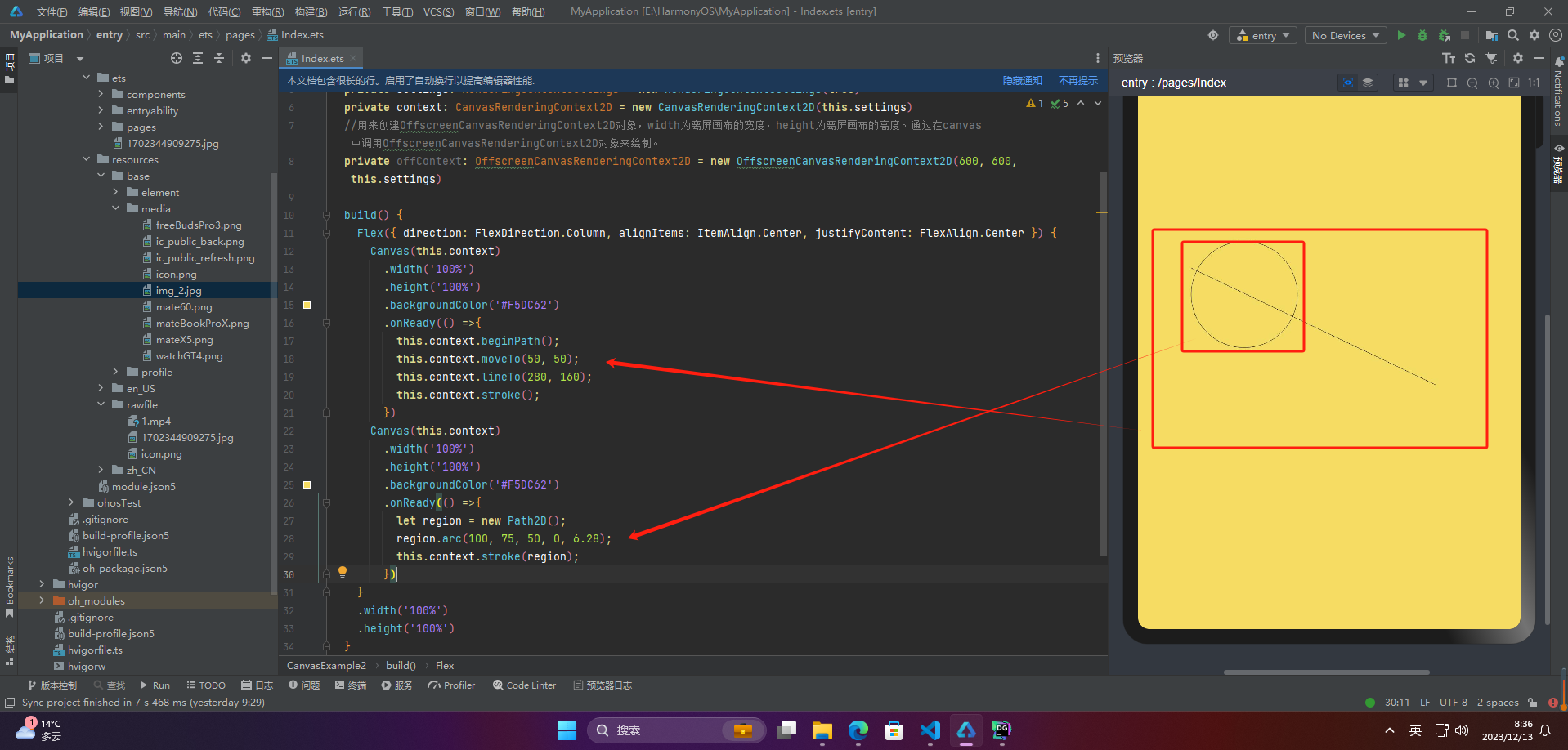
Canvas类支持使用Path2D对象来绘制复杂的路径图形。
Path2D是一个可重用的路径对象,用于描述二维空间中的路径。开发者可以使用Path2D对象来定义路径的轮廓,并在Canvas上绘制出来。
@Entry
@Component
struct CanvasExample2 {
//用来配置CanvasRenderingContext2D对象和OffscreenCanvasRenderingContext2D对象的参数,包括是否开启抗锯齿。true表明开启抗锯齿
private settings: RenderingContextSettings = new RenderingContextSettings(true)
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
//用来创建OffscreenCanvasRenderingContext2D对象,width为离屏画布的宽度,height为离屏画布的高度。通过在canvas中调用OffscreenCanvasRenderingContext2D对象来绘制。
private offContext: OffscreenCanvasRenderingContext2D = new OffscreenCanvasRenderingContext2D(600, 600, this.settings)
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Canvas(this.context)
.width(‘100%’)
.height(‘100%’)
.backgroundColor(‘#F5DC62’)
.onReady(() =>{
this.context.beginPath();
this.context.moveTo(50, 50);
this.context.lineTo(280, 160);
this.context.stroke();
})
Canvas(this.context)
.width(‘100%’)
.height(‘100%’)
.backgroundColor(‘#F5DC62’)
.onReady(() =>{
let region = new Path2D();
region.arc(100, 75, 50, 0, 6.28);
this.context.stroke(region);
})
}
.width(‘100%’)
.height(‘100%’)
}
}

4.画布组件常用方法
| 方法/属性 | 说明 |
|---|---|
| fill() | 对封闭路径进行填充 |
| clip() | 设置当前路径为剪切路径 |
| stroke() | 进行边框绘制操作 |
| fillStyle | 指定绘制的填充色 |
| globalAlpha | 设置透明度 |
| strokeStyle | 设置描边的颜色 |
| Font | 设置字体样式 |
| textAlign | 设置文本对齐方式 |
| textBaseline | 设置基线对齐方式 |
| measureText() | 测量文本的宽度 |
| drawImage() | 绘制图片 |
| createImageData() | 创建一个新的、空白的ImageData对象 |
| getImageData() | 获取指定区域的图像数据 |
| putImageData() | 将像素数据放回画布上的指定位置 |
| createLinearGradient() | 创建线性渐变 |
| createRadialGradient() | 创建径向渐变 |
| createPattern() | 创建图案 |
| drawFocusIfNeeded() | 如果元素具有焦点,则绘制它 |
| addHitRegion() | 添加点击区域 |
| removeHitRegion() | 移除点击区域 |
| isPointInPath() | 判断指定点是否在路径中 |
| clearRect() | 清除指定矩形区域 |
| save() | 保存当前绘图状态 |
| restore() | 恢复上一个保存的绘图状态 |
| scale() | 缩放当前绘图 |
| rotate() | 旋转当前绘图 |
| translate() | 平移当前绘图 |
| transform() | 通过矩阵变换,应用缩放、旋转、平移、扭曲等变换 |
| setTransform() | 通过矩阵变换,应用缩放、旋转、平移等变换 |
| createOffscreenCanvas() | 创建离屏画布 |
| getContext() | 获取绘图上下文对象 |
| draw() | 将离屏画布上的绘制内容绘制到主画布上 |
| clear() | 清除离屏画布 |
| closePath() | 关闭当前路径 |
| moveTo() | 将绘图游标移动到指定的坐标位置 |
| lineTo() | 添加一条直线连接到指定的坐标点 |
| arc() | 以给定的中心点和半径,绘制弧形路径 |
| quadraticCurveTo() | 添加二次贝塞尔曲线连接到指定的坐标点 |
| bezierCurveTo() | 添加三次贝塞尔曲线连接到指定的坐标点 |
| arcTo() | 通过给定的控制点和半径,绘制连接两个切线的圆弧路径 |
| rect() | 绘制一个矩形路径 |
| isPointInStroke() | 判断指定点是否在路径的描边上 |
| strokeRect() | 绘制一个矩形路径的边框 |
| fillRect() | 绘制一个填充的矩形路径 |
| beginPath() | 开始一个新的路径 |
| drawTextOnPath() | 沿着路径绘制文本 |
| drawVisible() | 绘制离屏画布的可见区域到主画布上 |
| toDataURL() | 将画布内容转为数据URL格式 |
| getTransform() | 获取当前绘图的变换矩阵 |
| setLineDash() | 设置虚线样式 |
| getLineDash() | 获取虚线样式 |
| resetTransform() | 重置当前绘图的变换矩阵 |
| drawCustomEffect() | 绘制自定义特效 |
| drawShadow() | 绘制阴影 |
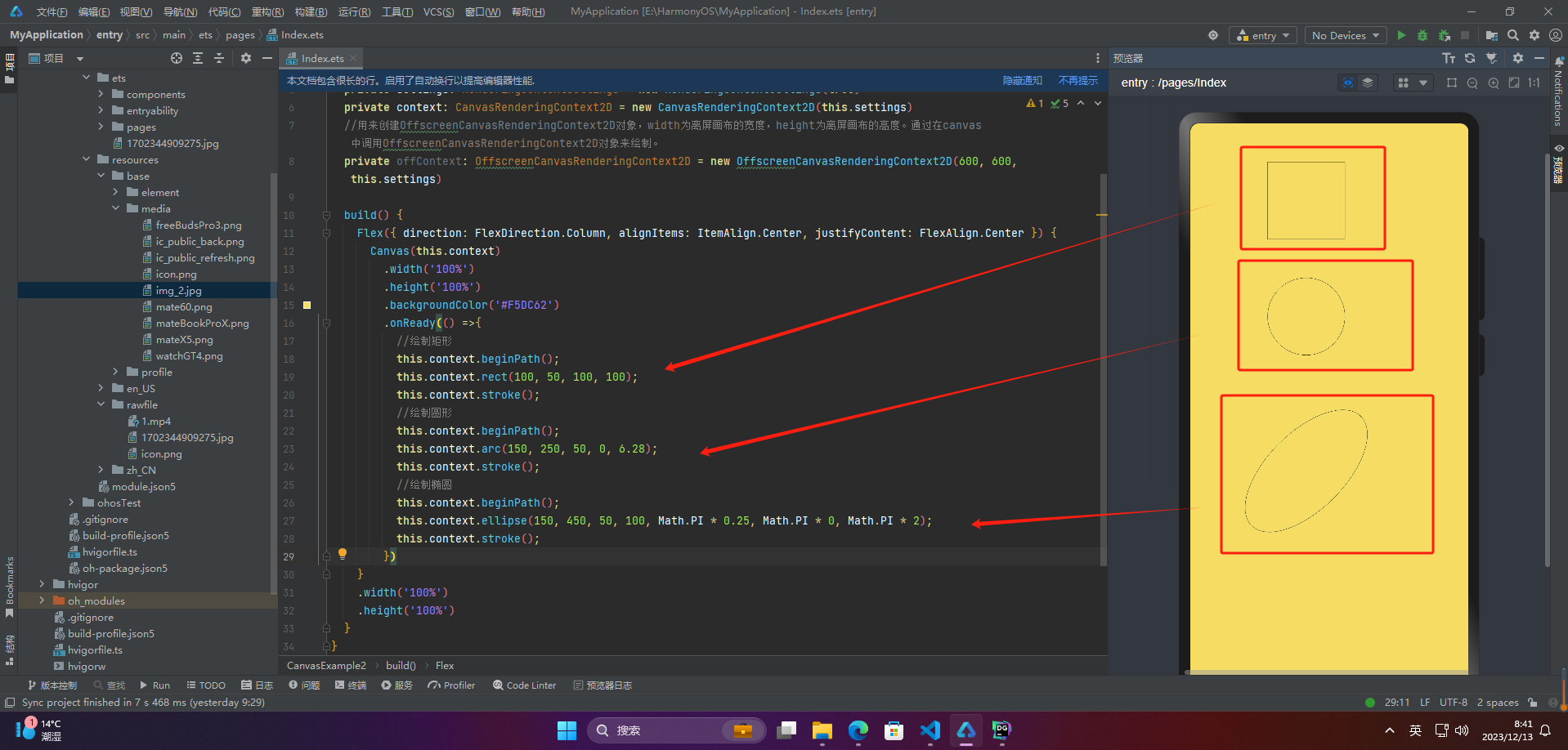
🦋4.1 基础形状绘制
可以通过arc(绘制弧线路径)、 ellipse(绘制一个椭圆)、rect(创建矩形路径)等接口绘制基础形状
@Entry
@Component
struct CanvasExample2 {
//用来配置CanvasRenderingContext2D对象和OffscreenCanvasRenderingContext2D对象的参数,包括是否开启抗锯齿。true表明开启抗锯齿
private settings: RenderingContextSettings = new RenderingContextSettings(true)
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
//用来创建OffscreenCanvasRenderingContext2D对象,width为离屏画布的宽度,height为离屏画布的高度。通过在canvas中调用OffscreenCanvasRenderingContext2D对象来绘制。
private offContext: OffscreenCanvasRenderingContext2D = new OffscreenCanvasRenderingContext2D(600, 600, this.settings)
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Canvas(this.context)
.width(‘100%’)
.height(‘100%’)
.backgroundColor(‘#F5DC62’)
.onReady(() =>{
//绘制矩形
this.context.beginPath();
this.context.rect(100, 50, 100, 100);
this.context.stroke();
//绘制圆形
this.context.beginPath();
this.context.arc(150, 250, 50, 0, 6.28);
this.context.stroke();
//绘制椭圆
this.context.beginPath();
this.context.ellipse(150, 450, 50, 100, Math.PI * 0.25, Math.PI * 0, Math.PI * 2);
this.context.stroke();
})
}
.width(‘100%’)
.height(‘100%’)
}
}

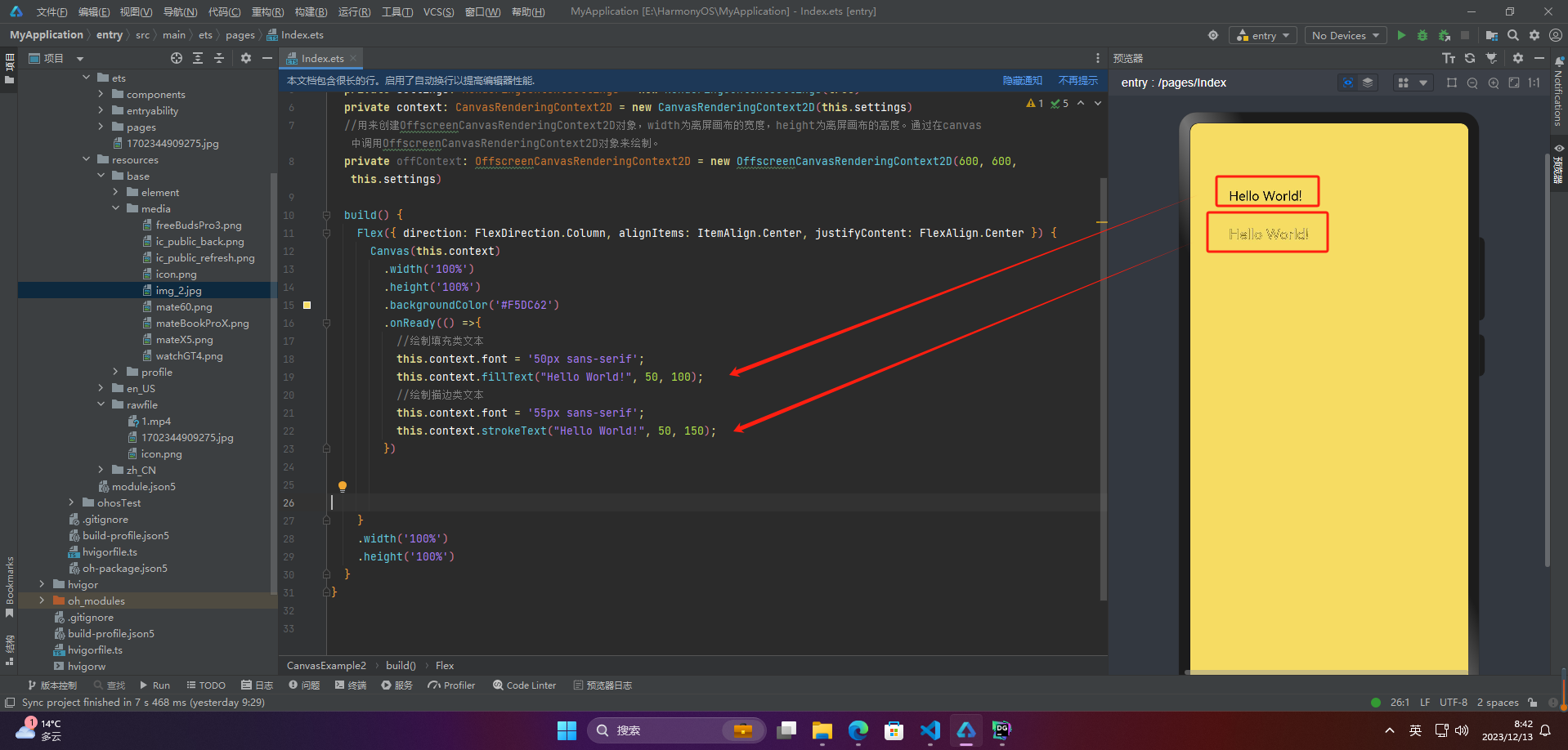
🦋4.2 文本绘制
可以通过fillText(绘制填充类文本)、strokeText(绘制描边类文本)等接口进行文本绘制。
@Entry
@Component
struct CanvasExample2 {
//用来配置CanvasRenderingContext2D对象和OffscreenCanvasRenderingContext2D对象的参数,包括是否开启抗锯齿。true表明开启抗锯齿
private settings: RenderingContextSettings = new RenderingContextSettings(true)
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
//用来创建OffscreenCanvasRenderingContext2D对象,width为离屏画布的宽度,height为离屏画布的高度。通过在canvas中调用OffscreenCanvasRenderingContext2D对象来绘制。
private offContext: OffscreenCanvasRenderingContext2D = new OffscreenCanvasRenderingContext2D(600, 600, this.settings)
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Canvas(this.context)
.width(‘100%’)
.height(‘100%’)
.backgroundColor(‘#F5DC62’)
.onReady(() =>{
//绘制填充类文本
this.context.font = ‘50px sans-serif’;
this.context.fillText(“Hello World!”, 50, 100);
//绘制描边类文本
this.context.font = ‘55px sans-serif’;
this.context.strokeText(“Hello World!”, 50, 150);
})
}
.width(‘100%’)
.height(‘100%’)
}
}

🦋4.3 绘制图片和图像像素信息处理
| 接口 | 描述 |
|---|---|
| drawImage | 用于绘制图像 |
| putImageData | 使用ImageData数据填充新的矩形区域 |
| createImageData | 创建新的ImageData对象 |
| getPixelMap | 以当前canvas指定区域内的像素创建PixelMap对象 |
| getImageData | 以当前canvas指定区域内的像素创建ImageData对象 |
@Entry
@Component
struct GetImageData {
private settings: RenderingContextSettings = new RenderingContextSettings(true)
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
private offContext: OffscreenCanvasRenderingContext2D = new OffscreenCanvasRenderingContext2D(600, 600, this.settings)
private img:ImageBitmap = new ImageBitmap(“1702344909275.jpg”)
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Canvas(this.context)
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

-
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
-
FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Canvas(this.context)
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-DRTKgHsb-1713443137084)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








