先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
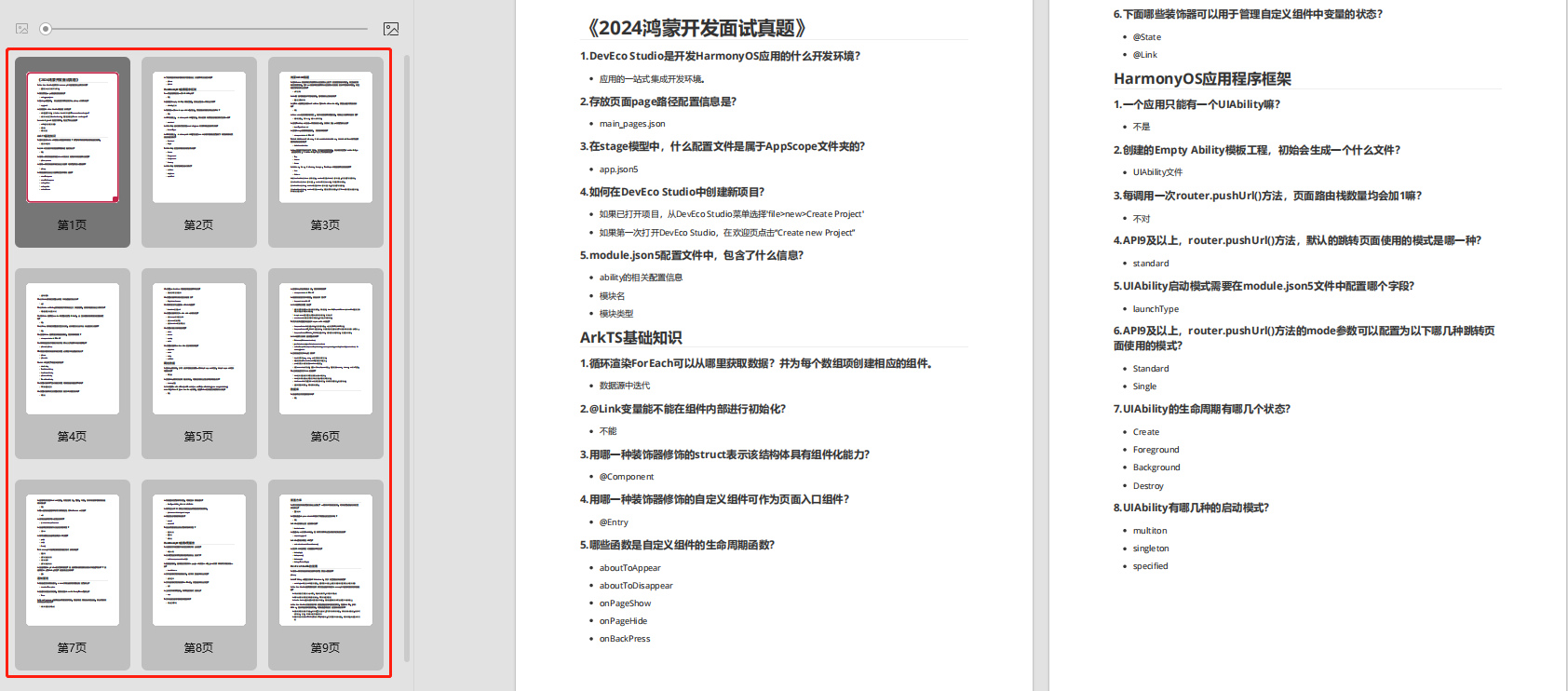
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
在HarmonyOS中,可以通过以下方法放大缩小视图:
- 使用缩放手势:可以使用双指捏合手势来放大缩小视图。将两个手指放在屏幕上,并向内或向外移动手指,即可进行放大或缩小操作。
- 使用系统提供的缩放控件:在HarmonyOS的开发中,可以使用系统提供的缩放控件来实现视图的放大缩小功能。通过在布局文件中添加缩放控件,并设置合适的属性,即可实现视图的放大缩小效果。
- 使用自定义动画效果:通过在代码中编写自定义的动画效果,可以实现视图的放大缩小功能。可以使用属性动画或帧动画来实现视图的动态缩放效果。
本文主要讲解的是动画效果实现的放大缩小视图
一、放大缩小视图
共享元素转场是一种页面之间过渡效果的设计,通过在不同页面之间共享相同的元素来实现平滑的过渡动画。在共享元素转场中,通过在两个页面中配置相同id的组件作为共享元素,实现元素的位置、大小等属性的过渡。当用户从起始页跳转到目标页时,共享元素会从起始页的位置、大小过渡到目标页的位置、大小,从而创建一种衔接的动画效果。共享元素转场可以提升用户体验,使页面之间的切换更加流畅和自然。
1.Exchange类型的共享元素转场
对于交换型的共享元素转场,需要在两个页面中存在通过sharedTransition函数配置为相同id的组件,这些组件被称为共享元素。这种类型的共享元素转场适用于两个页面之间相同元素的衔接,会从起始页共享元素的位置和大小过渡到目标页的共享元素的位置和大小。如果没有指定类型,默认为交换类型的共享元素转场,这也是最常见的共享元素转场方式。当使用交换类型的共享元素转场时,共享元素转场的动画参数由目标页中的options动画参数决定。
2.Static类型的共享元素转场
静态型的共享元素转场通常适用于页面跳转时,标题逐渐出现或隐藏的场景。在这种转场中,只需要在一个页面中存在一个Static类型的共享元素,不能在两个页面中同时存在相同id的Static类型共享元素。当跳转到目标页时,配置了Static类型sharedTransition的组件会显示透明度从0渐变到设定的透明度的动画效果,而位置保持不变。当起始页消失时,该组件将逐渐变为0的透明度,位置仍保持不变。这样的转场效果能够呈现出标题逐渐显示或隐藏的效果。
3.场景示例
主页
// src page
import router from ‘@ohos.router’;
@Entry
@Component
struct SharedTransitionSrc {
build() {
Column() {
// 配置Exchange类型的共享元素转场,共享元素id为"sharedImage1"
Image($r(‘app.media.img_2’)).width(50).height(50)
.sharedTransition(‘sharedImage1’, { duration: 1000, curve: Curve.Linear })
.onClick(() => {
// 点击小图时路由跳转至下一页面
router.pushUrl({ url: ‘pages/myTest/sharedTransitionDst’ });
})
}
.padding(10)
.width(“100%”)
.alignItems(HorizontalAlign.Start)
}
}
子页
// dest page
import router from ‘@ohos.router’;
@Entry
@Component
struct SharedTransitionDest {
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








