先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
Circle({width: 75, height: 75}).fill(‘#E87361’)
Row({space:10}) {
Column() {
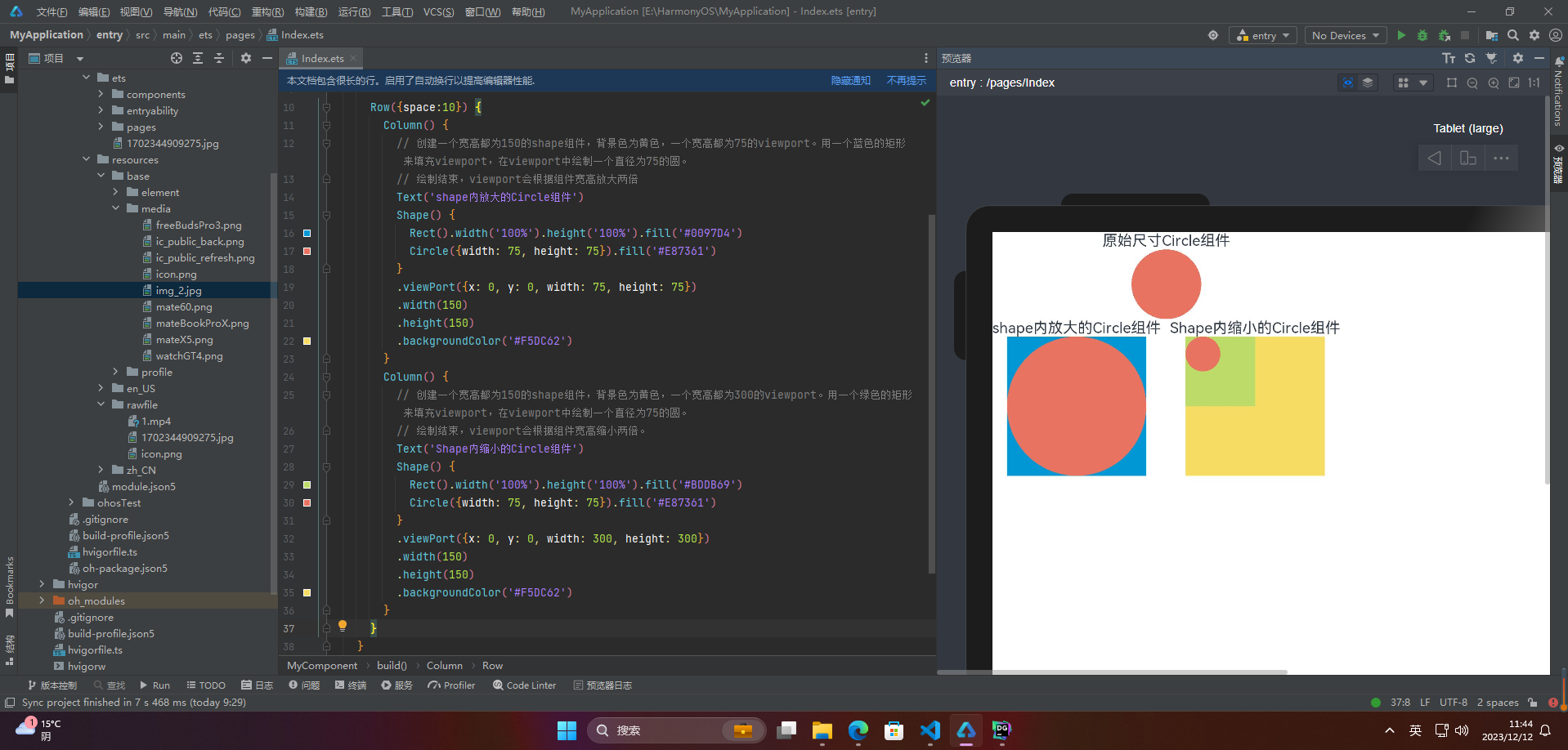
// 创建一个宽高都为150的shape组件,背景色为黄色,一个宽高都为75的viewport。用一个蓝色的矩形来填充viewport,在viewport中绘制一个直径为75的圆。
// 绘制结束,viewport会根据组件宽高放大两倍
Text(‘shape内放大的Circle组件’)
Shape() {
Rect().width(‘100%’).height(‘100%’).fill(‘#0097D4’)
Circle({width: 75, height: 75}).fill(‘#E87361’)
}
.viewPort({x: 0, y: 0, width: 75, height: 75})
.width(150)
.height(150)
.backgroundColor(‘#F5DC62’)
}
Column() {
// 创建一个宽高都为150的shape组件,背景色为黄色,一个宽高都为300的viewport。用一个绿色的矩形来填充viewport,在viewport中绘制一个直径为75的圆。
// 绘制结束,viewport会根据组件宽高缩小两倍。
Text(‘Shape内缩小的Circle组件’)
Shape() {
Rect().width(‘100%’).height(‘100%’).fill(‘#BDDB69’)
Circle({width: 75, height: 75}).fill(‘#E87361’)
}
.viewPort({x: 0, y: 0, width: 300, height: 300})
.width(150)
.height(150)
.backgroundColor(‘#F5DC62’)
}
}
}
}
}

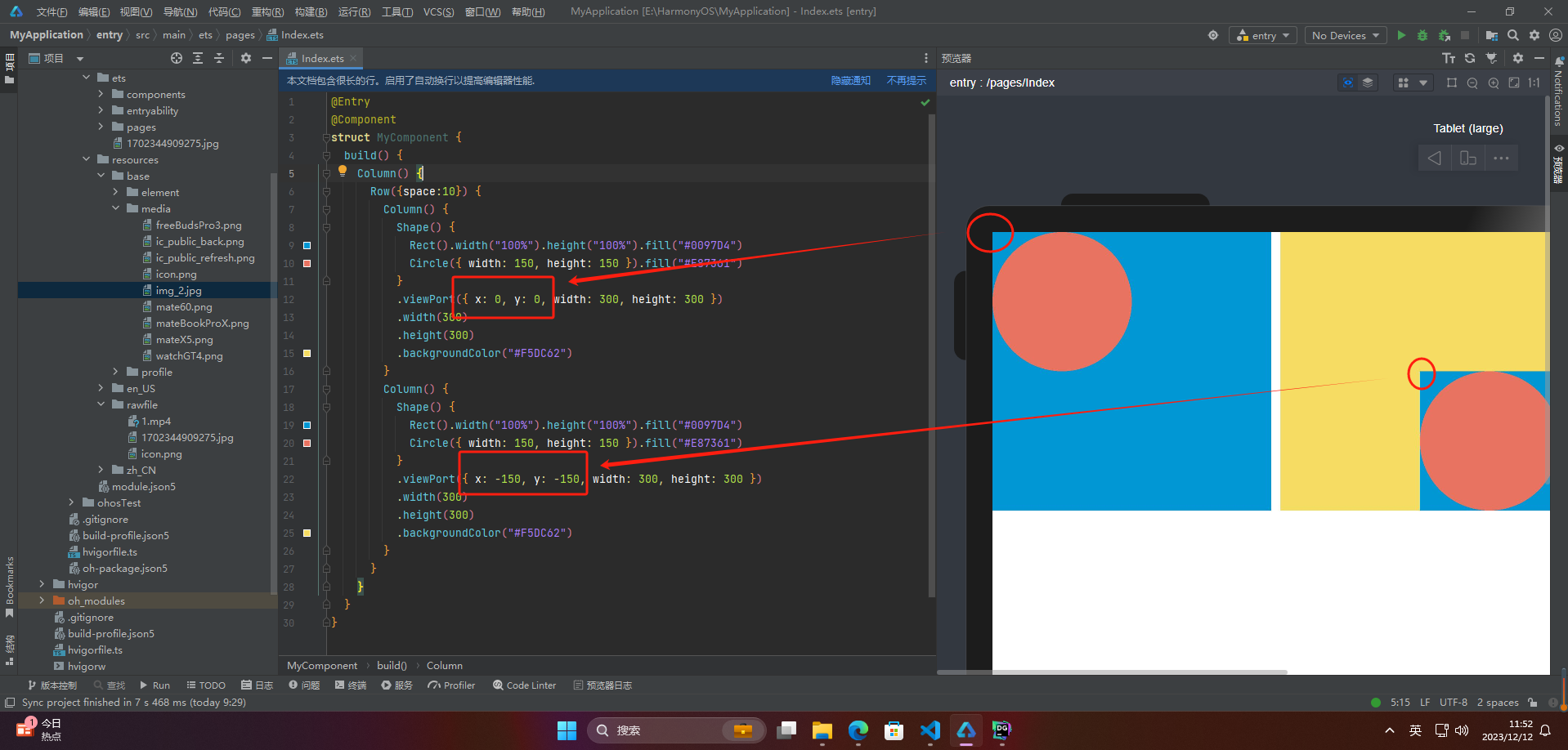
将viewport向右方和下方各平移150
@Entry
@Component
struct MyComponent {
build() {
Column() {
Row({space:10}) {
Column() {
Shape() {
Rect().width(“100%”).height(“100%”).fill(“#0097D4”)
Circle({ width: 150, height: 150 }).fill(“#E87361”)
}
.viewPort({ x: 0, y: 0, width: 300, height: 300 })
.width(300)
.height(300)
.backgroundColor(“#F5DC62”)
}
Column() {
Shape() {
Rect().width(“100%”).height(“100%”).fill(“#0097D4”)
Circle({ width: 150, height: 150 }).fill(“#E87361”)
}
.viewPort({ x: -150, y: -150, width: 300, height: 300 })
.width(300)
.height(300)
.backgroundColor(“#F5DC62”)
}
}
}
}
}

3.自定义样式
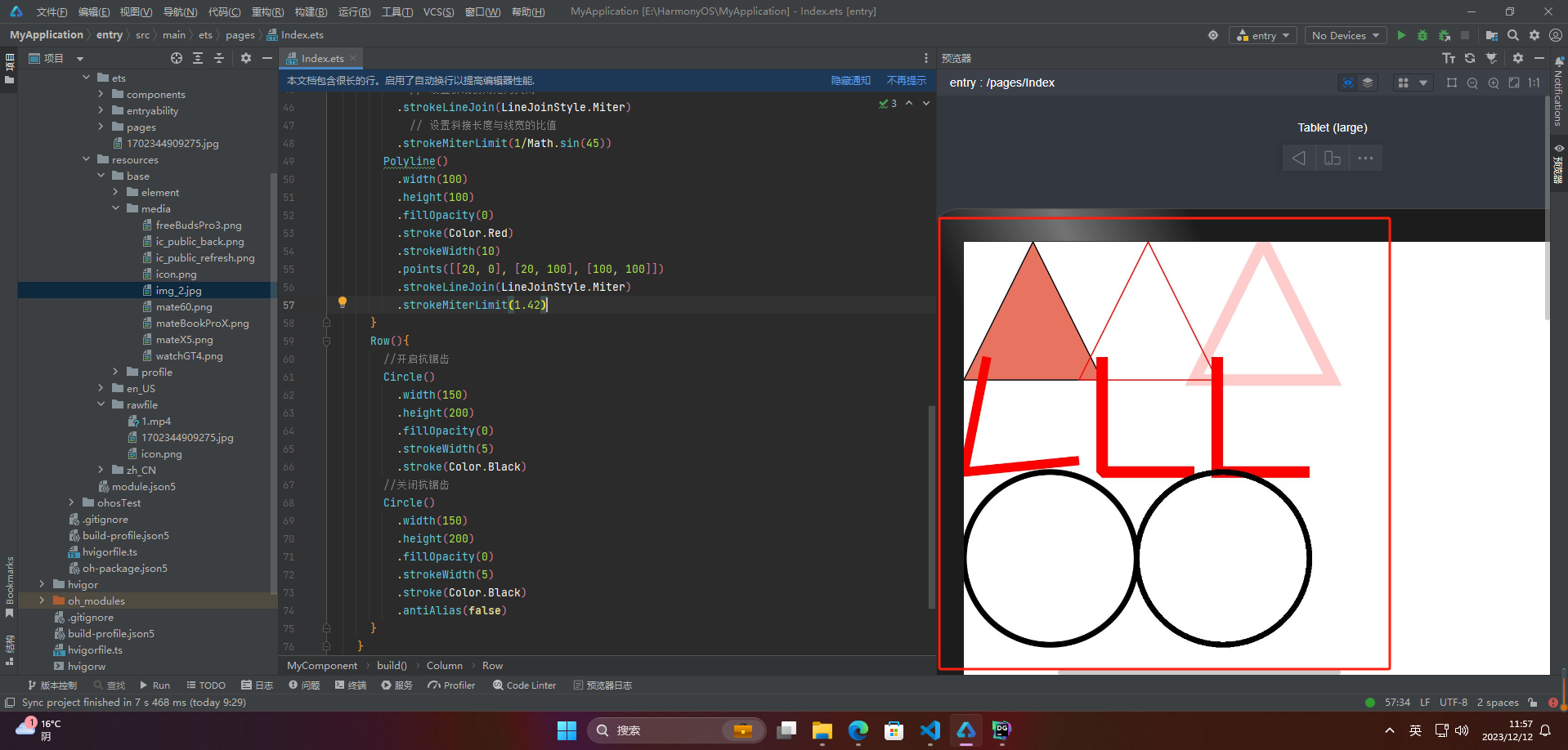
抗锯齿和斜接长度与边框宽度比值是设计和开发中的一个重要概念,用于控制图形边缘的清晰度和平滑度,以提高视觉效果。
抗锯齿是一种技术,用于减少在图像中出现的锯齿状边缘,从而实现更加平滑的边缘效果。斜接长度是指在设计中将边缘的两个颜色混合,从而实现平缓的过渡效果。
边框宽度比值是指图形的边框宽度和图形本身大小的比值。通常,在设计中,边框宽度比值为 1:10 是一种常见的比例。
在实际开发中,为了获得最佳的视觉效果,抗锯齿和斜接长度的比值通常应与边框宽度比值相匹配。这样可以确保图像边缘的清晰度和平滑度与整个设计的比例保持一致。
@Entry
@Component
struct MyComponent {
build() {
Column() {
Row(){
//通过fill可以设置组件填充区域颜色
Path()
.width(100)
.height(100)
.commands(‘M150 0 L300 300 L0 300 Z’)
.fill(“#E87361”)
//通过stroke可以设置组件边框颜色
Path()
.width(100)
.height(100)
.fillOpacity(0)
.commands(‘M150 0 L300 300 L0 300 Z’)
.stroke(Color.Red)
//通过strokeOpacity可以设置边框透明度
Path()
.width(100)
.height(100)
.fillOpacity(0)
.commands(‘M150 0 L300 300 L0 300 Z’)
.stroke(Color.Red)
.strokeWidth(10)
.strokeOpacity(0.2)
}
Row(){
//通过strokeLineJoin可以设置线条拐角绘制样式。拐角绘制样式分为Bevel(使用斜角连接路径段)、Miter(使用尖角连接路径段)、Round(使用圆角连接路径段)
Polyline()
.width(100)
.height(100)
.fillOpacity(0)
.stroke(Color.Red)
.strokeWidth(8)
.points([[20, 0], [0, 100], [100, 90]])
// 设置折线拐角处为圆弧
.strokeLineJoin(LineJoinStyle.Round)
//通过strokeMiterLimit设置斜接长度与边框宽度比值的极限值。
// 斜接长度表示外边框外边交点到内边交点的距离,边框宽度即strokeWidth属性的值。strokeMiterLimit取值需大于等于1,且在strokeLineJoin属性取值LineJoinStyle.Miter时生效
Polyline()
.width(100)
.height(100)
.fillOpacity(0)
.stroke(Color.Red)
.strokeWidth(10)
.points([[20, 0], [20, 100], [100, 100]])
// 设置折线拐角处为尖角
.strokeLineJoin(LineJoinStyle.Miter)
// 设置斜接长度与线宽的比值
.strokeMiterLimit(1/Math.sin(45))
Polyline()
.width(100)
.height(100)
.fillOpacity(0)
.stroke(Color.Red)
.strokeWidth(10)
.points([[20, 0], [20, 100], [100, 100]])
.strokeLineJoin(LineJoinStyle.Miter)
.strokeMiterLimit(1.42)
}
Row(){
//通过antiAlias设置是否开启抗锯齿,默认值为true(开启抗锯齿)
Circle()
.width(150)
.height(200)
.fillOpacity(0)
.strokeWidth(5)
.stroke(Color.Black)
//关闭抗锯齿
Circle()
.width(150)
.height(200)
.fillOpacity(0)
.strokeWidth(5)
.stroke(Color.Black)
.antiAlias(false)
}
}
}
}

4.场景示例
@Entry
@Component
struct MyComponent {
build() {
Column() {
Row(){
Shape() {
Path().width(200).height(60).commands(‘M0 0 L400 0 L400 150 Z’)
}
.viewPort({ x: -80, y: -5, width: 500, height: 300 })
.fill(0x317AF7)
.stroke(Color.Red)
.strokeWidth(3)
.strokeLineJoin(LineJoinStyle.Miter)
.strokeMiterLimit(5)
}
Row(){
//绘制一个直径为150的圆
Circle({ width: 150, height: 150 })
//绘制一个直径为150、线条为红色虚线的圆环
Circle()
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-5uKkcF9O-1713443733055)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








