先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
‘action’: ‘router’,
‘abilityName’: ‘EntryAbility’, // 只能跳转到当前应用下的UIAbility
‘params’: {
‘targetPage’: ‘funA’ // 在EntryAbility中处理这个信息
}
});
})
Button(‘功能B’)
.margin(‘20%’)
.onClick(() => {
console.info(‘Jump to EntryAbility funB’);
postCardAction(this, {
‘action’: ‘router’,
‘abilityName’: ‘EntryAbility’, // 只能跳转到当前应用下的UIAbility
‘params’: {
‘targetPage’: ‘funB’ // 在EntryAbility中处理这个信息
}
});
})
}
.width(‘100%’)
.height(‘100%’)
}
}

2、UIAbility接收参数
import UIAbility from ‘@ohos.app.ability.UIAbility’;
import window from ‘@ohos.window’;
let selectPage = “”;
let currentWindowStage = null;
export default class CameraAbility extends UIAbility {
// 如果UIAbility第一次启动,在收到Router事件后会触发onCreate生命周期回调
onCreate(want, launchParam) {
// 获取router事件中传递的targetPage参数
console.info(“onCreate want:” + JSON.stringify(want));
if (want.parameters.params !== undefined) {
let params = JSON.parse(want.parameters.params);
console.info(“onCreate router targetPage:” + params.targetPage);
selectPage = params.targetPage;
}
}
// 如果UIAbility已在后台运行,在收到Router事件后会触发onNewWant生命周期回调
onNewWant(want, launchParam) {
console.info(“onNewWant want:” + JSON.stringify(want));
if (want.parameters.params !== undefined) {
let params = JSON.parse(want.parameters.params);
console.info(“onNewWant router targetPage:” + params.targetPage);
selectPage = params.targetPage;
}
if (currentWindowStage != null) {
this.onWindowStageCreate(currentWindowStage);
}
}
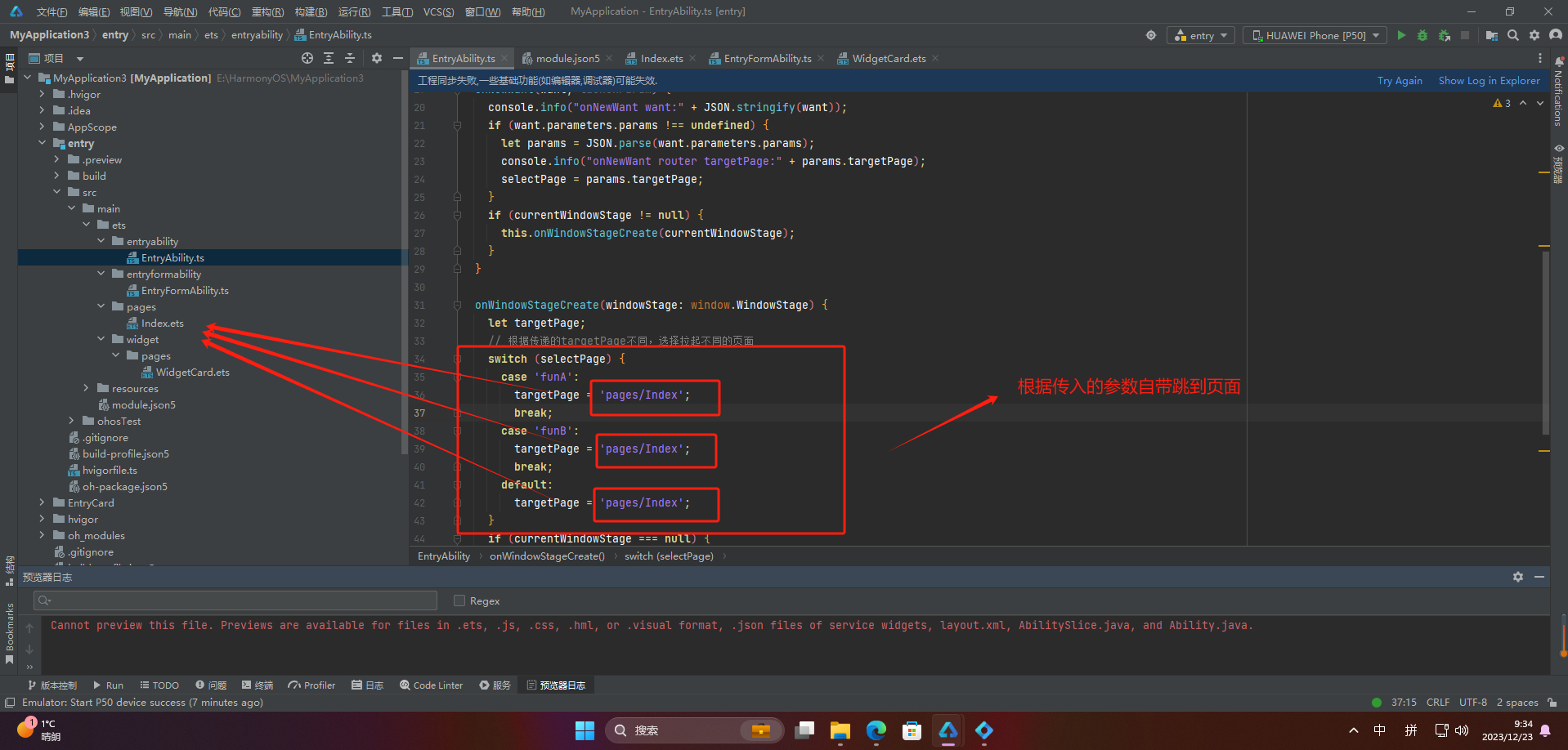
onWindowStageCreate(windowStage: window.WindowStage) {
let targetPage;
// 根据传递的targetPage不同,选择拉起不同的页面
switch (selectPage) {
case ‘funA’:
targetPage = ‘pages/FunA’;
break;
case ‘funB’:
targetPage = ‘pages/FunB’;
break;
default:
targetPage = ‘pages/Index’;
}
if (currentWindowStage === null) {
currentWindowStage = windowStage;
}
windowStage.loadContent(targetPage, (err, data) => {
if (err && err.code) {
console.info(‘Failed to load the content. Cause: %{public}s’, JSON.stringify(err));
return;
}
});
}
};

3.使用call事件拉起指定UIAbility到后台
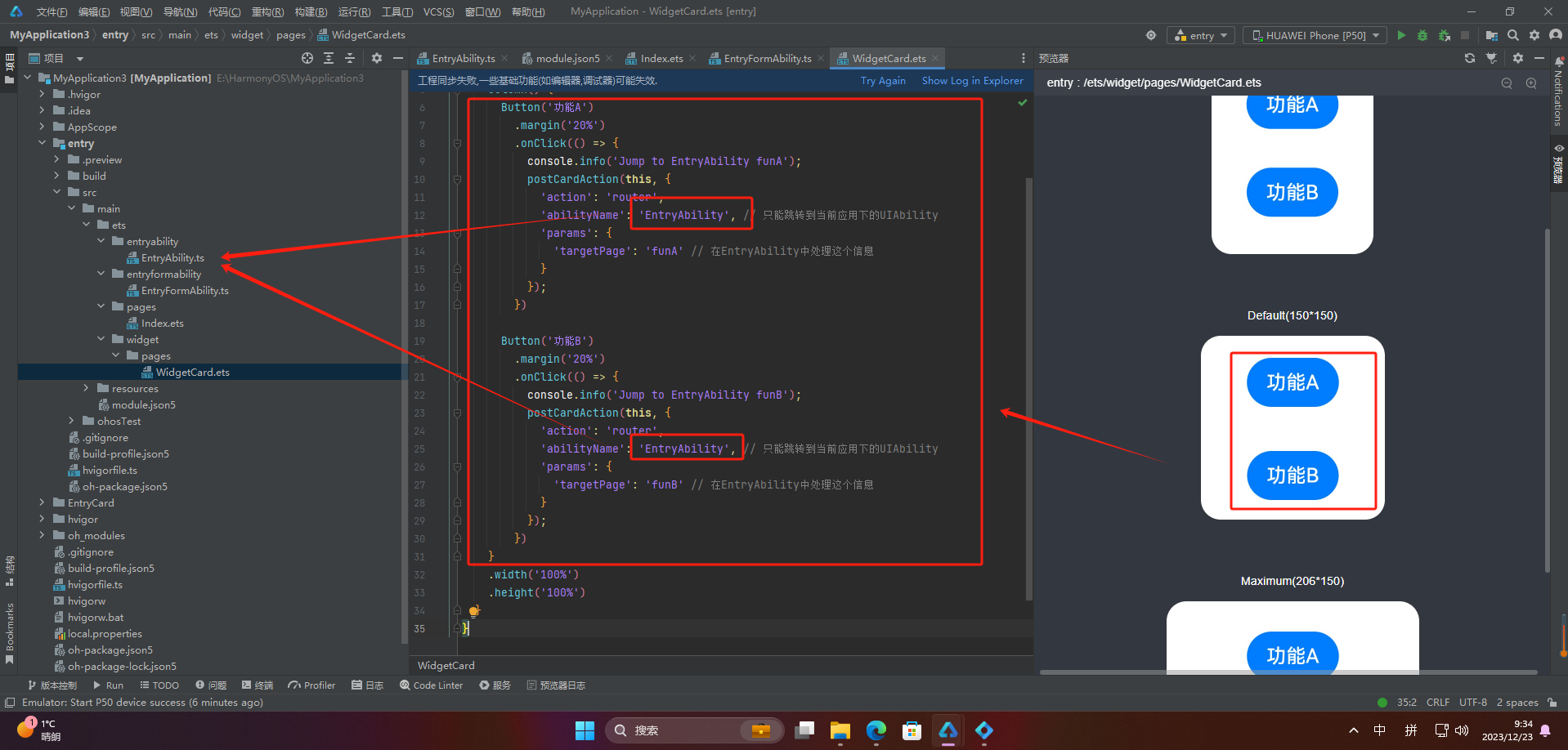
1、元服务界面
@Entry
@Component
struct WidgetCard {
build() {
Column() {
Button(‘功能A’)
.margin(‘20%’)
.onClick(() => {
console.info(‘call EntryAbility funA’);
postCardAction(this, {
‘action’: ‘call’,
‘abilityName’: ‘EntryAbility’, // 只能跳转到当前应用下的UIAbility
‘params’: {
‘method’: ‘funA’ // 在EntryAbility中调用的方法名
}
});
})
Button(‘功能B’)
.margin(‘20%’)
.onClick(() => {
console.info(‘call EntryAbility funB’);
postCardAction(this, {
‘action’: ‘call’,
‘abilityName’: ‘EntryAbility’, // 只能跳转到当前应用下的UIAbility
‘params’: {
‘method’: ‘funB’, // 在EntryAbility中调用的方法名
‘num’: 1 // 需要传递的其他参数
}
});
})
}
.width(‘100%’)
.height(‘100%’)
}
}
2、UIAbility接收参数
import UIAbility from ‘@ohos.app.ability.UIAbility’;
function FunACall(data) {
// 获取call事件中传递的所有参数
console.log(‘FunACall param:’ + JSON.stringify(data.readString()));
return null;
}
function FunBCall(data) {
console.log(‘FunACall param:’ + JSON.stringify(data.readString()));
return null;
}
export default class CameraAbility extends UIAbility {
// 如果UIAbility第一次启动,在收到call事件后会触发onCreate生命周期回调
onCreate(want, launchParam) {
try {
// 监听call事件所需的方法
this.callee.on(‘funA’, FunACall);
this.callee.on(‘funB’, FunBCall);
} catch (error) {
console.log('register failed with error. Cause: ’ + JSON.stringify(error));
}
}
// 进程退出时,解除监听
onDestroy() {
try {
this.callee.off(‘funA’);
this.callee.off(‘funB’);
} catch (error) {
console.log('register failed with error. Cause: ’ + JSON.stringify(error));
}
}
};
不截图同上
4.通过message事件刷新卡片内容
1、卡片页面
let storage = new LocalStorage();
@Entry(storage)
@Component
struct WidgetCard {
@LocalStorageProp(‘title’) title: string = ‘init’;
@LocalStorageProp(‘detail’) detail: string = ‘init’;
build() {
Column() {
Button(‘刷新’)
.onClick(() => {
postCardAction(this, {
‘action’: ‘message’,
‘params’: {
‘msgTest’: ‘messageEvent’
}
});
})
Text(${this.title})
Text(${this.detail})
}
.width(‘100%’)
.height(‘100%’)
}
}
2、卡片FormExtensionAbility
import formBindingData from ‘@ohos.app.form.formBindingData’;
import FormExtensionAbility from ‘@ohos.app.form.FormExtensionAbility’;
import formProvider from ‘@ohos.app.form.formProvider’;
export default class EntryFormAbility extends FormExtensionAbility {
onFormEvent(formId, message) {
// Called when a specified message event defined by the form provider is triggered.
console.info(FormAbility onEvent, formId = ${formId}, message: ${JSON.stringify(message)});
let formData = {
‘title’: ‘Title Update Success.’, // 和卡片布局中对应
‘detail’: ‘Detail Update Success.’, // 和卡片布局中对应
};
let formInfo = formBindingData.createFormBindingData(formData)
formProvider.updateForm(formId, formInfo).then((data) => {
console.info(‘FormAbility updateForm success.’ + JSON.stringify(data));
}).catch((error) => {
console.error('FormAbility updateForm failed: ’ + JSON.stringify(error));
})
}
}

5.通过router或call事件刷新卡片内容
🦋5.1 router
1、卡片
let storage = new LocalStorage();
@Entry(storage)
@Component
struct WidgetCard {
@LocalStorageProp(‘detail’) detail: string = ‘init’;
build() {
Column() {
Button(‘跳转’)
.margin(‘20%’)
.onClick(() => {
console.info(‘postCardAction to EntryAbility’);
postCardAction(this, {
‘action’: ‘router’,
‘abilityName’: ‘EntryAbility’, // 只能跳转到当前应用下的UIAbility
‘params’: {
‘detail’: ‘RouterFromCard’
}
});
})
Text(${this.detail}).margin(‘20%’)
}
.width(‘100%’)
.height(‘100%’)
}
}
2、UIAbility
import UIAbility from ‘@ohos.app.ability.UIAbility’;
import formBindingData from ‘@ohos.app.form.formBindingData’;
import formProvider from ‘@ohos.app.form.formProvider’;
import formInfo from ‘@ohos.app.form.formInfo’;
export default class EntryAbility extends UIAbility {
// 如果UIAbility第一次启动,在收到Router事件后会触发onCreate生命周期回调
onCreate(want, launchParam) {
console.info(‘Want:’ + JSON.stringify(want));
if (want.parameters[formInfo.FormParam.IDENTITY_KEY] !== undefined) {
let curFormId = want.parameters[formInfo.FormParam.IDENTITY_KEY];
let message = JSON.parse(want.parameters.params).detail;
console.info(UpdateForm formId: ${curFormId}, message: ${message});
let formData = {
“detail”: message + ‘: onCreate UIAbility.’, // 和卡片布局中对应
};
let formMsg = formBindingData.createFormBindingData(formData)
formProvider.updateForm(curFormId, formMsg).then((data) => {
console.info(‘updateForm success.’ + JSON.stringify(data));
}).catch((error) => {
console.error(‘updateForm failed:’ + JSON.stringify(error));
})
}
}
// 如果UIAbility已在后台运行,在收到Router事件后会触发onNewWant生命周期回调
onNewWant(want, launchParam) {
console.info(‘onNewWant Want:’ + JSON.stringify(want));
if (want.parameters[formInfo.FormParam.IDENTITY_KEY] !== undefined) {
let curFormId = want.parameters[formInfo.FormParam.IDENTITY_KEY];
let message = JSON.parse(want.parameters.params).detail;
console.info(UpdateForm formId: ${curFormId}, message: ${message});
let formData = {
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
ms).detail;
console.info(UpdateForm formId: ${curFormId}, message: ${message});
let formData = {
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-Q6xaQTUC-1713444265702)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 907
907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








