一:简介
1.HTML的全称为
超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
2.超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
二:常用的标签及其说明
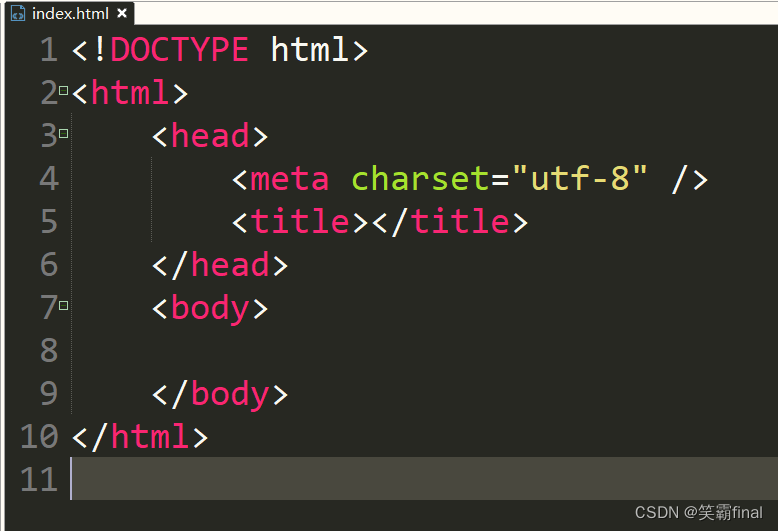
2.1结构

说明:
<!DOCTYPE html>其实不是html标签 是指当前的文本使用的是哪一种规范
<html> </html>标签会包裹整个html文档
<head> </head>包括字符集、 文档的标题、 关键字的信息、内联样式。这部分不会显示在浏览器
<body> </body>显示在浏览的的页面
<label>元素(标签)表示用户界面中某个元素的说明。
标签基础
<p> </p>:段落
<h1> </h1>:标题 。一共有6级标题
<br>换行标签
<a href="https://www.baidu.com">链接标签 href属性的值是地址
<em> </em>强调标签 作用是字体变斜体
<strong> </strong>加粗强调标签
`
<img src="https://t14.baidu.com/it/u=3871151578,586465891&fm=179&app=42&size=w621&n=0&f=PNG?s=56F72C72CCB47E904B7DA3C40300A026&sec=1656694800&t=386f5b6f75bc577fa697a8f5b8c8bca8" width="258" height="39" />HTML 图像标签<img>
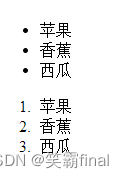
列表标签
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>西瓜</li>
</ul>
<ol>
<li>苹果</li>
<li>香蕉</li>
<li>西瓜</li>
</ol>
<ul> 和<li>是无序标签
<ol> 和<li>是无序标签
输入标签<input>
<input type="text" placeholder="请输入姓名">
<input type="password" placeholder="请输入姓名"><br>
<label>
<input type="radio" value="男" name="Gender"> 男
<input type="radio" value="女" name="Gender"> 女
</label><br>
<label>
<input type="checkbox" value="1" name="in"/>1
<input type="checkbox" value="2" name="in"/>2
<input type="checkbox" value="3" name="in"/>3
</label>
<input type="file">
此标签根据 type不同功能发生变化 以下是一些常用的值
text 文本
password 密码
radio 单选框
checkbox 复选框
file 文件
<textarea>标签定义多行的文本输入控件。
实战
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>看小鸟</title>
</head>
<body>
<h1>看小鸟</h1><img alt="看小鸟logo">
<ul>
<li><a href="#">主页</a></li>
<li><a href="#">开始</a></li>
<li><a href="#">图片</a></li>


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**


























 1424
1424

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








