int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int)
{
if (Game::init(L"关卡选择", 480, 720))
{
// 设置节点默认中心点
Node::setDefaultAnchor(0.5f, 0.5f);
// 创建场景并进入
EnterScene();
Game::start();
}
Game::destroy();
return 0;
}
游戏开始->结束
四.函数
重点部分哈
1.创建场景并进入
void EnterScene()
{
// 创建一个空场景
g_Scene = gcnew Scene;
// 设置当前关卡为 0
g_Level = 0;
// 创建背景图对象
auto background = gcnew Sprite(L"res/LS00.png");
// 背景图居中显示
background->setPos(Window::getSize() / 2);
// 缩小背景图
background->setScale(1.0f, 1.0f);
// 将图片添加到场景中
g_Scene->addChild(background);
// 三个关卡图片合并为 panel 节点
g_Panel = gcnew Node();
g_Scene->addChild(g_Panel);
// 加载关卡图片
InitJungle();
InitChina();
InitEgypt();
// 添加按钮
InitButton();
// 进入场景
SceneManager::enter(g_Scene);
}
2.关卡
Jungle
void InitJungle()
{
// 创建图片
auto JungleImage = gcnew Sprite(L"res/LS13.png");
JungleImage->setScale(1.5f, 1.5f);
JungleImage->setPosY(Window::getHeight() / 2 - 60);
// 创建文字
auto JungleText = gcnew Sprite(L"res/LS10.png");
JungleText->setScale(1.5f, 1.5f);
JungleText->setPosY(Window::getHeight() - 195);
// 图片居中
JungleImage->setPosX(Window::getWidth() / 2);
JungleText->setPosX(JungleImage->getPosX());
// 将两个精灵添加到 panel 节点
g_Panel->addChild(JungleImage);
g_Panel->addChild(JungleText);
}
CHINA
void InitChina()
{
// 创建图片
auto ChinaImage = gcnew Sprite(L"res/LS14.png");
ChinaImage->setScale(1.5f, 1.5f);
ChinaImage->setPosY(Window::getHeight() / 2 - 30);
// 创建文字
auto ChinaText = gcnew Sprite(L"res/LS11.png");
ChinaText->setScale(1.5f, 1.5f);
ChinaText->setPosY(Window::getHeight() - 195);
// 图片居中
ChinaImage->setPosX(Window::getWidth() / 2 + Window::getWidth());
ChinaText->setPosX(ChinaImage->getPosX());
// 将两个精灵添加到 panel 节点
g_Panel->addChild(ChinaImage);
g_Panel->addChild(ChinaText);
}
Egypt
void InitEgypt()
{
// 创建图片
auto EgyptImage = gcnew Sprite(L"res/LS15.png");
EgyptImage->setScale(1.5f, 1.5f);
EgyptImage->setPosY(Window::getHeight() / 2 - 30);
// 设置文字位置
auto EgyptText = gcnew Sprite(L"res/LS12.png");
EgyptText->setScale(1.5f, 1.5f);
EgyptText->setPosY(Window::getHeight() - 195);
// 图片居中
EgyptImage->setPosX(Window::getWidth() / 2 + Window::getWidth() * 2);
EgyptText->setPosX(EgyptImage->getPosX());
// 将两个精灵添加到 panel 节点
g_Panel->addChild(EgyptImage);
g_Panel->addChild(EgyptText);
}
3.加载按钮
void InitButton()
{
// 创建开始按钮
auto startBtn = gcnew Button;
startBtn->setScale(1.5f, 1.5f);
// 设置按钮图片
startBtn->setNormal(gcnew Sprite(L"res/LS07.png"));
// 设置按钮被选中时的图片
startBtn->setSelected(gcnew Sprite(L"res/LS08.png"));
// 设置按钮禁用时的图片
startBtn->setDisabled(gcnew Sprite(L"res/LS09.png"));
// 设置按钮位置
startBtn->setPos(Window::getWidth() / 2, Window::getHeight() - 120);
// 添加开始按钮
g_Scene->addChild(startBtn);
// 创建左选按钮
g_LeftButton = gcnew Button;
g_LeftButton->setScale(1.5f, 1.5f);
g_LeftButton->setNormal(gcnew Sprite(L"res/LS01.png"));
g_LeftButton->setSelected(gcnew Sprite(L"res/LS02.png"));
g_LeftButton->setDisabled(gcnew Sprite(L"res/LS03.png"));
g_LeftButton->setPosX(g_LeftButton->getWidth() / 2);
g_LeftButton->setPosY((Window::getHeight() - g_LeftButton->getHeight()) / 2);
g_LeftButton->setEnable(false);
g_Scene->addChild(g_LeftButton);
// 点击左按钮执行 ClickLeft 函数
g_LeftButton->setClickFunc(ClickLeft);
// 创建右选按钮
g_RightButton = gcnew Button();
g_RightButton->setScale(1.5f, 1.5f);
g_RightButton->setNormal(gcnew Sprite(L"res/LS04.png"));
g_RightButton->setSelected(gcnew Sprite(L"res/LS05.png"));
g_RightButton->setDisabled(gcnew Sprite(L"res/LS06.png"));
g_RightButton->setPosX(Window::getWidth() - g_RightButton->getWidth() / 2);
g_RightButton->setPosY((Window::getHeight() - g_RightButton->getHeight()) / 2);
g_Scene->addChild(g_RightButton);
// 点击右按钮执行 ClickRight 函数
g_RightButton->setClickFunc(ClickRight);
}
4.移动关卡面板
void MovePanel()
{
// 创建目标点
auto point = Point(-Window::getWidth() * g_Level, 0);
// 创建移动动画
auto action = gcnew MoveTo(0.5f, point);
// 停止 panel 的所有动画
g_Panel->stopAllActions();
// 执行新动画
g_Panel->runAction(action);
}
5.点击按钮
左LEFT
void ClickLeft()
{
// level 为 1 时,禁用左选按钮
if (g_Level == 1)
{
g_LeftButton->setEnable(false);
}
// 按下左选按钮后,把右选按钮启动
g_RightButton->setEnable(true);
// level 减一
g_Level--;
// 移动 panel
MovePanel();
}
右RIGHT
void ClickRight()
{
// level 为 1 时,禁用右选按钮
if (g_Level == 1)
{
g_RightButton->setEnable(false);
}
// 按下右选按钮后,把左选按钮启动
g_LeftButton->setEnable(true);
// level 加一
g_Level++;
// 移动 panel
MovePanel();
}
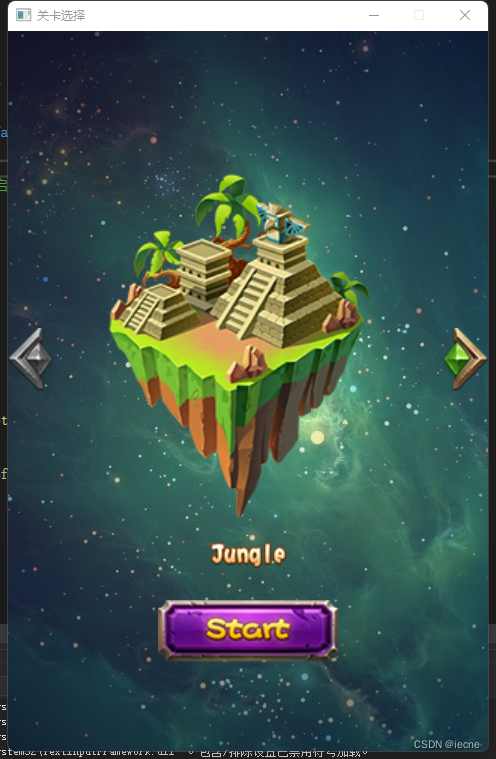
五.效果图片

六.总结
本节课主要是讲解了Easy2D引擎实现的选择关卡场景示例,至此选择关卡场景示例的思想博主已经真真切切彻彻底底分享完了,相信大家对这个逻辑有了一定的理解,大家可以自己动手敲敲代码,感受一下
包教包会,帅的人已然点赞收藏关注,而丑的人还在犹豫,被犹豫了,快三连吧!


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
的人还在犹豫,被犹豫了,快三连吧!
[外链图片转存中…(img-TaQj1006-1714275520378)]
[外链图片转存中…(img-H8arGMH0-1714275520379)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








