自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
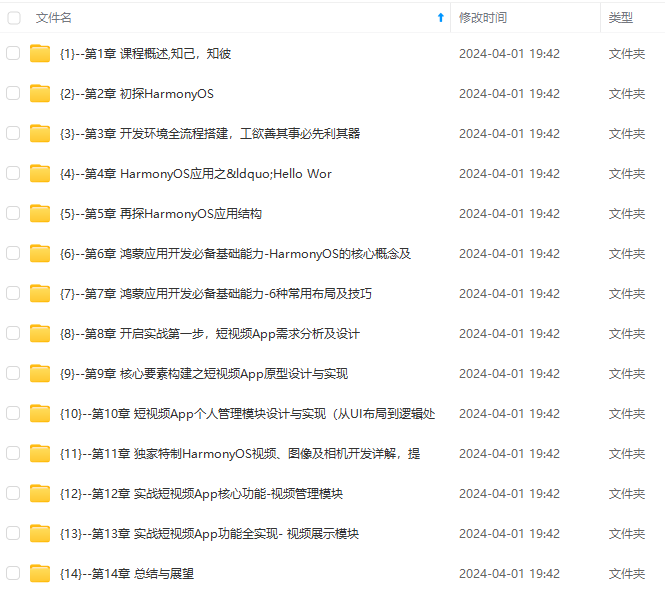
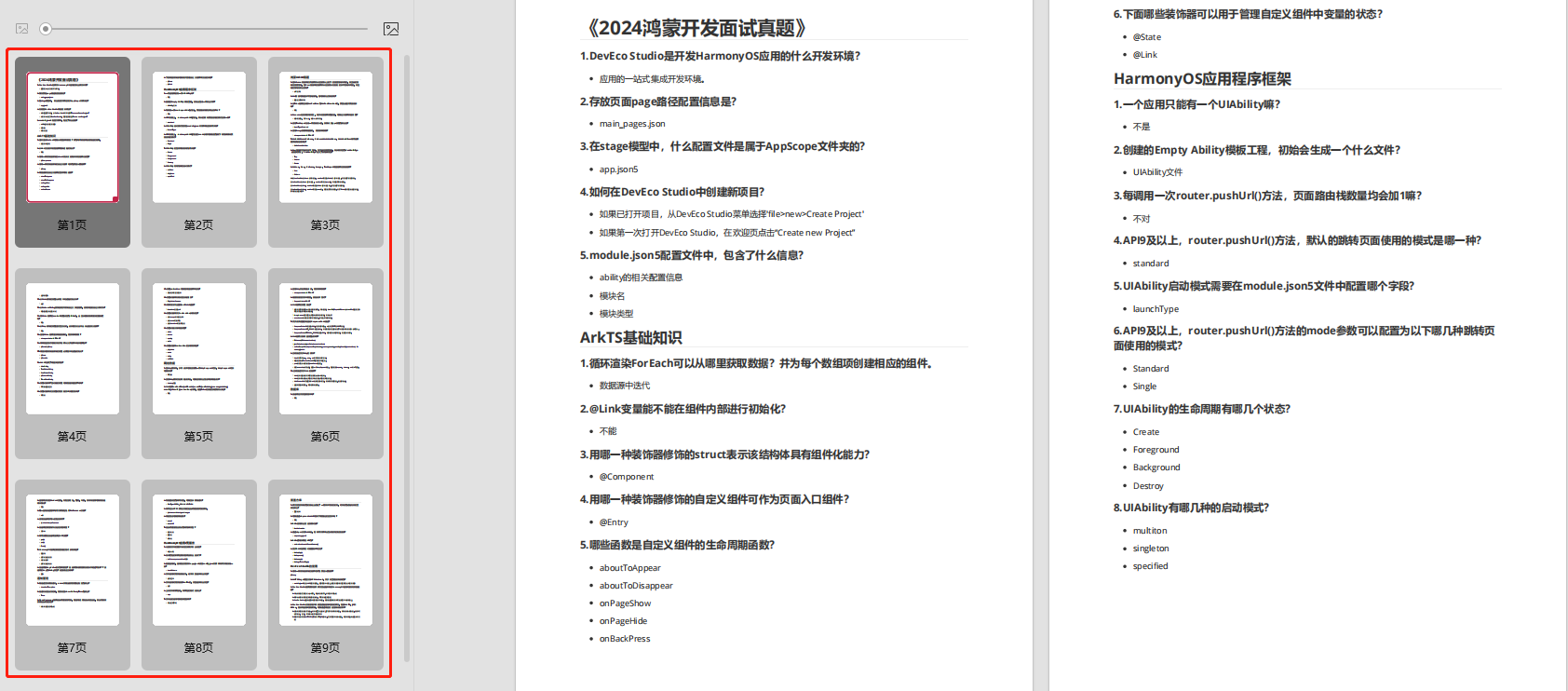
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
支持的XML属性
| 属性名称 | 功能说明 |
|---|---|
| orientation | 进度条的摆放horizontal:水平vertical:垂直 |
| progress_color | 进度条颜色 |
| progress_width | 进度条粗细 |
| progress | 当前的进度值 |
| max | 进度最大值 |
| min | 进度最小值 |
| progress_hint_text | 进度条文字 |
| progress_hint_text_size | 进度条文字大小 |
| progress_hint_text_color | 进度条文字颜色 |
| progress_hint_text_alignment | 进度条文字对齐方式 |
常见方法
| 方法名 | 功能说明 |
|---|---|
| setOrientation(int orientation) | 方向 |
| setProgressWidth(int progressWidth) | 进度条的粗细 |
| setMaxValue(int max) | 最大进度值 |
| setMinValue(int min) | 最小进度值 |
| setProgressValue(int progress) | 当前的进度值 |
| setViceProgress(int progress) | 次一级进度条(看电影时有个进度,电影的提前缓冲也有个进度。) |
创建ProgressBar
在layout目录下的xml文件中创建一个ProgressBar。
<ProgressBar
ohos:id="$+id:progressbar"
ohos:progress\_width="10vp"
ohos:height="60vp"
ohos:width="600vp"
ohos:max="100"
ohos:min="0"
ohos:progress="60"/>

设置ProgressBar
设置ProgressBar方向为垂直
<ProgressBar
ohos:orientation="vertical"
ohos:top\_margin="20vp"
ohos:height="150vp"
ohos:width="60vp"
ohos:id="$+id:progressbar"
ohos:progress\_width="10vp"
ohos:max="100"
ohos:min="0"
ohos:progress="60"/>

设置当前进度(xml)
<ProgressBar
...
ohos:progress="60"/>
设置当前进度(java)
ProgressBar progressBar = (ProgressBar) findComponentById(ResourceTable.Id\_progressbar);
progressBar.setProgressValue(60);
设置最大值和最小值(xml)
<ProgressBar
...
ohos:max="400"
ohos:min="0"/>
设置最大值和最小值(java)
progressBar.setMaxValue(400);
progressBar.setMinValue(0);
…
ohos:max=“400”
ohos:min=“0”/>
设置最大值和最小值(java)
progressBar.setMaxValue(400);
progressBar.setMinValue(0);






















 303
303

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








