


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
个人名片:
🐼作者简介:一名大一在校生
🐻❄️个人主页:小新爱学习.
🐼个人WeChat:hmmwx53
🕊️系列专栏:零基础学java ----- 重识c语言 ---- 计算机网络
🐓**每日一句:**当你穿过暴风雨,你就不是原来那个人
文章目录
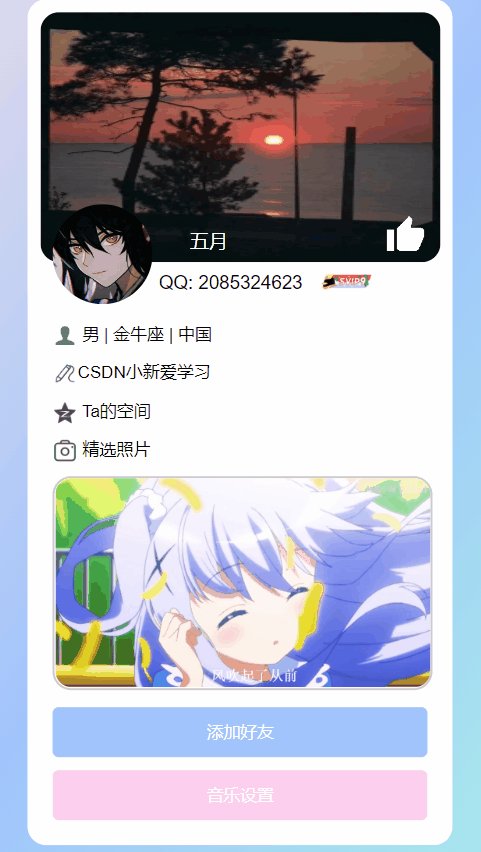
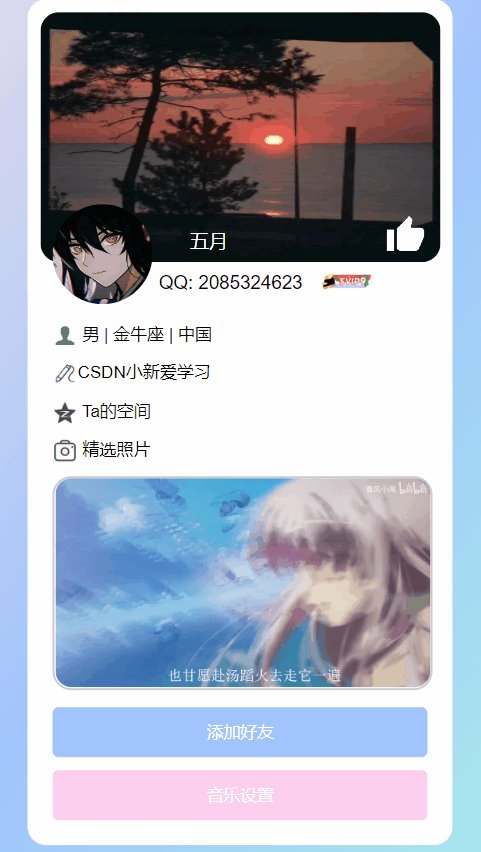
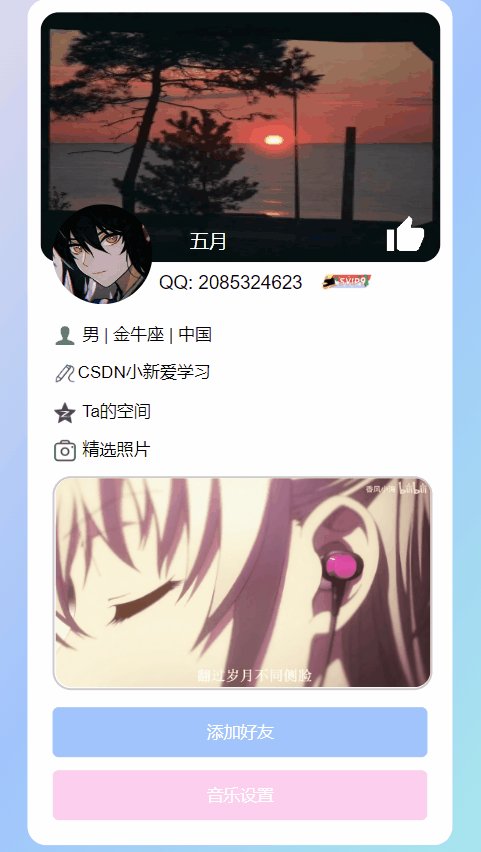
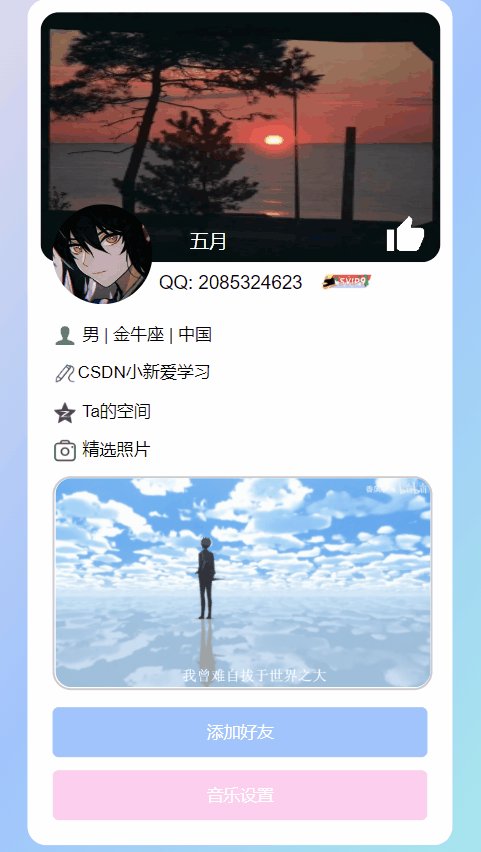
HTML+CSS+JS实现仿QQ主页
前言:
最近在学习前端的知识,无意间发现QQ 那个个人资料卡还挺好看的,就想着自己能不能照着原版搞出一个高仿出来,话不多时直接开始先睡上一觉,找找灵感,睡醒来又饿了,出去吃个饭,回来天tm都黑了,哈哈哈哈,金今天又是摆烂的一天,啊啊啊,不行至少今天这篇博客得写个前言部分…于是乎我们来到第二天,开始干(要干啥来着,幸亏昨天还写了个标题,要不然都忘了——HTML+CSS+JS实现仿QQ个人资料卡)
不多逼逼直接上干货

思路:
首先我们先这样,然后那样,再然后这样,最后再那样,好,完成了,请看效果图:
🍒🍒🍒🍒🍒🍒🍒🍒🍒🍒🍒🍒🍒🍒🍒🍒🍒🍒🍒🍒🍒🍒🍒🍒🍒
正经点,我们重新开始
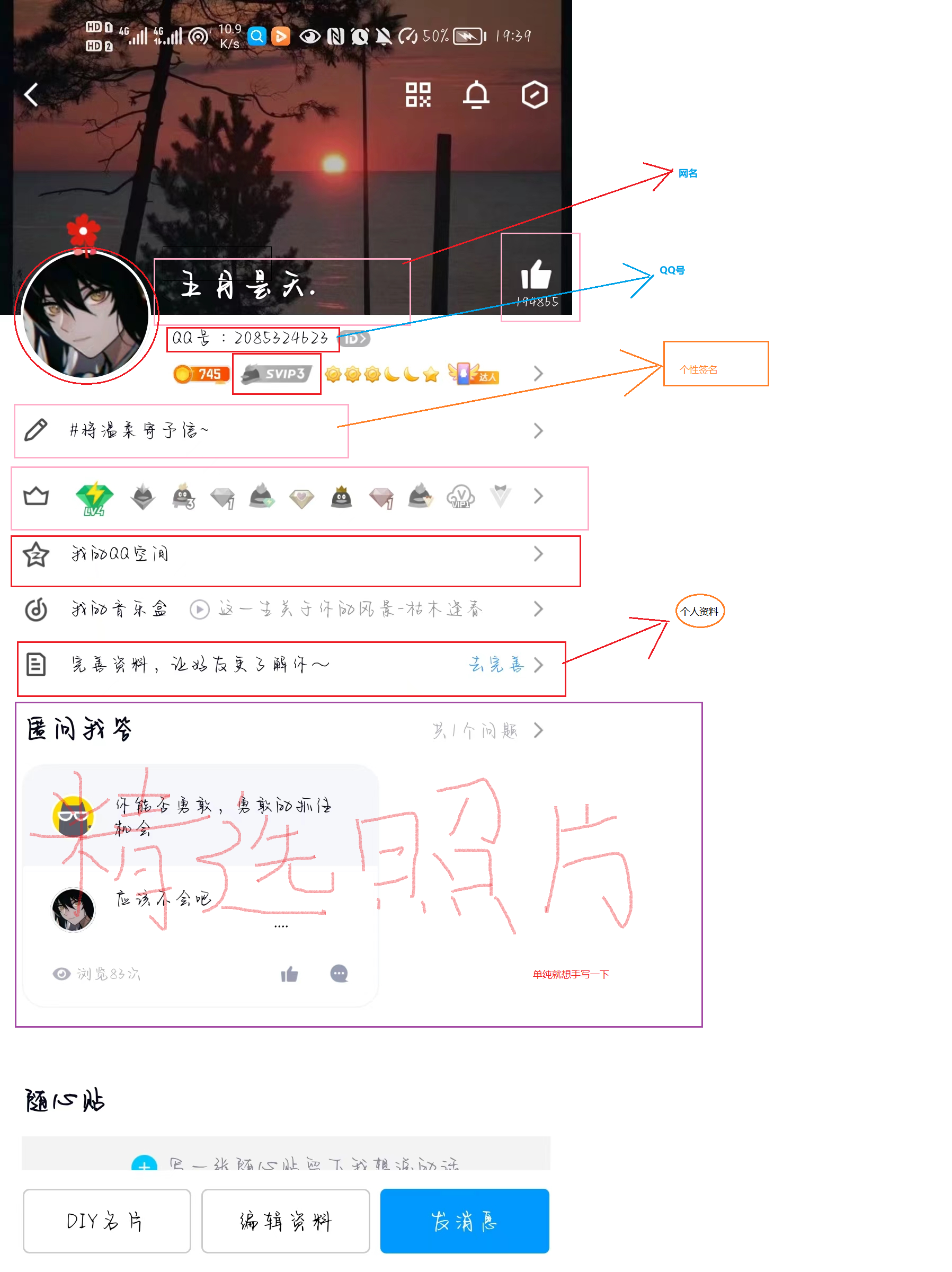
首先我们先参考一下QQ原生资料卡

这个资料卡乍一看好像其实并没有觉得很复杂,但是如果往细了看(多细?比吴签还细吗?🤫)
…
只能弱弱的说一句:卧槽,真复杂啊,我们把圈起来的搞出来就行了吧,偷个小懒,哈哈哈😶🌫️😶🌫️😶🌫️
先聊聊思路:任何前端页面都是由一个个小模块拼接组成的,我们先将它们的每一个模块划分出来,在添加上对应得描述,超链接和文字即可
模块化:将整个主页模块化
我们就像拼拼图一样,先做好每一个小区域,然后将他们品“拼起来就行了“
如下图:

首先看圈出来的东西,我们可以把这个页面分为图标,按钮和文字三个部分,包含各类样式; 图标:让我们的鼠标点到它,给出一个“反应”
按钮则是包含相关内容的一个盒子,加上对应内容的超链接即可,并且有选中和未选中的两种不同状态:
- 被选中时,先稍微多放大一些,然后字体颜色由黑色改变为蓝色;
- 未选中时,则保持原状态不变;
文字:直接代码中添加,然后确定位置即可
话不多说,上代码:
HTML:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>欢迎来到小新的个人主页</title>
<link rel="stylesheet" href="css/style.css">
<link rel="icon" href="index\_1.html">
<audio src="etc/qfl.mp3" id="audio"></audio>
</head>
<body>
<div class="container">
<div class="user-form">
<div class="bg-user">
<div class="top"><img src="images/riluo.jpg"></div>
<div class="circle"><img src="http://q1.qlogo.cn/g?b=qq&nk=2085324623&s=640"></div>
<p class="user-title">   五月</p>
<p class="user-qq">QQ: 2085324623</p>
<div class="idcard"><img src="images/svip.png"></div>
<div class="zan"><img src="images/zan.png"></div>
<p class="sign-text"><img src="images/person.jpeg"> 男 | 金牛座 | 中国 </p>
<p class="sign-text"><img src="images/sign.jpeg"><a href="https://blog.csdn.net/m0\_68089732">#将温柔寄予信~</a></p>
<p class="sign-text"><img src="images/qzone.jpeg"><a href="https://mp.qzone.qq.com/u/327893?uin=2085324623&is\_famous\_space=0&brand\_flag=0"> Ta的空间</a></p>
<p class="sign-text"><img src="images/camera.jpeg"> 精选照片</p>
<div class="border-img"><img src="images/012.gif"></div>
<button class="btn-blue" onclick="window.open('tencent://message/?uin=2085324623&Menu=yes')">添加好友</button>
<button class="btn-music" id="music">音乐设置</button>
</div>
</div>
</div>
<script src="js/jquery-1.11.0.min.js"></script>
<script src="js/sweetalert.min.js"> </script>
<script src="js/main.js"></script>
</body>
</html>
CSS:
\*{
padding: 0px;
margin:0px;
font-family: "Arial","Microsoft YaHei","黑体","宋体",sans-serif;
}
body::before{
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(125deg,#c5e6e8,#ced396,#a1c4fd,#a8edea,#d299c2);
/\*background: transparent url('../img/bg.jpg') no-repeat fixed;\*/
/\*filter: blur(8px);\*/
background-size: cover;
z-index: -1;
}
.container{
position: absolute;
transform: translate(-50%,-50%);
left: 50%;
top:50%;
}
.btn-blue{
display: block;
width:100%;
height: 40px;
margin-top:10px;
background-color: #a1c4fd;
border:2px solid #a1c4fd;
border-color: #a1c4fd;
border-radius: 5px 5px 5px 5px;
outline: none;
color:#fff;
transition: 0.3s;
transform: translateZ(0);
}
.btn-blue:hover{
transform: scale(1.01);
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
}
/\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*/
.bg-user{
width: 300px;
padding: 20px;
background-color: #fff;
border-radius: 15px;
transition: 0.3s;
}
.circle > img{
border:0px solid #fff;
height:80px;
width: 80px;
border-radius: 50%;
margin-top: -50px;
}
@keyframes rotation{
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
.circle > img:hover{
animation: rotation 3s linear infinite;
}
.user-title{
position: relative;
display: inline;
float: right;
margin-top: -65px;
margin-right: 160px;
color:#ffffff;
font-size: 15px;
font-weight: 500;
}
.user-qq{
display: inline;
float: right;
margin-top: -30px;
margin-right: 100px;
font-size:15px;
font-weight: 300;
}
.top{
margin-top: -10px;
margin-left: -10px;
margin-right: -10px;
}
.top > img{
width: 100%;
height: 200px;
border:0px solid #fff;
border-radius: 15px;
}
.idcard{
float: right;
margin-top: -30px;
margin-right: 45px;
}
.idcard > img{
width: 40px;
height: 13px;
}
.zan{
position: relative;
display: inline;
float: right;
margin-top: -75px;
margin-right: -30px;
transition: 0.5s;


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
图片转存中...(img-aZIsz8k1-1715592721554)]
[外链图片转存中...(img-l2fUgZ3T-1715592721555)]
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**























 2704
2704

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








