private navigationItem: BottomNavigationEntity;
这里的Link是用于父组件和子组件进行通信
@Link currentIndex: number;
build() {
Column({ space: 5 }) {
# 这里判断如果当前选中的item是当前的这个,则使用选中状态图片
Image(this.currentIndex === this.navigationItem.tag ? this.navigationItem.image : this.navigationItem.unCheckImage)
.width(24)
.height(24)
Text(this.navigationItem.title)
.fontSize(14)
.fontColor(this.currentIndex === this.navigationItem.tag ? Color.Green : 0x333333)
}
}
}
代码是不是非常简单。对于`@Link`你如果现在不太清楚,也没有关系,我最终会专门进行一个讲解。
#### 实现BottomNavigation
@Preview
@Component
export default struct BottomNavigation {
@Link currentItemIndex: number;
build() {
Row({ space: 5 }) {
// 这里通过对结合遍历,生成BottomNavigationItem进行填充BottomNavigation
ForEach(navigationViewModel.getNavigationList(), (item: BottomNavigationEntity, index: number) => {
# 对于这里的$currentItemIndex写法可以先将疑问留着,后续结合Link一并说明
BottomNavigationItem({ navigationItem: item, currentIndex: $currentItemIndex })
.onClick(() => {
# 点击后更新选中的item,以实现刷新界面的效果
this.currentItemIndex = index
})
})
}
.width(‘100%’)
.height(65)
.padding({
top: 5,
bottom: 5
})
.justifyContent(FlexAlign.SpaceAround)
.backgroundColor(0xF3EEEA)
}
}
#### 实现WechatMainFrame
整体的界面组合使用`RelativeContainer`进行组合,将`BottomNavigation`固定于屏幕的底部,内容区域底部在`BottomNavigation`之上,顶部和屏幕顶部对其,使其填充满`BottomNavigation`之上的部分。内容区域使用`Stack`将所有的内容层叠展示,切换到哪个展示,则使用`visibility`方法设置该页面展示即可。
@Entry
@Component
struct WechatMainFrame {
@State currentCheckIndex: number = 0;
build() {
RelativeContainer() {
BottomNavigation({ currentItemIndex: $currentCheckIndex })
.alignRules({
bottom: { anchor: “container”, align: VerticalAlign.Bottom },
left: { anchor: “container”, align: HorizontalAlign.Start }
})
.id(“bottomNavigation”)
Stack() {
HomeFragment().visibility(this.currentCheckIndex == 0 ? Visibility.Visible : Visibility.Hidden)
ContactFragment().visibility(this.currentCheckIndex == 1 ? Visibility.Visible : Visibility.Hidden)
DiscoverFragment().visibility(this.currentCheckIndex == 2 ? Visibility.Visible : Visibility.Hidden)
MeFragment().visibility(this.currentCheckIndex == 3 ? Visibility.Visible : Visibility.Hidden)
}
.width('100%')
.height('100%')
.alignRules({
left: { anchor: "__container__", align: HorizontalAlign.Start },
right: { anchor: "__container__", align: HorizontalAlign.End },
bottom: { anchor: "bottomNavigation", align: VerticalAlign.Top },
top: { anchor: "__container__", align: VerticalAlign.Top }
})
.id("contentPanel")
}
.width('100%').height('100%')
}
}
#### 入口页面EntryAbility
export default class EntryAbility extends UIAbility {
…
onWindowStageCreate(windowStage: window.WindowStage) {
// Main window is created, set main page for this ability
hilog.info(0x0000, ‘testTag’, ‘%{public}s’, ‘Ability onWindowStageCreate’);
windowStage.loadContent('pages/WechatMainFrame', (err, data) => {
if (err.code) {
hilog.error(0x0000, 'testTag', 'Failed to load the content. Cause: %{public}s', JSON.stringify(err) ?? '');
return;
}
hilog.info(0x0000, 'testTag', 'Succeeded in loading the content. Data: %{public}s', JSON.stringify(data) ?? '');
});
}
…
至此整个页面的框架结构完成了。
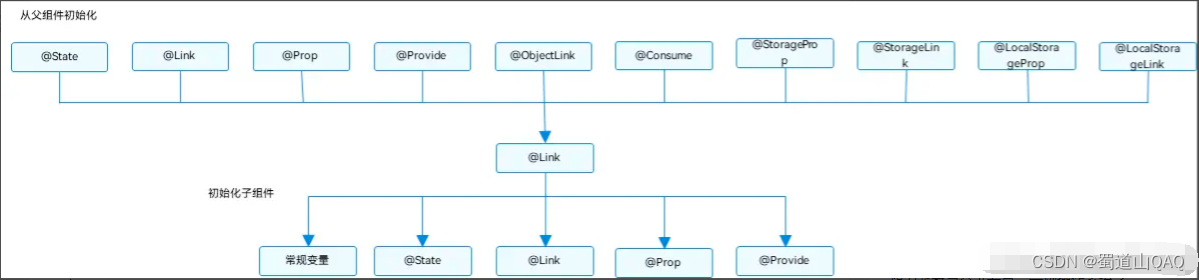
#### 关于@Link相关的说明
我们对于视图更新,可以使用`@State` 标记变量,但是`@State`不能进行跨文件使用。这个时候`@Link`的实现就弥补了`@State`的不足。使用`@Link`的话。子组件中被`@Link`装饰的变量与其父组件中对应的数据源建立双向数据绑定。
* @Link装饰的变量与其父组件中的数据源共享相同的值。
* @Link装饰器不能在@Entry装饰的自定义组件中使用。
* @Link子组件从父组件初始化@State的语法为Comp({ aLink: this.aState })。同样Comp({aLink: $aState})也支持。

下面我们回到上面的代码中。结合代码进行分析。 当我们在`BottomNavigation`中`.onClick(() => { this.currentItemIndex = index })`在点击之后,会更改`@Link currentItemIndex: number;`触发界面ui的更改。而`BottomNavigationItem({ navigationItem: item, currentIndex: $currentItemIndex })`中,我们需要把选中的item的`index`值传递给`BottomNavigationItem`本身。而作为传递的值,则需要使用`\$`标记。这样点击之后会将`BottomNavigationItem`的值也触发更改,以达到更改布局效果。`BottomNavigationItem\`的判断也会根据这个值变化而变化。
点击之后,除了对`BottomNavigation`的状态更新之外,还需要对内容区域进行判断展示不同的界面。因此`BottomNavigation`的`@Link currentItemIndex: number;`又要和`WechatMainFrame`的 `@State currentCheckIndex: number = 0;`进行双向绑定`BottomNavigation({ currentItemIndex: $currentCheckIndex })`。最终当我们点击`BottomNavigation`的`onclick`的时候,就会向上和`WechatMainFrame`双向绑定更改内容区域,也会和`BottomNavigationItem`双向绑定更改底部导航展示。
---
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的**鸿蒙(Harmony NEXT)资料**用来跟着学习是非常有必要的。
为了能够帮助大家快速掌握**鸿蒙(Harmony NEXT)**应用开发技术知识。**在此给大家分享一下我结合鸿蒙最新资料整理出来的鸿蒙南北向开发学习路线以及整理的最新版鸿蒙学习文档资料。**
**这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了**(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,**限时开源,先到先得~无套路领取!!**
**如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料**
**获取这份完整版高清学习路线,请点击→**[纯血版全套鸿蒙HarmonyOS学习资料]( )****
### **鸿蒙(Harmony NEXT)最新学习路线**
****
* **HarmonOS基础技能**

* **HarmonOS就业必备技能** 
* **HarmonOS多媒体技术**

* **鸿蒙NaPi组件进阶**

* **HarmonOS高级技能**

* **初识HarmonOS内核**
* **实战就业级设备开发**

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的**鸿蒙(OpenHarmony )学习手册(共计1236页)**与**鸿蒙(OpenHarmony )开发入门教学视频**,内容包含:**ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。**
**获取以上完整版高清学习路线,请点击→[纯血版全套鸿蒙HarmonyOS学习资料]( )**
#### **《鸿蒙 (OpenHarmony)开发入门教学视频》**

#### 《鸿蒙生态应用开发V2.0白皮书》

#### **《鸿蒙 (OpenHarmony)开发基础到实战手册》**
OpenHarmony北向、南向开发环境搭建

#### **《鸿蒙开发基础》**
* ArkTS语言
* 安装DevEco Studio
* 运用你的第一个ArkTS应用
* ArkUI声明式UI开发
* .……

#### **《鸿蒙开发进阶》**
* Stage模型入门
* 网络管理
* 数据管理
* 电话服务
* 分布式应用开发
* 通知与窗口管理
* 多媒体技术
* 安全技能
* 任务管理
* WebGL
* 国际化开发
* 应用测试
* DFX面向未来设计
* 鸿蒙系统移植和裁剪定制
* ……

#### **《鸿蒙进阶实战》**
* ArkTS实践
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新**
**如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)**

**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
rmonyOS鸿蒙开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新**
**如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)**
[外链图片转存中...(img-uj6SpxFX-1712922444522)]
**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








