先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
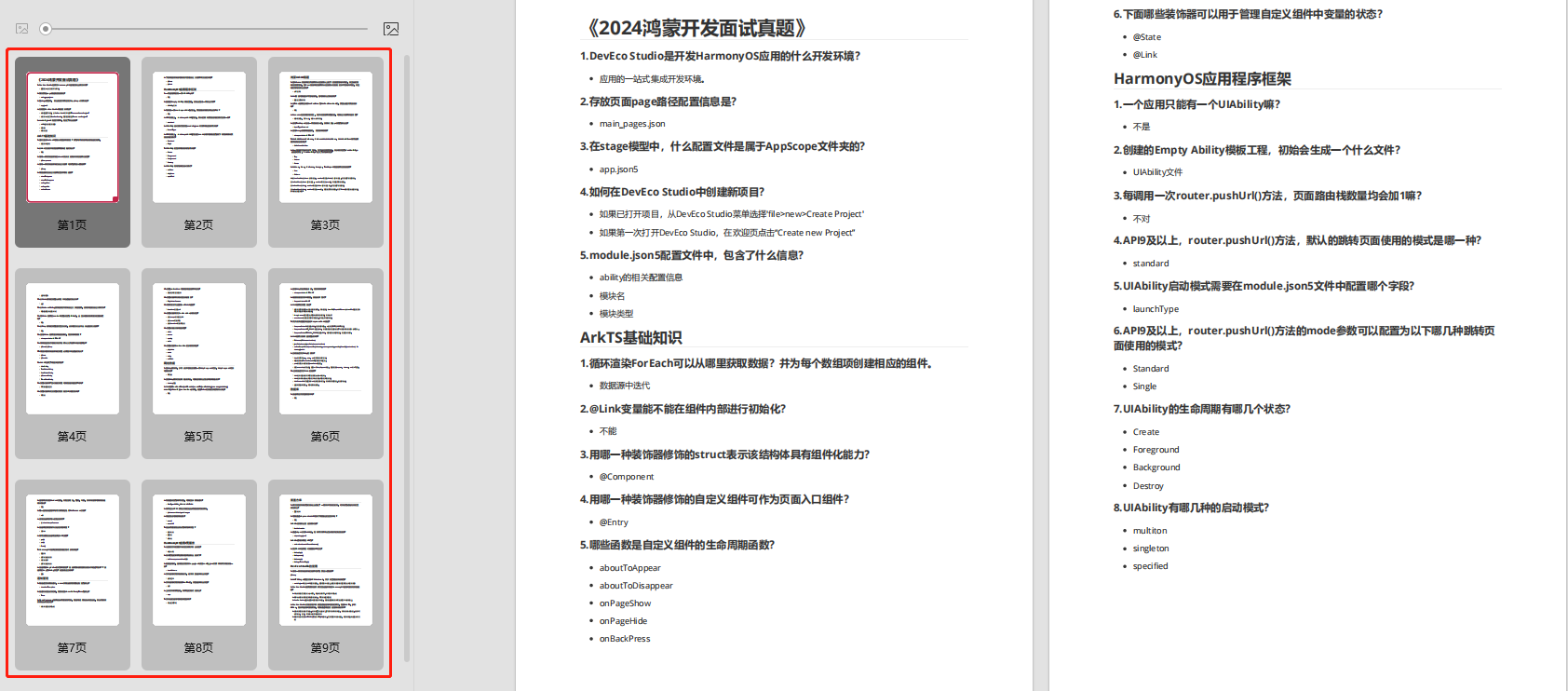
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
notifyListeners();
这虽然能够解决问题,但是非常麻烦,并且效率不高。
优化
查看Selector的属性可以发现有个shouldRebuild这个属性,里面有两个值,一个是收到更新通知之后新的数据,一个还是缓存的数据,通过判断这两个值来决定是否刷新,默认preview!=next就刷新,我们可以通过这个属性来做一些处理进行优化。
我们只需要加上version,通过它来判断数据是否有更新便可以了
bool shouldRebuild() {
bool isUpdate = _version != _lastVersion;
if (isUpdate) {
_lastVersion = _version;
}
return isUpdate;
}
我们对其进行一下封装,首先定义一个类来进行承载数据,传入的泛型就会Selector中用到的数据类型
class SelectorPlusData {
T? _value;
int _version = 0;
int _lastVersion = -1;
T? get value => _value;
SelectorPlusData({Key? key, T? value}) {
_value = value;
}
set value(T? value) {
_version++;
_value = value;
}
bool shouldRebuild() {
bool isUpdate = _version != _lastVersion;
if (isUpdate) {
_lastVersion = _version;
}
return isUpdate;
}
}
接着对Selector也进行一下处理
class SelectorPlus<A, T> extends Selector<A, SelectorPlusData<T?>> {
SelectorPlus({
Key? key,
required ValueWidgetBuilder<T?> builder,
required SelectorPlusData<T?> selector,
ShouldRebuild? shouldRebuild,
Widget? child,
}) : super(
key: key,
builder: (context, value, child) =>
builder(context, value.value, child),
selector: (context, value) => selector,
shouldRebuild: (previous, next) => next.shouldRebuild(),
child: child,
);
}
使用
比如我们需要监听的对象是UserModel
SelectorPlus<UserController, UserModel>(
selector: controller.data,
builder: (context, value, child) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
“name: ${value?.name}”,
),
Text(
“email: ${value?.email}”,
),
],
),
);
},
)
修改数据,然后刷新UI
data.value?.name = ‘Flutter’;
data.update();
notifyListeners();
或者
data.value = UserModel(name: “Flutter”, email: “123@xx.com”);
notifyListeners();
当然,对数组类数据也进一步做了处理,具体使用如下:
SelectorListPlus<UserController, UserModel>(
selector: controller.list,
builder: (context, value, child) {
return ListView.builder(
itemCount: value.length,
itemBuilder: (context, index) {
final item = value[index];
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)**
[外链图片转存中…(img-mUQ1JNTi-1713285007805)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 566
566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








