

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
认识JavaScript
维基百科对JavaScript的定义:
JavaScript(通常缩写为JS)是一种高级的,解释性的编程语言
JavaScript是一门基于原型、头等函数的语言,是一门多范式的语言,它支持面向对象程序设计,指令式函数,以及函数式编程
是一种客户端语言,在浏览器执行的。是一种脚本语言,直接就能解释执行的叫脚本代码。像dos命令还有SQL也是。
JavaScript的起源
1994年,网景公司(Netscape) 发布了Navigator浏览器0.9版
这是历史上第一个比较成熟的网络浏览器,轰动一时
但是,这个版本的浏览器只能用来浏览,不具备与访问者互动的能力
网景公司急需一种网页脚本语言,使得浏览器可以与网页互动
网景公司当时想要选择一种语言来嵌入到浏览器中:
采用现有的语言,比如Perl、Python、Tcl、Scheme等等,允许它们直接嵌入网页;
1995年网景公司招募了程序员Brendan Eich,希望将Scheme 语言作为网页脚本语言的可能性
就在这时,发生来另外一件大事:1995年Sun公司将Oak语言改名为Java,正式向市场推出;
Java推出之后立马在市场上引起了轰动,Java当初有一个口号:‘write once run anywhere’;
网景公司心动了,决定与Sun公司结成联盟,希望将Java嵌入到网页中来运行;
Brendan Eich本人非常热衷于Scheme,但是管理层那个时候有点倾向于Java,希望可以简化Java来适应网页脚本的需求
但是Brendan Eich对此并不感兴趣,他用10天时间设计出来了JavaScript;
最初这门语言的名字是Mocha(摩卡);
在Navigator2.0 beta版本更名为LiveScript
在Navigator2.0 beta 3版本正式重命名为JavaScript,当时是为了给这门语言搭上Java这个热词;
当然10天设计出来的语言足够说明Brendan Eich是天才,但是这门语言当时更像是一个多种语言的大杂烩;
借鉴C语言的基本语法;
借鉴Java语言的数据类型和内存管理;
借鉴Scheme语言,将函数提升到了"第一等公民"(first class) 的地位;
借鉴Self语言,使用基于原型(prototype)的继承机制。
微软公司于1995年首次推出Internet Explorer,从而引发了与Netscape的浏览器大战。
微软对Netscape Navigator解释器进行了逆向工程,创建了JScript,以与处于市场领导地位的
这个时候对于开发者来说是一场噩耗,因为需要针对不同的浏览器进行不同的适配
1996年11月,网景正式向ECMA(欧洲计算机制造商协会)提交语言标准
1997年6月,ECMA以JavaScript语言为基础制定了ECMAScript标准规范ECMA-262;
ECMA-262是一份标准,定义了ECMAScript
JavaScript成为了ECMAScript最著名的实现之一;
除此之外,ActionScript和JScript也都是ECMAScript规范的实现语言;
所以说ECMAScript是一种规范,而Javascript是这种规范的一种实现
JavaScript的组成
ECMAScript是JavaScript的标准,描述了该语言的语法和基本对象
DOM (文档对象模型) 当网页被加载时,浏览器会创建页面的文档对象模型(DocumentObjectModel)。
BOM 浏览器对象模型(Browser Object Model, BOM)被广泛应用于 Web 开发之中,主要用于客户端浏览器的管理。

JS引擎
JS引擎是用来运行JavaScript代码的
不同的浏览器有不同的内核组成
Gecko:早期被Netscape和Mozilla Firefox 浏览器使用
Trident:微软开发,被IE4-IE11浏览器使用,但是Edge浏览器已经转向Blik
Weblit:苹果基于KHTML开发、开源的,用于Safari,Google Chrome之前也在使用;
Blik:是Webkit的一个分支,Goole开发,目前应用于Goole Chrome 、Edge、Opera等
事实上,我们经常说的浏览器内核是指浏览器的排版引擎:
排版引擎(layout engine) ,也称为浏览器引擎(browser engine)、页面渲染引擎(rendering engine)或样版引擎
常见的JS引擎:
SpiderMonkey:第一款JavaScript引擎,由Brendan Eich开发(也就是JavaScript作者)
Chakra:微软开发,用于IT浏览器
JavaScriptCore:Webkit中的JavaScript引擎,Apple公司开发;
V8:Google开发的强大JavaScript引擎,也帮助Chrome从众多浏览器中脱颖而出
浏览器内核和JS引擎的关系
以Webkit为例,WebKit事实上由两部分组成的:
webCore:负责HTML解析、布局、渲染等等相关的工作;
JavaScriptCore:解析、执行JavaScript代码
JavaScript的编写方式
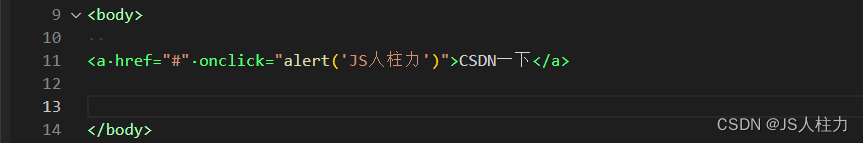
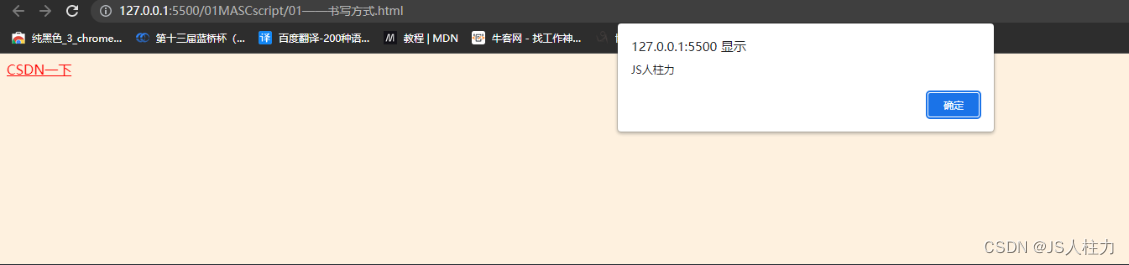
- HTML代码行内(不推荐)

当我们点击a标签时就会弹出

- script标签中
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ju7poYG2-1658590542397)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20220723230802473.png)]](https://img-blog.csdnimg.cn/56b0f4a4368a41b9a158b595606b45c9.png)



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








