text-transform: uppercase;
background: linear-gradient(to right, #f72585 50%, #5f55af 50%);
background-size: 200% 100%;
background-position: right bottom;
transition:all 2s ease;
}
svg {
background: #f72585;
padding: 8px;
border-radius: 50%;
position: absolute;
left: 0;
top: 0%;
}
button:hover {
background-position: left bottom;
}
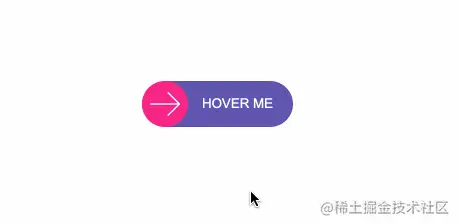
GIF图
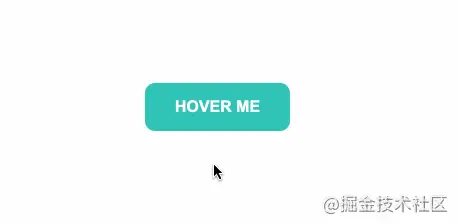
五.圆角效果
HTML
Hover me
CSS
#border-btn {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
button {
border: 0;
border-radius: 10px;
background: #2ec4b6;
text-transform: uppercase;
color: white;
font-size: 16px;
font-weight: bold;
padding: 15px 30px;
outline: none;
position: relative;
transition: border-radius 3s;
-webkit-transition: border-radius 3s;
}
button:hover {
border-bottom-right-radius: 50px;
border-top-left-radius: 50px;
border-bottom-left-radius: 10px;
border-top-right-radius: 10px;
}
GIF图
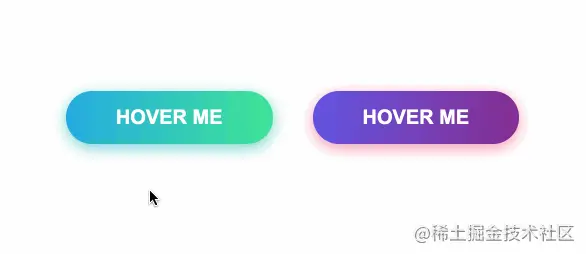
六.冰冻效果
HTML
Hover me
Hover me
CSS
#frozen-btn {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
button {
border: 0;
margin: 20px;
text-transform: uppercase;
font-size: 20px;
font-weight: bold;
padding: 15px 50px;
border-radius: 50px;
color: white;
outline: none;
position: relative;
}
button:before{
content: ‘’;
display: block;
background: linear-gradient(to left, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.4) 50%);
background-size: 210% 100%;
background-position: right bottom;
height: 100%;
width: 100%;
position: absolute;
top: 0;
bottom:0;
right:0;
left: 0;
border-radius: 50px;
transition: all 1s;
-webkit-transition: all 1s;
}
.green {
background-image: linear-gradient(to right, #25aae1, #40e495);
box-shadow: 0 4px 15px 0 rgba(49, 196, 190, 0.75);
}
.purple {
background-image: linear-gradient(to right, #6253e1, #852D91);
box-shadow: 0 4px 15px 0 rgba(236, 116, 149, 0.75);
}
.purple:hover:before {
background-position: left bottom;
}
.green:hover:before {
background-position: left bottom;
}
GIF图
七.闪亮效果
HTML
Hover me
CSS
#shiny-shadow {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #1c2541;
}
button {
border: 2px solid white;
background: transparent;
text-transform: uppercase;
color: white;
padding: 15px 50px;
outline: none;
overflow: hidden;
position: relative;
}
span {
z-index: 20;
}
button:after {
content: ‘’;
display: block;
position: absolute;
top: -36px;
left: -100px;
background: white;
width: 50px;
height: 125px;
opacity: 20%;
transform: rotate(-45deg);
}
button:hover:after {
left: 120%;
transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
-webkit-transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
}
GIF图
八.加载效果
HTML
Hover me
CSS
#loading-btn {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
button {
background: transparent;
border: 0;
border-radius: 0;
text-transform: uppercase;
font-weight: bold;
font-size: 20px;
padding: 15px 50px;
position: relative;
}
button:before {
transition: all 0.8s cubic-bezier(0.7, -0.5, 0.2, 2);
content: ‘’;
width: 1%;
height: 100%;
background: #ff5964;
position: absolute;
top: 0;
left: 0;
}
button span {
mix-blend-mode: darken;
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

专业技能
一般来说,面试官会根据你的简历内容去提问,但是技术基础还有需要自己去准备分类,形成自己的知识体系的。简单列一下我自己遇到的一些题
-
HTML+CSS
-
JavaScript
-
前端框架
-
前端性能优化
-
前端监控
-
模块化+项目构建
-
代码管理
-
信息安全
-
网络协议
-
浏览器
-
算法与数据结构
-
团队管理
最近得空把之前遇到的面试题做了一个整理,包括我本人自己去面试遇到的,还有其他人员去面试遇到的,还有网上刷到的,我都统一的整理了一下,希望对大家有用。
其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器等等
由于文章篇幅有限,仅展示部分内容

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

技术基础还有需要自己去准备分类,形成自己的知识体系的。简单列一下我自己遇到的一些题
-
HTML+CSS
-
JavaScript
-
前端框架
-
前端性能优化
-
前端监控
-
模块化+项目构建
-
代码管理
-
信息安全
-
网络协议
-
浏览器
-
算法与数据结构
-
团队管理
最近得空把之前遇到的面试题做了一个整理,包括我本人自己去面试遇到的,还有其他人员去面试遇到的,还有网上刷到的,我都统一的整理了一下,希望对大家有用。
其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器等等
由于文章篇幅有限,仅展示部分内容

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-oznz3Y3o-1712489538939)]

























 798
798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








