先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新大数据全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注大数据)

正文
前言
承接上文【上文链接🔗】,设计完了登录与退出功能还只完成了冰山一角,经过测试发现,我们以url的方式来访问网站时可以直接跳过登陆页面进入后台页面,这样显然是不合理的,下面我们通过拦截器+boot来做到访问限制,以及实现新增员工功能,制作全局异常处理器
一.完善登录功能
按照常理,只有登陆过后才能进入首页,若没有登陆则应当直接跳转到登陆页面,这样的场景不就完美契合拦截器的功效吗
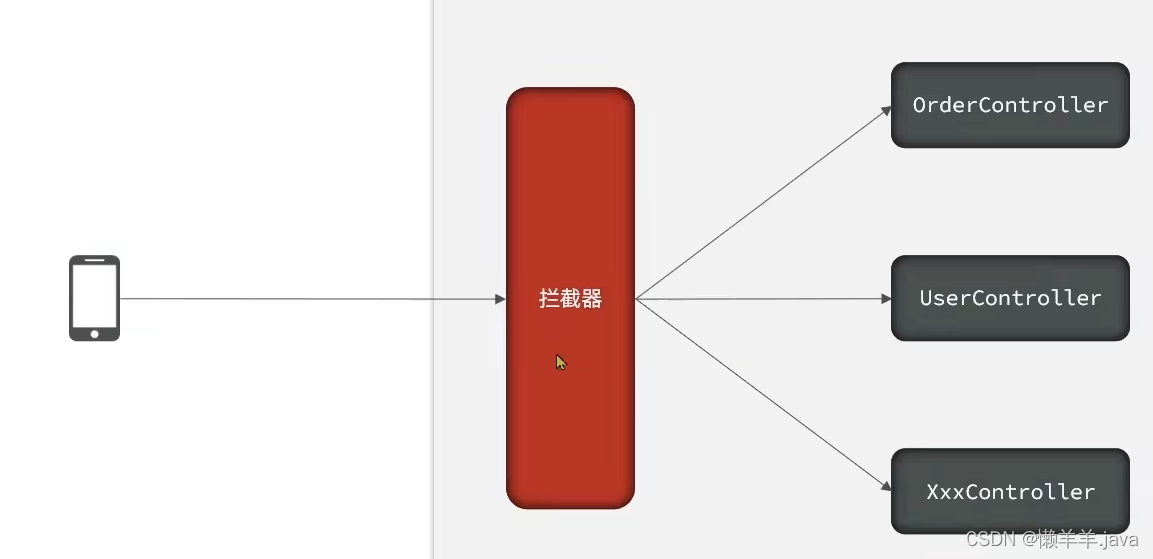
在以后开发中,难免会有越来越多的Controller,我们不可能在每一个Contoller中去拦截校验请求,一般都会对请求做统一的处理,就像这样:

下面,针对此功能来设计一个拦截器
@Slf4j
@WebFilter(filterName = "loginFilterCheck", urlPatterns = "/\*")
public class LoginCheckFilter implements Filter {
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) servletRequest;
HttpServletResponse response = (HttpServletResponse) servletResponse;
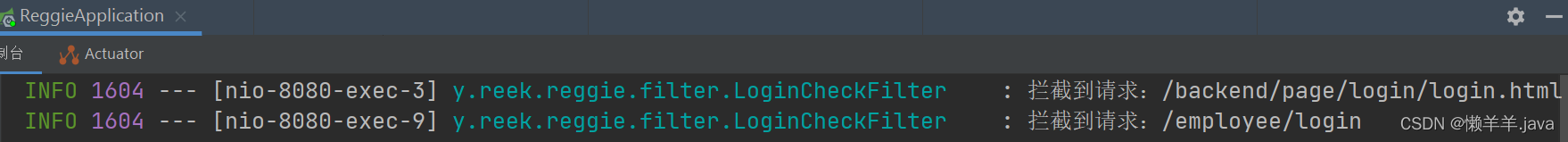
log.info("拦截到请求:{}", request.getRequestURI());//{}相当于一个占位符 可以实现动态变更
filterChain.doFilter(request,response);
}
}
通过它可以拦截到来自页面的请求

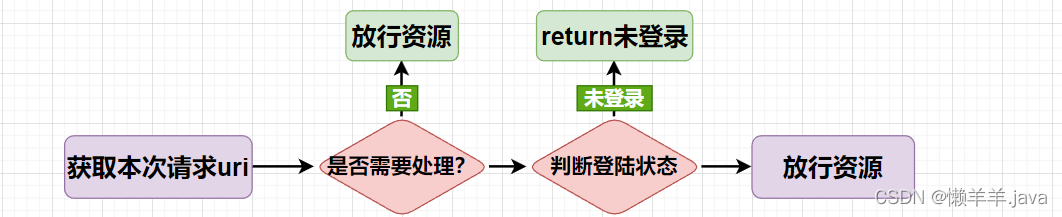
对于拦截的请求,我们要做如下的处理:

1、获取本次请求的URI,并定义不需要放行的资源路径
//获取本次请求的uri
String requestURI = request.getRequestURI();
//定义不需要处理的资源路径
String[] urls=new String[]{
"/employee/login",
"/employee/logout",
"/backend/\*\*",
"/front/\*\*"
};
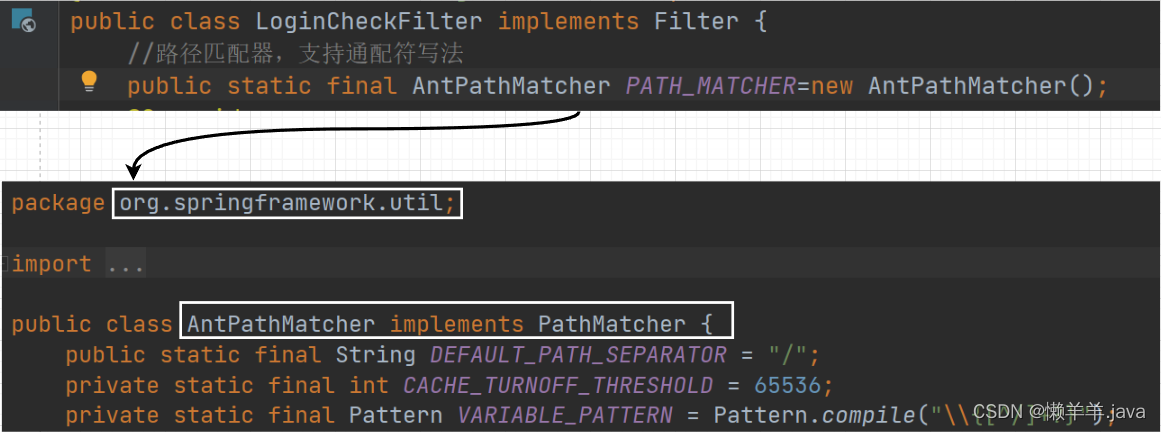
为了解决通配符的引入而造成的路径比较问题,我们可以通过路径匹配器AntPathMatcher()来解决(由Spring为我们提供的工具)

2、判断本次请求是否需要处理
当我们拿到工具对象之后,就可以通过遍历字符串数组的方式,将请求中的uri与事先设定中不需要拦截资源路径进行对比,然后封装成一个check方法,就像这样:
public boolean check(String[] urls,String requestURI){
for (String url : urls) {
boolean match = PATH\_MATCHER.match(url, requestURI);
if (match){
return true;
}
}
return false;
}
3.如果是不需要处理的资源路径则直接放行
//判断是否需要处理
boolean check = check(urls, requestURI);
//如果不需要处理就直接放行
if (check){
filterChain.doFilter(request,response);
return;
}
4、判断登录状态,如果已登录,则直接放行,如果未登录则返回未登录结果(通过从Session里获得对象,查看是否为空来进行评判)
//查看登陆状态 如果已登录 则直接放行
if (!(request.getSession().getAttribute("employee") == null)) {
filterChain.doFilter(request, response);
return;
}
//如果未登录,则通过输出流的方式向客户端页面响应数据
response.getWriter().write(JSON.toJSONString(R.error("NOTLOGIN")));
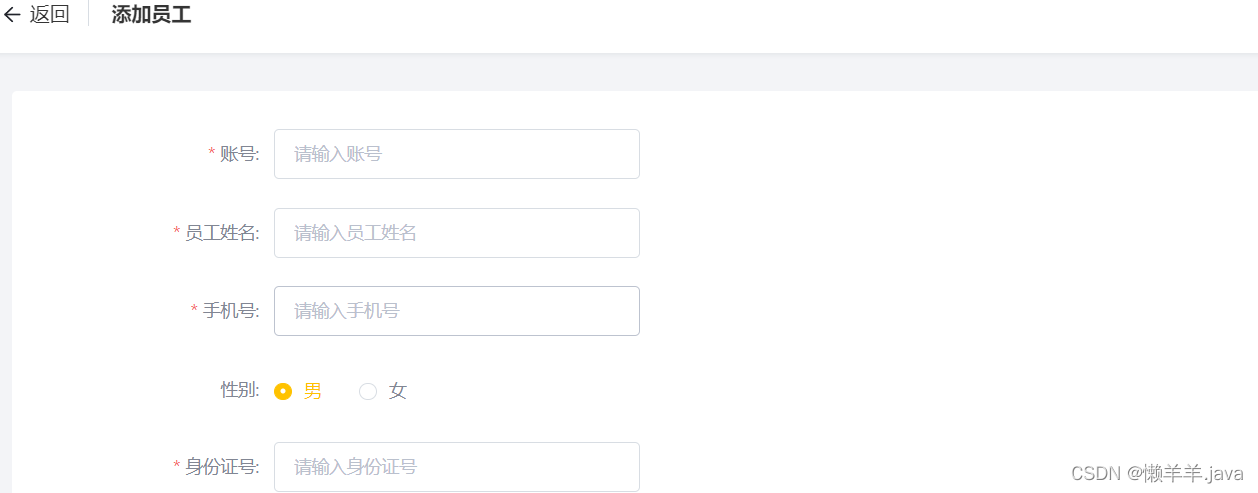
二.添加员工功能
前端页面已将写好,,当用户录入信息,就伴随着一次请求,而后端要做的就是将在请求中将表单里的数据保存到数据库中
新增员工,其实就是将我们添加页面录入的员工数据插入到employee表。需要注意,employee表中对username字段加入了唯一约束,因为username是员工的登录账号,必须是唯一的

我们该如何实现?

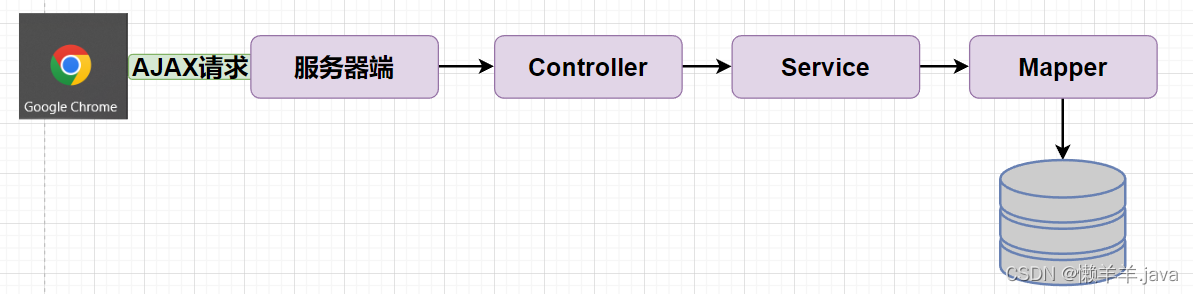
1、当页面发送ajax请求,表单中输入的数据以json的形式提交到服务器端
2、服务端Controller层接收页面提交的数据并调用Service层将数据进行保存
3、Service调用Mapper操作数据库,保存数据
Controller层如何设计呢?
1.毋庸置疑的是,首先要封装一个用于保存的方法save()
2.其次HttpServletRequest里已经封装了表单的数据,当一次请求发生其中的数据就被当作形参传入了方法内,随即就是设置表单中没有的属性,比如:setCreateTime,setUpdateTime,setCreateUser,setUpdateUser
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注大数据)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
ip204888 (备注大数据)**
[外链图片转存中…(img-i4Kg1qrZ-1713351549357)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 531
531

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








