自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
2. [完成RK3568开发板的烧录]( )
-
搭建开发环境。
代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在gitee中提供。
├──entry/src/main/js // 代码区
│ └──MainAbility
│ ├──common
│ │ └──images
│ │ └──ic_windmill.png // 风车图标
│ ├──component
│ │ └──animatedCards
│ │ ├──animatedCards.css // 自定义动画组件样式
│ │ ├──animatedCards.hml // 自定义动画组件页面
│ │ └──animatedCards.js // 自定义动画组件逻辑
│ ├──i18n
│ │ ├──en-US.json // 英文国际化
│ │ └──zh-CN.json // 中文国际化
│ ├──pages
│ │ └──animation
│ │ ├──animation.css // 动画页面样式
│ │ ├──animation.hml // 动画页面
│ │ └──animation.js // 动画页面逻辑
│ └──app.js // 程序入口
└──entry/src/main/resources // 应用资源目录
页面构建
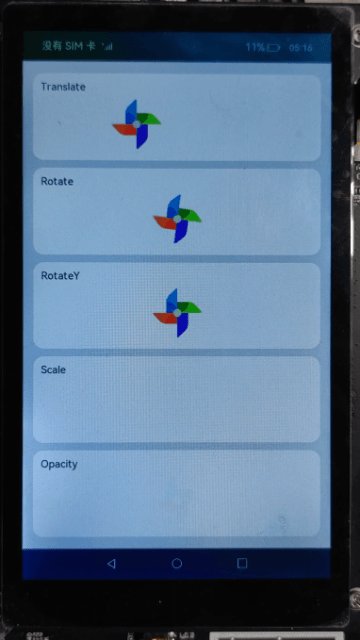
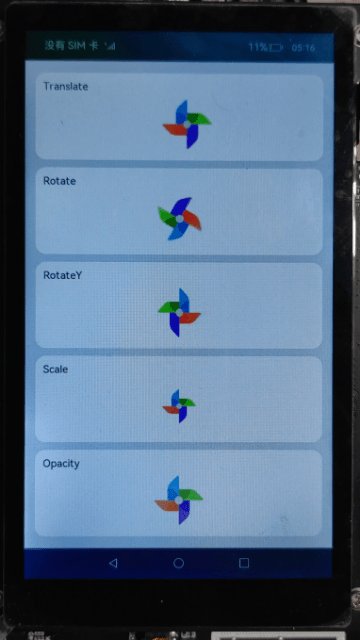
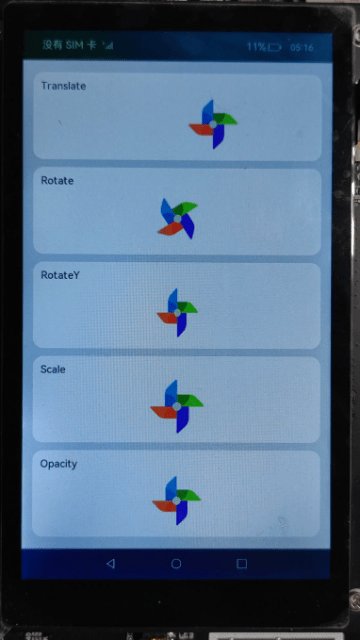
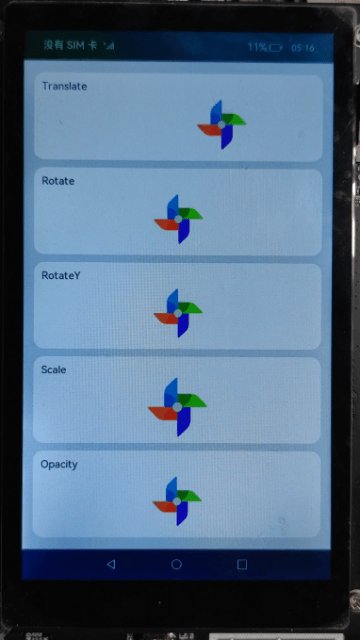
页面展示几种常见动画效果:平移、旋转、缩放以及透明度变化,界面主要由image组件和text组件组成,效果如图所示:

<!-- animation.hml -->
<element name='animated-cards' src="../../component/animatedCards/animatedCards.hml"></element>
<div class="container">
<div class="animation-box" for="{{ value in animationList }}">
<animated-cards icon="{{ windmillIcon }}" animation-list="{{ value }}"></animated-cards>
</div>
</div>
animation.js文件中,animationList是展示动画效果的列表数据,windmillIcon是页面动画的图片。
// animation.js
export default {
data: {
// 动画列表
animationList: [
{
animationName: 'Translate',
animationStyle: 'img-translate'
},
{
animationName: 'Rotate',
animationStyle: 'img-rotate'
},
{
animationName: 'RotateY',
animationStyle: 'img-rotateY'
},
{
animationName: 'Scale',
animationStyle: 'img-scale'
},
{
animationName: 'Opacity',
animationStyle: 'img-opacity'
}
],
// 动画图片
windmillIcon: '/common/images/ic_windmill.png'
}
}
动画实现
图片的平移、旋转、缩放以及透明度变化都是在animatedCards自定义组件中进行实现,界面主要由image组件和text组件组成。
<!--animatedCards.hml-->
<div class="container">
<div class="box">
<text class="text">{{ animationList.animationName }}</text>
<div class="windmill-box">
<image class="img {{ animationList.animationStyle }}" src="{{ icon }}"></image>
</div>
</div>
</div>
声明类型为Array的props,父组件可以通过设置props属性向子组件传递参数。
// animatedCards.js
export default {
props: ['icon', 'animationList']
}
通过css样式,实现风车的平移、旋转、缩放以及透明度的变化。
/* animatedCards.css */
/* 平移动画 */
.img-translate {
animation-name: translateAnim;
}
/* 顺时针旋转 */
.img-rotate {
animation-name: rotateAnim;
}
/* Y轴方向旋转 */
.img-rotateY {
animation-name: rotateYAnim;
}
/* 缩放动画 */
.img-scale {
animation-name: scaleAnim;
}
/* 透明度变化 */
.img-opacity {
animation-name: opacityAnim;
}
/* 从-100vp平移到100vp */
@keyframes translateAnim {
from {
transform: translate(-100vp);
}
to {
transform: translate(100vp);
}
}
/* 从0°旋转到360° */
@keyframes rotateAnim {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
/* 沿Y轴旋转,从0°旋转到360° */
@keyframes rotateYAnim {
from {
transform: rotateY(0deg);
}
to {
transform: rotateY(360deg);
}
}
/* 从0倍缩放到1.2倍大小 */
@keyframes scaleAnim {
from {
transform: scale(0);
}
to {
transform: scale(1.2);
}
}
/* 不透明度值从0变化到1 */
@keyframes opacityAnim {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
为了能够帮助大家快速掌握**鸿蒙(HarmonyOS NEXT)**应用开发技术知识。在此给大家分享一下我结合鸿蒙最新资料整理出来的鸿蒙南北向开发学习路线以及整理的最新版鸿蒙学习文档资料。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料****
鸿蒙(HarmonyOS NEXT)最新学习路线

- HarmonOS基础技能

-
HarmonOS就业必备技能

-
HarmonOS多媒体技术
7e951b4ec9b5a1334224fcd239.png)** -
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








