


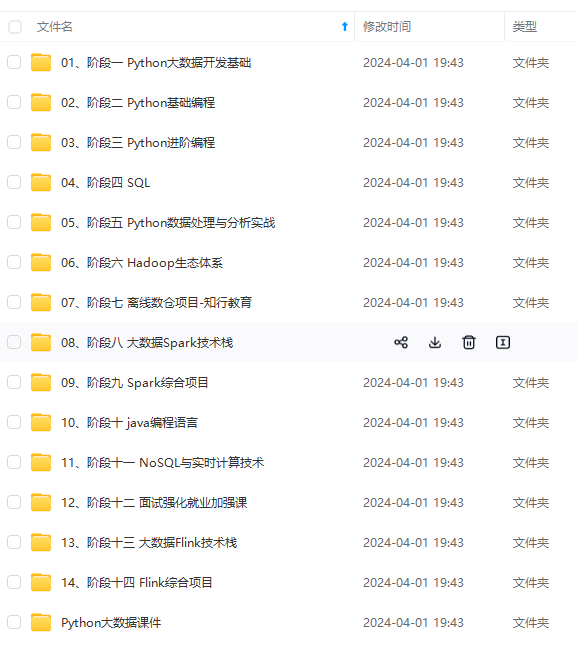
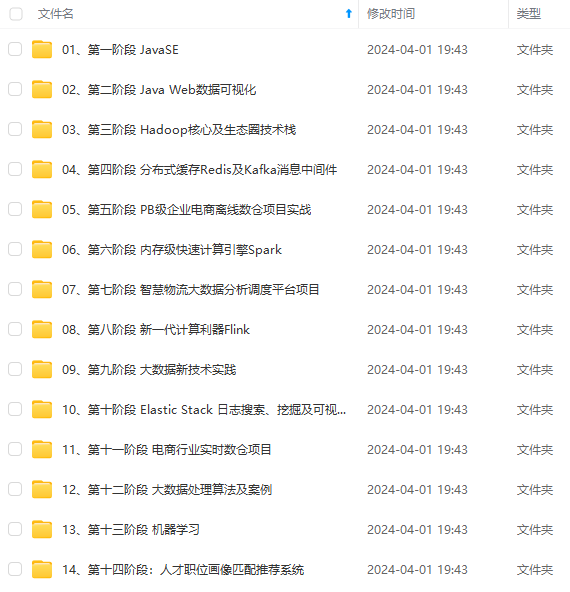
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
// 单选操作
singleCheck(id, isDone) {
// 查找
const item = this.list.find(item => item.id === id)
item.isDone = isDone
}
}
export default TaskStore
`src/Todo/index.js`
// 单选受控
// 思想:mobx Store去维护状态,input只








 本文通过一个Todos应用的实例,详细分析了如何在React中结合Mobx进行状态管理。讲解了单选操作、全选操作、删除任务、新增任务等核心功能的实现,强调了Mobx在维护状态和React组件之间的交互作用。
本文通过一个Todos应用的实例,详细分析了如何在React中结合Mobx进行状态管理。讲解了单选操作、全选操作、删除任务、新增任务等核心功能的实现,强调了Mobx在维护状态和React组件之间的交互作用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 302
302

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








