

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
list += "<tr>\n" +
" <td class=\"content\_table\_label\">" + content.tiaojian[k].condition + "</td>\n" +
" <td>\n" +
" <div class=\"content\_table\_block\">\n" +
" <input type=\"text\" class=\"content\_table\_block\_text condition " + data.data[j].code + "\_condition\" data-name=" + content.threeName + " οnkeyup='keyUp(" + data.data[j].code + "," + JSON.stringify(content.suanfa) + ")' data-code=" + data.data[j].code + " data-count=" + data.data[j].isCount + " code=" + data.data[j].code +"\_"+kk +" id=" + data.data[j].code +"\_"+kk +">\n" +
" <span class=\"unit overflow\">" + content.tiaojian[k].conditionUnit + "</span>\n" +
" </div>\n" +
" </td>\n" +
" </tr>"
}
}
} else {
list += "<tr>\n" +
" <td class=\"content\_table\_label\">" + content.threeName + "</td>\n" +
" <td colspan=\"3\">\n" +
" <div class=\"content\_table\_block\">\n" +
" <input type=\"text\" class=\"content\_table\_block\_text result\" data-name=" + content.threeName + " data-count=" + data.data[j].isCount + " data-code=" + data.data[j].code + " code=" + data.data[j].code + " id="+ data.data[j].code +">\n" +
" <span class=\"unit overflow\">" + content.threeUnit + "</span>\n" +
" </div>\n" +
" </td>\n" +
" </tr>"
}
}
list += "</table>\n" +
" </div>"
}
})
}
$(".templateArea").append(list)
}
})
}
这里是我的拼装代码 我是分三种情况进行拼接的 因需求而异 **这种方法笨是笨了点 不过身为后台开发的 有时候想不到思路的话这种拼接倒也不失为一种解决方案**
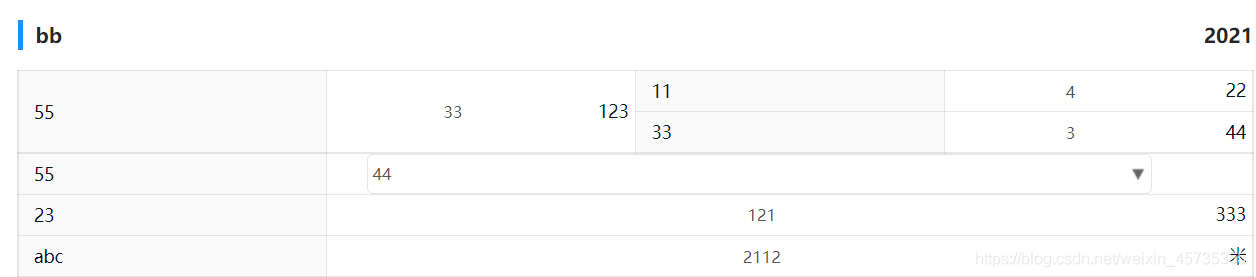
最后给大家看下效果:

我这里是先加载头信息 bb 然后加载的是三种不同的框(下拉框 输入框 两条件一结果框)
### 二、腾讯template封装数据
这里给大家扩展一个其他的封装数据的方法 template模板引擎框架 这里是在腾讯template基础上使用 些许改变
我用的是`template-native-3.0.1.js` 大家有兴趣可以找下源码看下
个人认为template用于这些table之类的循环是挺爽的(大佬勿喷)
使用如下:
1.首先 js获取到后台数据列表 通过template进行封装
user.userData = function (param) {
return $.ajax({
url: systemBaseInterface + “/base/userData”,
data: param,
failed: function (code, msg) {
DiaLogBox.error(msg);
},
success: function (data) {
template.loadData(“user”, data.data, function (ele) {
$(ele).show();
user.tableInit();
});
$("#userlist").setPager(data.data, function () {
user.userData(param);
});
}
});
};
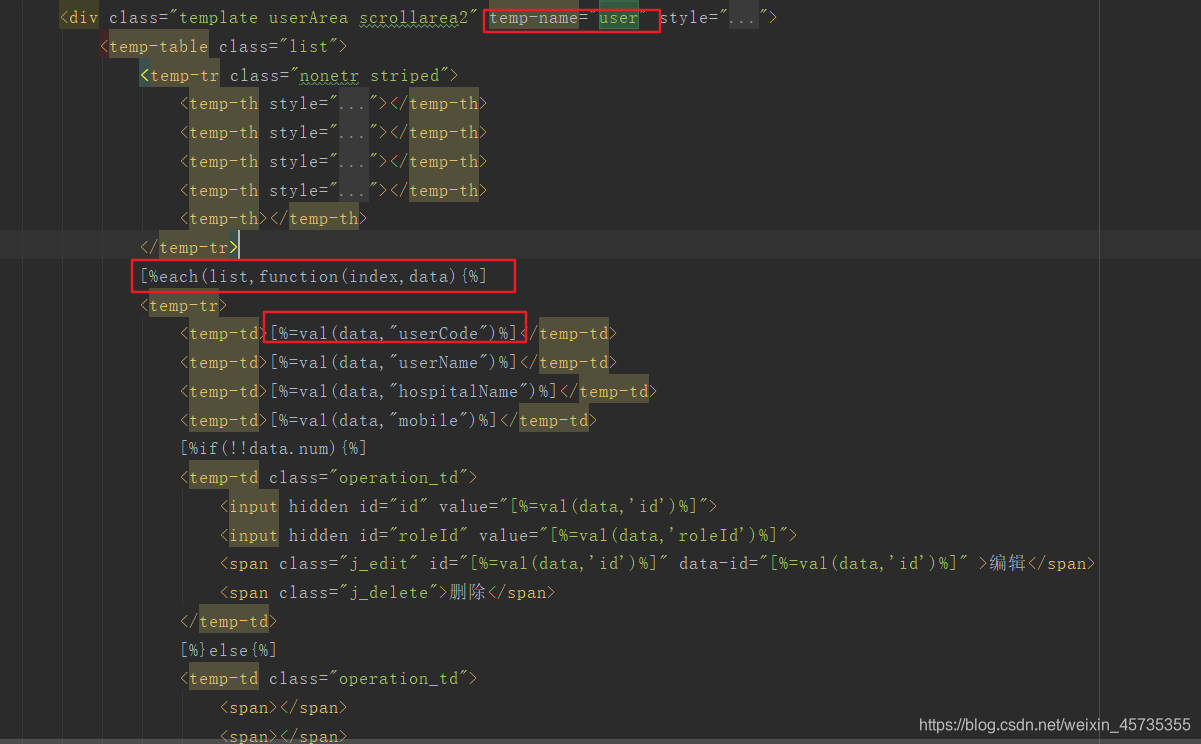
2.然后在页面调用方法如下:
页面调用主要分为几步:
a.设置`template-name="你在js中设置的名字"`
b.循环数据(我这里的list是因为我是分页 最后一层是list目录 然后你们可以看数据情况进行循环)
c.放入数据即可

3.效果如下:

最后给大家放下template-native-3.0.1.js源码 有兴趣看下:
!function () {
function a(a) {
return a.replace(t, “”).replace(u, “,”).replace(v, “”).replace(w, “”).replace(x, “”).split(/^$|,+/)
}
function b(a) {
return "'" + a.replace(/('|\\)/g, "\\$1").replace(/\r/g, "\\r").replace(/\n/g, "\\n") + "'"
}
function c(c, d) {
function e(a) {
return m += a.split(/\n/).length - 1, k && (a = a.replace(/\s+/g, " ").replace(/<!--.\*?-->/g, "")), a && (a = s[1] + b(a) + s[2] + "\n"), a
}
function f(b) {
var c = m;
if (j ? b = j(b, d) : g && (b = b.replace(/\n/g, function () {
return m++, "$line=" + m + ";"
})), 0 === b.indexOf("=")) {
var e = l && !/^=[=#]/.test(b);
if (b = b.replace(/^=[=#]?|[\s;]\*$/g, ""), e) {
var f = b.replace(/\s\*\([^\)]+\)/, "");
n[f] || /^(include|print)$/.test(f) || (b = "$escape(" + b + ")")
} else b = "$string(" + b + ")";
b = s[1] + b + s[2]
}
return g && (b = "$line=" + c + ";" + b), r(a(b), function (a) {
if (a && !p[a]) {
var b;
b = "print" === a ? u : "include" === a ? v : n[a] ? "$utils." + a : o[a] ? "$helpers." + a : "$data." + a, w += a + "=" + b + ",", p[a] = !0
}
}), b + "\n"
}
var g = d.debug, h = d.openTag, i = d.closeTag, j = d.parser, k = d.compress, l = d.escape, m = 1,
p = {$data: 1, $filename: 1, $utils: 1, $helpers: 1, $out: 1, $line: 1}, q = "".trim,
s = q ? ["$out='';", "$out+=", ";", "$out"] : ["$out=[];", "$out.push(", ");", "$out.join('')"],
t = q ? "$out+=text;return $out;" : "$out.push(text);",
u = "function(){var text=''.concat.apply('',arguments);" + t + "}",
v = "function(filename,data){data=data||$data;var text=$utils.$include(filename,data,$filename);" + t + "}",
w = "'use strict';var $utils=this,$helpers=$utils.$helpers," + (g ? "$line=0," : ""), x = s[0],
y = "return new String(" + s[3] + ");";
r(c.split(h), function (a) {
a = a.split(i);
var b = a[0], c = a[1];
1 === a.length ? x += e(b) : (x += f(b), c && (x += e(c)))
});
var z = w + x + y;
g && (z = "try{" + z + "}catch(e){throw {filename:$filename,name:'Render Error',message:e.message,line:$line,source:" + b(c) + ".split(/\\n/)[$line-1].replace(/^\\s+/,'')};}");
try {
var A = new Function("$data", "$filename", z);
return A.prototype = n, A
} catch (B) {
throw B.temp = "function anonymous($data,$filename) {" + z + "}", B
}
}
var d = function (a, b) {
return "string" == typeof b ? q(b, {filename: a}) : g(a, b)
};
d.version = "3.0.0", d.config = function (a, b) {
e[a] = b
};
var e = d.defaults = {openTag: "<%", closeTag: "%>", escape: !0, cache: !0, compress: !1, parser: null},
f = d.cache = {};
d.render = function (a, b) {
return q(a, b)
};
var g = d.renderFile = function (a, b) {
var c = d.get(a) || p({filename: a, name: "Render Error", message: "Template not found"});
return b ? c(b) : c
};
d.get = function (a) {
var b;
if (f[a]) b = f[a]; else if ("object" == typeof document) {
var c = document.getElementById(a);
if (c) {
var d = (c.value || c.innerHTML).replace(/^\s\*|\s\*$/g, "");
b = q(d, {filename: a})
}
}
return b
};
var h = function (a, b) {
return "string" != typeof a && (b = typeof a, "number" === b ? a += "" : a = "function" === b ? h(a.call(a)) : ""), a
}, i = {"<": "<", ">": ">", '"': """, "'": "'", "&": "&"}, j = function (a) {
return i[a]
}, k = function (a) {
return h(a).replace(/&(?![\w#]+;)|[<>"']/g, j)
}, l = Array.isArray || function (a) {
return "[object Array]" === {}.toString.call(a)
}, m = function (a, b) {
var c, d;
if (l(a)) for (c = 0, d = a.length; d > c; c++) b.call(a, a[c], c, a); else for (c in a) b.call(a, a[c], c)
}, n = d.utils = {$helpers: {}, $include: g, $string: h, $escape: k, $each: m};
d.helper = function (a, b) {
o[a] = b
};
var o = d.helpers = n.$helpers;
d.onerror = function (a) {
var b = "Template Error\n\n";
for (var c in a) b += "<" + c + ">\n" + a[c] + "\n\n";
"object" == typeof console && console.error(b)
};
var p = function (a) {
return d.onerror(a), function () {
return "{Template Error}"
}
}, q = d.compile = function (a, b) {
function d(c) {
try {
return new i(c, h) + ""
} catch (d) {
return b.debug ? p(d)() : (b.debug = !0, q(a, b)(c))
}
}
b = b || {};
for (var g in e) void 0 === b[g] && (b[g] = e[g]);
var h = b.filename;
try {
var i = c(a, b)
} catch (j) {
return j.filename = h || "anonymous", j.name = "Syntax Error", p(j)
}
return d.prototype = i.prototype, d.toString = function () {
return i.toString()
}, h && b.cache && (f[h] = d), d
}, r = n.$each,
s = "break,case,catch,continue,debugger,default,delete,do,else,false,finally,for,function,if,in,instanceof,new,null,return,switch,this,throw,true,try,typeof,var,void,while,with,abstract,boolean,byte,char,class,const,double,enum,export,extends,final,float,goto,implements,import,int,interface,long,native,package,private,protected,public,short,static,super,synchronized,throws,transient,volatile,arguments,let,yield,undefined",
t = /\/\\*[\w\W]\*?\\*\/|\/\/[^\n]\*\n|\/\/[^\n]\*$|"(?:[^"\\]|\\[\w\W])\*"|'(?:[^'\\]|\\[\w\W])\*'|\s\*\.\s\*[$\w\.]+/g,
u = /[^\w$]+/g, v = new RegExp(["\\b" + s.replace(/,/g, "\\b|\\b") + "\\b"].join("|"), "g"),
w = /^\d[^,]\*|,\d[^,]\*/g, x = /^,+|,+$/g;
"function" == typeof define ? define(function () {
return d
}) : "undefined" != typeof exports ? module.exports = d : this.template = d
}();
### 三、总结
我们页面封装页面及数据的时候大部分时间其实还是页面不用动 然后数据封装用循环遍历 但是你顶不住需求怪呀 但是拼接的话也不是很难 就拿过来页面append()下就可以了 学到三连哈~



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)**
img-Ayrkf5F9-1715469177770)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)**






















 6908
6908

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








