

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
借鉴Self语言,使用基于原型(prototype)的继承机制。
微软公司于1995年首次推出Internet Explorer,从而引发了与Netscape的浏览器大战。
微软对Netscape Navigator解释器进行了逆向工程,创建了JScript,以与处于市场领导地位的
这个时候对于开发者来说是一场噩耗,因为需要针对不同的浏览器进行不同的适配
1996年11月,网景正式向ECMA(欧洲计算机制造商协会)提交语言标准
1997年6月,ECMA以JavaScript语言为基础制定了ECMAScript标准规范ECMA-262;
ECMA-262是一份标准,定义了ECMAScript
JavaScript成为了ECMAScript最著名的实现之一;
除此之外,ActionScript和JScript也都是ECMAScript规范的实现语言;
所以说ECMAScript是一种规范,而Javascript是这种规范的一种实现
JavaScript的组成
ECMAScript是JavaScript的标准,描述了该语言的语法和基本对象
DOM (文档对象模型) 当网页被加载时,浏览器会创建页面的文档对象模型(DocumentObjectModel)。
BOM 浏览器对象模型(Browser Object Model, BOM)被广泛应用于 Web 开发之中,主要用于客户端浏览器的管理。

JS引擎
JS引擎是用来运行JavaScript代码的
不同的浏览器有不同的内核组成
Gecko:早期被Netscape和Mozilla Firefox 浏览器使用
Trident:微软开发,被IE4-IE11浏览器使用,但是Edge浏览器已经转向Blik
Weblit:苹果基于KHTML开发、开源的,用于Safari,Google Chrome之前也在使用;
Blik:是Webkit的一个分支,Goole开发,目前应用于Goole Chrome 、Edge、Opera等
事实上,我们经常说的浏览器内核是指浏览器的排版引擎:
排版引擎(layout engine) ,也称为浏览器引擎(browser engine)、页面渲染引擎(rendering engine)或样版引擎
常见的JS引擎:
SpiderMonkey:第一款JavaScript引擎,由Brendan Eich开发(也就是JavaScript作者)
Chakra:微软开发,用于IT浏览器
JavaScriptCore:Webkit中的JavaScript引擎,Apple公司开发;
V8:Google开发的强大JavaScript引擎,也帮助Chrome从众多浏览器中脱颖而出
浏览器内核和JS引擎的关系
以Webkit为例,WebKit事实上由两部分组成的:
webCore:负责HTML解析、布局、渲染等等相关的工作;
JavaScriptCore:解析、执行JavaScript代码
JavaScript的编写方式
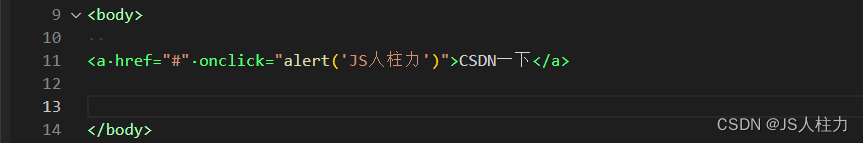
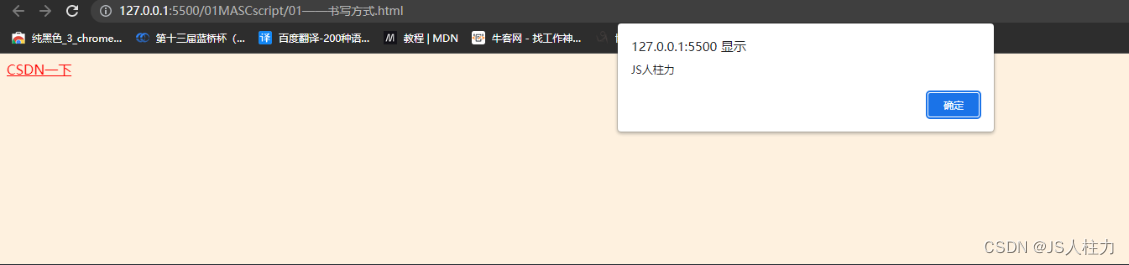
- HTML代码行内(不推荐)

当我们点击a标签时就会弹出

- script标签中
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ju7poYG2-1658590542397)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20220723230802473.png)]](https://img-blog.csdnimg.cn/56b0f4a4368a41b9a158b595606b45c9.png)
- 外部的script文件
需要通过script元素的src属性来引入JavaScript文件
< noscript>元素
当浏览器不支持JavaScript代码时运行


JavaScript编写的注意事项
注意一:script元素不能写成单标签
在外链式引用js文件时,script标签中不可以写成JavaScript代码,并且script标签不能写成单标签
注意二:省略type属性
在以前的代码中,< script >标签中会使用type=‘text/JavaScript’;
现在可以不写这个type元素了,因为JavaScript是所有现代浏览器以及HTML5中默认脚本语言
注意三:加载顺序
作为HTML文档内容的一部分,JavaScript默认遵循HTML文档的加载顺序,即自上而下的加载顺序;
推荐将JavaScript代码和编写位置放在body子元素的最后一行;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








