🖥️ NodeJS专栏:Node.js从入门到精通
🖥️ 博主的前端之路:前端之行,任重道远(来自大三学长的万字自述)
🧧 个人社区:海底烧烤店ai(从前端到全栈)
🧑💼个人简介:即将大三的学生,一个不甘平庸的平凡人🍬
👉 你的一键三连是我更新的最大动力❤️!
🏆分享博主自用牛客网🏆:一个非常全面的面试刷题求职网站,点击跳转🍬
文章目录
前言
最近博主一直在牛客网刷题巩固基础知识,牛客网不仅具有公司真题、专项练习、面试题库、在线编程等功能,还具有非常强大的AI模拟面试功能,简直是求职者的福音!
牛客网里的题库非常全面的,无论你是前端还是后端,是想要备考还是准备面试又或者是想要提高自己,你都能在牛客网上找到适合自己的题,赶快点击链接去注册登录吧:点我进入牛客网
| 牛客网 | 牛客网 |
|---|---|
| 在这里插入图片描述 | 在这里插入图片描述 |
本篇文章所有示例来自于牛客网题库/在线编程/JS篇,这些都是前端开发中常用的功能,借此记录一下刷题过程,巩固基础!
1、高精度乘法
描述: 求 a 和 b 相乘的值,a 和 b 可能是小数,需要注意结果的精度问题
示例:
输入:3, 0.0001
输出:0.0003
解:
function multiply(a, b) {
// 转字符串
let stra = a.toString();
let strb = b.toString();
// 获取小数位数
let stranum = stra.split(".")[1] ? stra.split(".")[1].length : 0;
let strbnum = strb.split(".")[1] ? strb.split(".")[1].length : 0;
return parseFloat(stra \* strb).toFixed(stranum + strbnum);
}
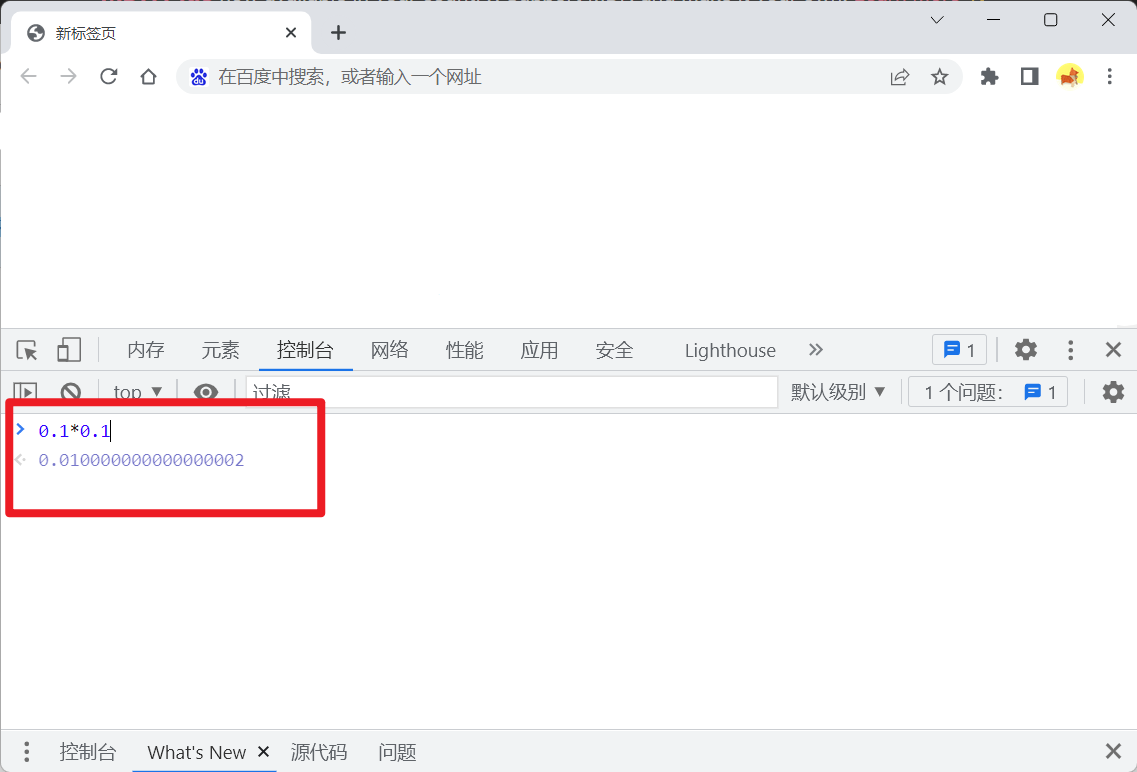
JavaScript里做小数的乘法运算时会出现浮点错误,例如:0.1 * 0.1的结果为0.010000000000000002 ,而不是0.01
这里的思路就是利用两数相乘后的小数位数来格式化两数相除的结果,所以就需要先获得两个数的小数位数,这里使用的是split方法将字符串在.处分割,如果分割后的数组含有下标为1的元素(第二个元素),则这个元素就是原数的小数点后的数值,取其length属性即可获得原数值的小数位数。
使用parseFloat获取两数相乘后的浮点数,再使用toFixed格式化一下即可。
parseFloat()函数解析一个参数(必要时先转换为字符串)并返回一个浮点数。toFixed(digits)方法使用定点表示法来格式化一个数值。
digits为小数点后数字的个数;介于 0 到 20(包括)之间,实现环境可能支持更大范围。如果忽略该参数,则默认为 0。
2、批量改变对象的属性
描述: 给定一个构造函数 constructor,请完成 alterObjects 方法,将 constructor 的所有实例的 greeting 属性指向给定的 greeting 变量。
示例:
var C = function (name) {
this.name = name;
return this;
};
var obj1 = new C("Rebecca1");
var obj2 = new C("Rebecca2");
// 批量改变C的示例,obj1和obj2都会被改变
alterObjects(C, "What's up");
// obj1和obj2的greeting属性都被设置为了"What's up"
console.log(obj1.greeting, obj2.greeting); // What's up What's up
解:
function alterObjects(constructor, greeting) {
// 在prototype原型上进行操作
constructor.prototype.greeting = greeting;
}
所有实例的某个属性都改变只需要改变这个构造函数的原型即可。
3、属性遍历
描述:
找出对象 obj 不在原型链上的属性(注意这题测试例子的冒号后面也有一个空格~)
1、返回数组,格式为 key: value
2、结果数组不要求顺序
示例:
var C = function () {
this.foo = "bar";
this.baz = "bim";
};
C.prototype.bop = "bip";
// C原型上的bop属性不会被打印
console.log(iterate(new C())); // [ 'foo: bar', 'baz: bim' ]
解:
function iterate(obj) {
let arr = [];
for (const key in obj) {
if (obj.hasOwnProperty(key)) {
arr.push(`${key}: ${obj[key]}`);
}
}
return arr;
}
for in遍历对象时会将对象原型上的属性也遍历出来,即上面的例子中bop属性也会被遍历到
hasOwnProperty这个方法可以用来检测一个对象是否含有特定的自身属性;和 in 运算符不同,该方法会忽略掉那些从原型链上继承到的属性。
4、 判断是否包含数字
描述:
给定字符串 str,检查其是否包含数字,包含返回 true,否则返回 false
示例:
输入:'abc123'
输出:true
解:
最简单的方式:使用正则


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








