

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
- 然后在index.html中引用的
render.js中
①在控制台打印文件内容和路径
// File对象 实例
const fs = require('fs');
//获取div对象
const dragWrapper = document.getElementById("drag\_test");
//添加拖拽事件监听器
dragWrapper.addEventListener("drop", (e) => {
//阻止默认行为
e.preventDefault();
//获取文件列表
const files = e.dataTransfer.files;
if(files && files.length > 0) {
//获取文件路径
const path = files[0].path;
console.log('path:', path);
//读取文件内容
const content = fs.readFileSync(path);
console.log(content.toString());
}
})
//阻止拖拽结束事件默认行为
dragWrapper.addEventListener("dragover", (e) => {
e.preventDefault();
})
②在控制台打印文件对象和文件路径
//获取div对象
const dragWrapper = document.getElementById("drag\_test");
//添加拖拽事件监听器
dragWrapper.addEventListener("drop", (e) => {
//阻止默认行为
e.preventDefault();
e.stopPropagation();
console.log(e)
//获取文件列表
const files = e.dataTransfer.files;
for(const file of files){
console.log(file);
console.log(file.path);
}
})
//阻止拖拽结束事件默认行为
dragWrapper.addEventListener("dragover", (e) => {
e.preventDefault();
e.stopPropagation();
})
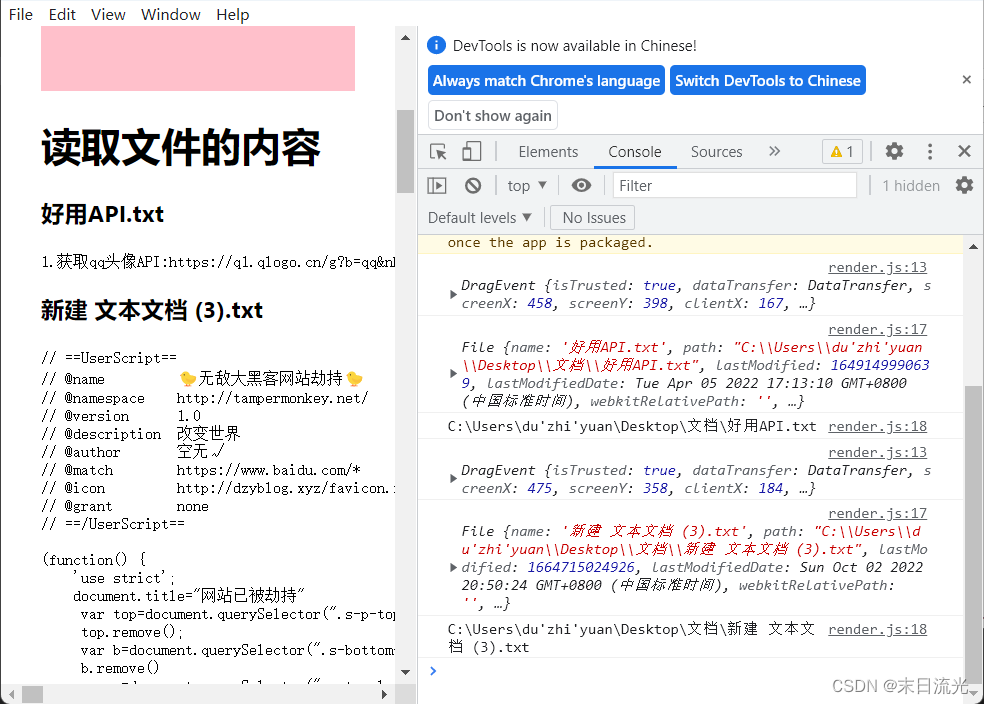
③将拖入盒子的内容显示出来
// File对象 实例
const { log } = require('console');
const fs = require('fs');
//获取div对象
const dragWrapper = document.getElementById("drag\_test");
//获取div readlist对象
const readlist = document.getElementById("readlist");
//添加拖拽事件监听器
dragWrapper.addEventListener("drop", (e) => {
//阻止默认行为
e.preventDefault();
e.stopPropagation();
console.log(e)
//获取文件列表
const files = e.dataTransfer.files;
for(const file of files){
console.log(file);
console.log(file.path);
fs.readFile(file.path,(err,data)=>{
if(err){
console.log(err);
}
else{
let mydiv=document.createElement('div')
mydiv.className='readlist'
mydiv.innerHTML=`
<h3>${file.name}</h3>
<pre>${data}</pre>
`
readlist.appendChild(mydiv)
}
})
}
})
//阻止拖拽结束事件默认行为
dragWrapper.addEventListener("dragover", (e) => {
e.preventDefault();
e.stopPropagation();
})
- 然后调试运行项目,然后往div中拖拽一个文件,然后打开控制台


五、webview的操控和使用
1.首先打开index.html添加webview
<webview id="wv" src="https://www.baidu.com/" style="width:640px;height:480px;"></webview>
2.index.js里添加 webviewTag:true,
const createWindow = () => {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js'),
nodeIntegration:true,
contextIsolation:false,
webviewTag:true,
},
});
3.render.js添加
//添加CSS样式
webview.insertCSS(``)
//添加JavaScript样式
webview.executeJavaScript(``)
var webview=document.querySelector('#wv')
webview.addEventListener('did-start-loading',()=>{
console.log("开始加载")
})
webview.addEventListener('did-stop-loading',()=>{
console.log("正在加载")
console.log([webview])
webview.insertCSS(`#su{background:red !important;}`)
webview.executeJavaScript(`
var kw=document.querySelector("#kw")
if(kw){
kw.setAttribute("placeholder","黑客技术就像魔术,处处充满了欺骗。")
kw.setAttribute('style', 'border:1px solid #1c1b19 !important');
}
`)
})

六、主进程和渲染进程的通讯
1.index.js添加ipcMain
const { app, BrowserWindow,ipcMain } = require('electron');
const path = require('path');
2.package.json(解决控制台中文乱码)
"start": "chcp 65001&&electron-forge start",
3.index.html里添加
<script>
let { ipcRenderer } = require("electron")
ipcRenderer.on("lc-active", (event, arg) => {
console.log(event)
console.log(arg);
})
//主动发消息给主进程
ipcRenderer.send("lc-message", "子进程给主进程发送事件")
//接收主进程回复的事件
ipcRenderer.on("lc-reply", (event, arg) => {
console.log(event)
console.log(arg);
})
//点击主动给主进程发送打开窗口事件
var btn = document.querySelector("#btn")
btn.onclick = function () {
ipcRenderer.send("openNewWindow")
}
</script>
4.index.js里添加
//监听渲染进程发送的lc-message事件
ipcMain.on('lc-message',(event,arg)=>{
event.reply('lc-reply',"这是主进程的答复")
console.log(arg)
})
//监听渲染进程发送的openWindow事件,打开新窗口
ipcMain.on('openNewWindow',(event,arg)=>{
cWindow("https://www.bilibili.com/")
cWindow("https://www.taobao.com/")
})
const createWindow = () => {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js'),
nodeIntegration:true,
contextIsolation:false,
webviewTag:true,//添加webview
},
});
// and load the index.html of the app.
mainWindow.loadFile(path.join(__dirname, 'index.html'));
// Open the DevTools.
mainWindow.webContents.openDevTools();
setTimeout(()=>{
//主进程主动的发消息给渲染进程,注意需要延迟发送,避免渲染进程未加载好
mainWindow.webContents.send('lc-active',"创建窗口之后主进程主动发消息给渲染进程")
},2000)
};
//创建一个新窗口并打开url
const cWindow = (url) => {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)**
转存中...(img-YcvhvMRY-1715296544715)]
[外链图片转存中...(img-pqw2e4P1-1715296544716)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)**






















 467
467

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








