1.windows下,想使用electron边框可拉伸,但不想要标题图标和缩小放大关闭的操作按钮,
遇到问题
new BrowserWindow({frame: true,titleBarStyle: "hidden"})不生效,
解决:发现electron 版本13.0以上生效,13.0一下不生效,升级electron版本到13及以上
/** **用来标识哪部分区域可以拖动,但是指定后按钮不可点击,需要单独指定no-drag **/ -webkit-app-region:drag;
2.electron打包,electron-builder要求使用图标ico尺寸为256*256,执行生成命令时配置错误,不能直接icon:'icon.ico',修改路径,electron-builder拉取包错误,下载好放置:C:\Users\Administrator\AppData\Local\electron-builder\Cache\下。
打包白屏错误,在生成路径下使用cmd xx.exe,查看日志或报错,无报错并且能执行到Window.loadURL(winURL),
解决:
const winURL = process.env.NODE_ENV === 'development' ? 'http://localhost:9000' : 'dist/electron/index.html'
if(process.env.NODE_ENV === 'development'){
mainWindow.loadURL(winURL)
}else{
mainWindow.loadFile(winURL)
}打包后loadFile执行编译后的html文件,路径是相对于app目录为根路径
打包后不知道报错,ctrl+shft+i 可以打开控制台
打开新窗口,因为打包后electron不能识别路径,所以需要通过加载文件的方式打开子窗口,目标路径通过hash传入,需要在router配置。
openUrl(view,url){
if(process.env.NODE_ENV === 'production'){
let toUrl='dist/electron/index.html/#/'+url
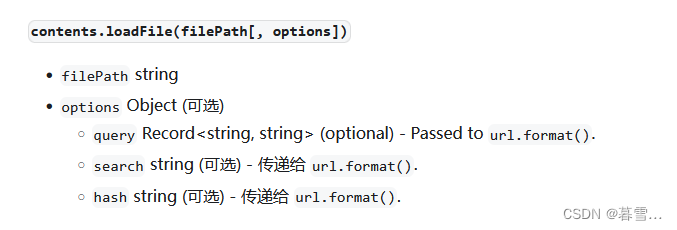
view.loadFile('dist/electron/index.html',{hash:url})
}else{
let toUrl=window.location.protocol+"//"+window.location.host+"/#/"+url
view.webContents.openDevTools();
view.loadURL(toUrl)
}
},






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










