

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组 合、分解和更换的单元。编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并互相依赖的多个小模块。
为什么把代码进行模块化拆分
①提高了代码的复用性 ②提高了代码的可维护性 ③可以实现按需加载
模块划规范
CommonJS 规定了模块的特性和各模块之间如何相互依赖。
模块化规范就是对代码进行模块化的拆分与组合时,需要遵守的那些规则。
①每个模块内部,module变量代表当前模块。
②module变量是一个对象, 它的exports属性(即module.exports)是对外的接口。
③加载某个模块,其实是加载该模块的module.exports属性。require()方法用于加载模块。
node.js模块分类
1.内置模块
2.自定义模块
3.第三方模块
注:使用require()方法加载其它模块时,会执行被加载模块中的代码。
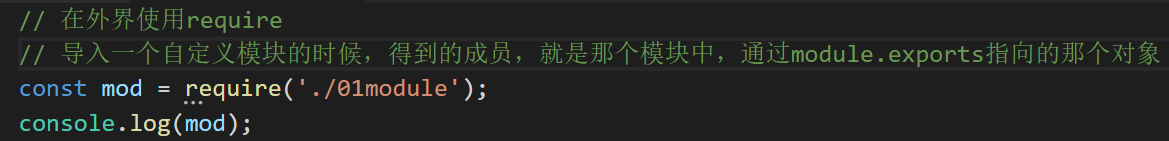
可以使用require()进行模块加载

模块作用域
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。优点是防止全局变量污染问题、
module对象
在每个js自定义模块中都有一个module对象,它里面存储了和当前模块有关的信息,module.exports:在自定义模块中,可以使用module.exports对象,将模块内的成员共享出去,供外界使用。在一个自定义模块中,默认情况下,module. exports = {}


挂载一个属性和方法
//在一个自定义模块中,默认情况下,module. exports = {}
// 向module.exports对象挂载uname属性
module.exports.uname = 'Aic山鱼';
// 向module.exports对象挂载talk属性
module.exports.talkLanguage = function () {
console.log('Chinese');
}
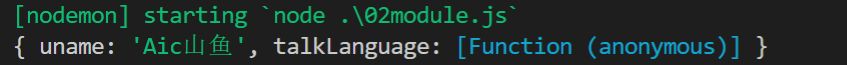
这时候01这个js文件就暴露出了他的属性,然后02再次使用的时候就不是空对象了

挂载一个新对象
// 向module.exports对象挂载uname属性
module.exports.uname = 'Aic山鱼';
// 向module.exports对象挂载talk属性
module.exports.talkLanguage = function () {
console.log('Chinese');
}
// 将model.exports指向一个新的对象
module.exports = {
ainame: 'shanyu',
sayHello() {
console.log('hello');
}
}
再次打印module时候输出内容就改变了

exports对象
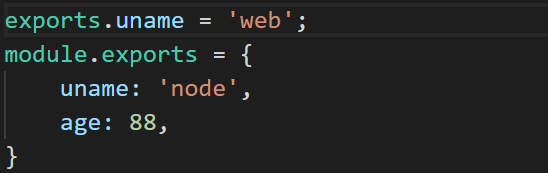
由于module.exports单词写起来比较复杂,所以Node 提供了exports对象。默认情况下,exports 和module.exports指向同一个对象。最终共享的结果,还是以module.exports指向的对象为准。
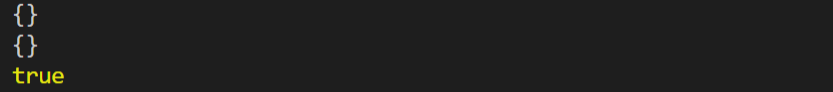
验证一下是否指向相同


require(模块时,得到的永远是module.exports指向的对象)
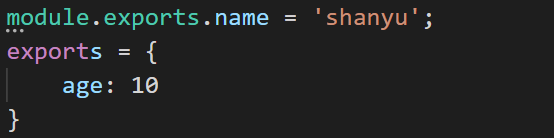
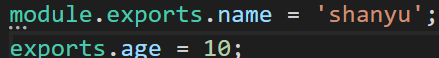
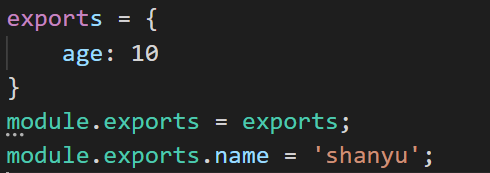
只是单纯的添加属性,那么exports和module.exports指向的是相同的,如果有新的对象被开辟出来,那么exports和module.exports指向就会重新被定义
共享结果为{ name: ‘node’,age:88 }
共享结果为{ name: ‘shanyu’ }
{ name: ‘shanyu’, age: 10 }
{ age: 10, name: ‘shanyu’ }
注:不建议在同一个模块中一并使用exports和module.exports
模块化加载机制
模块在第一次加载后会被缓存。这也意味着多次调用require()不会导致模块的代码被执行多次。 注意:不论是内置模块、用户自定义模块、还是第三方模块,它们都会优先从缓存中加载,从而提高模块的加载效率。
内置模块的加载机制
内置模块是由Node.js官方提供的模块,内置模块的加载优先级最高。 例如,require(fs’) 始终返回内置的fs模块,即使在node_ modules目录下有名字相同的包也叫做fs。
自定义模块的加载机制
使用require0加载自定义模块时,必须指定以./ 或./开头的路径标识符。在加载自定义模块时,如果没有指定./ 或. 这样的路径标识符,则node会把它当作内置模块或第三方模块进行加载。
同时,在使用require()入自定义模块时,如果省略了文件的扩展名,则Node.js会按顺序分别尝试加载以下的文件: ①按照确切的文件名进行加载 ②补全.js扩展名进行加载 ③补全.json扩展名进行加载 ④补全.node扩展名进行加载 ⑤加载失败,终端报错
第三方模块加载机制
如果传递给require()的模块标识符不是一个内置模块, 也没有以’I” 或…/’ 开头, 则Node.js会从当前模块的父 目录开始,尝试从node_ modules文件夹中加载第三方模块。 如果没有找到对应的第三方模块,则移动到再上一层父目录中,进行加载,直到文件系统的根目录。
2.npm包
怎么去下载包

https://www.npmjs.com/搜索自己所需要的包
npm Docs服务器上下载自己需要的包
如何使用npm包
以格式化时间为例



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
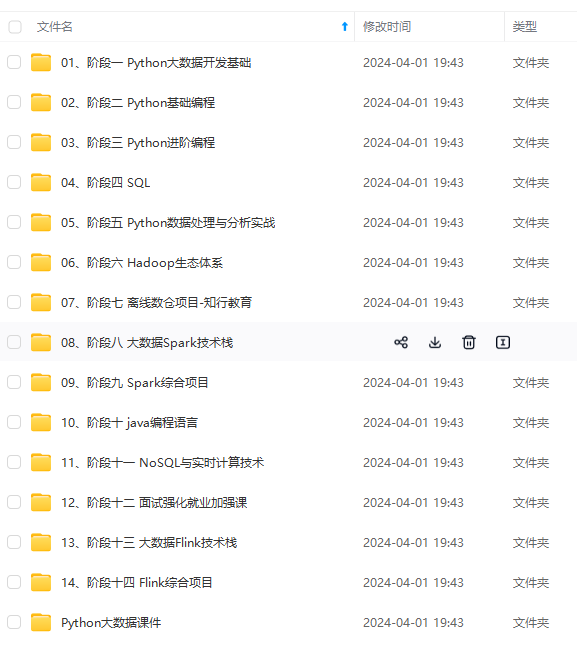
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
34922)]
[外链图片转存中…(img-cjGqiZtU-1715799134922)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新

























 381
381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








