运动 睡觉 写代码 全选 现在提交
二级菜单折叠
表单验证

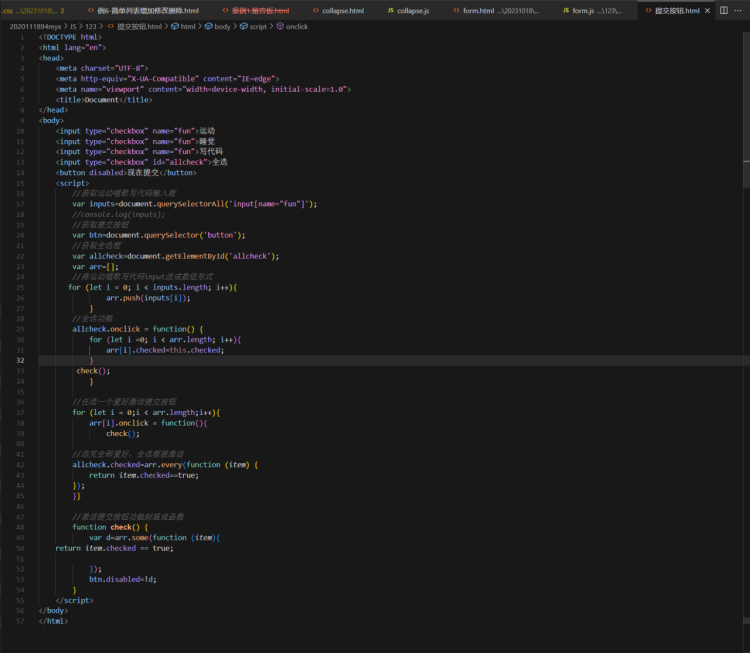
代码解析:
这是一个简单的HTML页面,主要实现了选择爱好后提交按钮才能被激活的功能。
首先,在HTML中定义了几个输入框,其中三个是复选框,用来表示用户的不同爱好,另外一个是全选框,用来实现一键选择全部爱好的功能。最后有一个禁用的提交按钮,用来表示在没有选择任何爱好时是无法提交的。
在JavaScript代码中,首先通过querySelectorAll方法和属性选择器来获取所有的名称为“fun”的输入框,并且将它们转换成数组形式,方便后续的操作。此外还通过getElementById方法获取全选框和querySelector方法获取提交按钮。
然后,定义了点击全选框的事件,当全选框被点击时,将所有的爱好复选框的选择状态都设置成与全选框相同的状态,并且调用了check函数来判断是否需要激活提交按钮。
接下来,为每个爱好复选框都定义了一个点击事件,当任意一个爱好被选中时,调用check函数来判断是否需要激活提交按钮,并且判断是否需要将全选框的选择状态修改为全部爱好都被选中。
最后,定义了check函数,主要用来判断是否存在至少一个已被选中的爱好,如果存在则激活提交按钮,否则禁用提交按钮。最后通过some方法来判断是否有输入框被选中,如果存在被选中的输入框,则返回true,此时提交按钮会被激活。
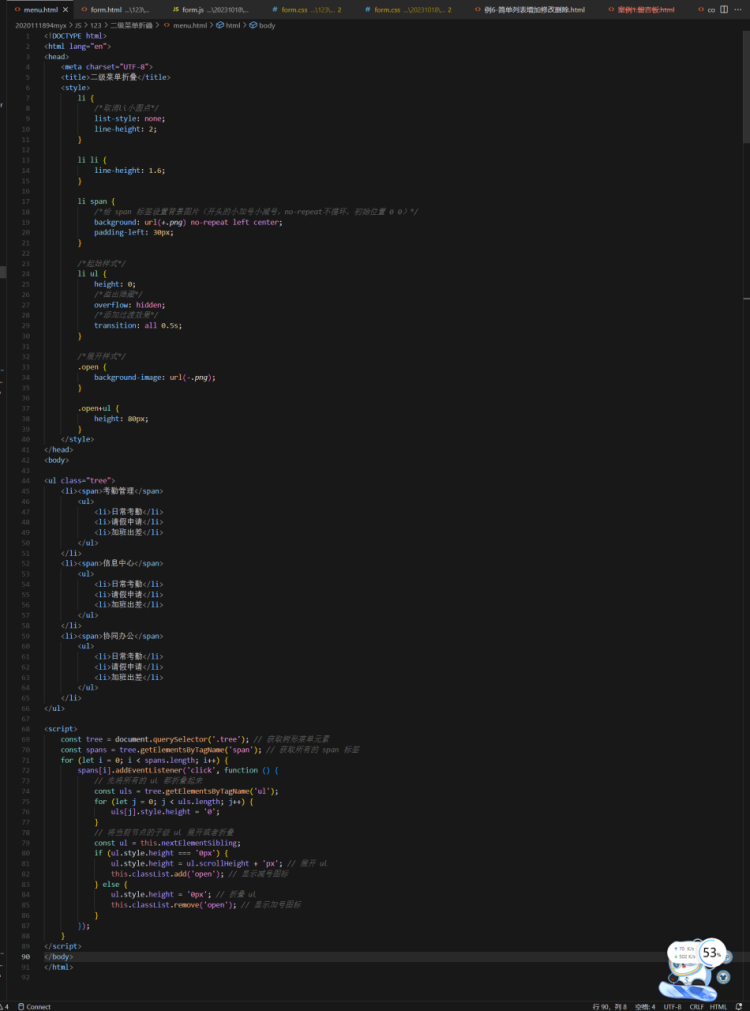
②二级菜单折叠。通过给定的CSS样式实现以下功能:
单击考勤管理、信息中心和协同办公的任一项,如果当前二级菜单是折叠状态,则展开,同时其余项折叠;如果当前二级菜单状态是展开,则折叠。
form.html:
- 考勤管理
- 日常考勤
- 请假申请
- 加班出差
- 信息中心
- 日常考勤
- 请假申请
- 加班出差
- 协同办公
- 日常考勤
- 请假申请
- 加班出差

③填写并验证注册信息,具体要求如下:
用户名称:长度4~12,数字英文大小写字母;
密码:长度8~16,大小写字母、数字或下划线;
确认密码:两次密码输入一致,不一致则提示错误;
手机号码:13、14、15、17、18开头的11位手机号;
电子邮箱:用户名@域名(域名后缀至少2个字符);
所有输入不允许为空。
form.html:
填写注册信息
| 用户名称: | ||
|---|---|---|
| 密 码: | ||
| 确认密码: | ||
| 手机号码: | ||
| 电子邮箱: | ||



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
)]
[外链图片转存中...(img-wYmCeuKJ-1714293452625)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**








 本文介绍了如何使用HTML和JavaScript实现一个选择爱好后才能提交的表单,包括全选功能、复选框点击事件处理以及表单验证规则,如长度限制和一致性检查。同时提及了相关学习资源的体系化整理。
本文介绍了如何使用HTML和JavaScript实现一个选择爱好后才能提交的表单,包括全选功能、复选框点击事件处理以及表单验证规则,如长度限制和一致性检查。同时提及了相关学习资源的体系化整理。














 1041
1041

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








