<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
</dependency>
### 2、创建配置文件
server:
port: 8004
spring:
application:
name: zuul
eureka:
client:
service-url:
defaultZone: http://localhost:8001/eureka/
feign:
hystrix:
enabled: true
zuul:
routes:
app: #活动
path: /app/** #配置请求URL的请求规则
serviceId: app #指定Eureka注册中心中的服务id
dms: #活动
path: /dms/** #配置请求URL的请求规则
serviceId: dms #指定Eureka注册中心中的服务id
logging:
pattern:
console: ‘%d{yyyy-MM-dd HH:mm:ss.SSS} %-5level [%thread] %logger{15} - %msg%n’
### 3、创建Zuul过滤器
/**
* @Author:公众号:程序员965
* @create 2022-06-30
**/
@Component
public class MyZuulFilter extends ZuulFilter {
// pre :可以在请求被路由之前调用
// route :在路由请求时候被调用
// post :在route和error过滤器之后被调用
// error :处理请求时发生错误时被调用
@Override
public String filterType() {
return “pre”;// 前置过滤器
}
//通过int值来定义过滤器的执行顺序,优先级为0,数字越大,优先级越低
@Override
public int filterOrder() {
return 0;
}
//返回一个boolean类型来判断该过滤器是否要执行,所以通过此函数可实现过滤器的开关
@Override
public boolean shouldFilter() {
return true;//此处为true,说明需要过滤
}
//过滤器的具体逻辑。
@Override
public Object run() throws ZuulException {
// 获取上下文
RequestContext currentContext = RequestContext.getCurrentContext();
HttpServletRequest request = currentContext.getRequest();
String accessToken = request.getParameter("accessToken");
if (StringUtils.isEmpty(accessToken)) {
//setSendZuulResponse(false)令zuul过滤该请求,不进行路由
currentContext.setSendZuulResponse(false);
//设置返回的错误码
currentContext.setResponseStatusCode(401);
currentContext.setResponseBody("AccessToken is null");
return null;
}
System.out.println("获取到AccessToken为:"+accessToken);
// 否则正常执行业务逻辑.....
return null;
}
}
### 4、编写启动类
注意增加`@EnableZuulProxy`注解
/**
* @Author:公众号:程序员965
* @create 2022-06-30
**/
@EnableZuulProxy
@EnableEurekaClient
@SpringBootApplication
public class ZuulApplication {
public static void main(String[] args) {
SpringApplication.run(ZuulApplication.class, args);
}
}
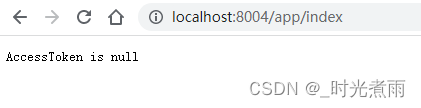
### 5、启动验证
这个时候,我们将直接请求app的接口地址,改成网关zuul的地址和端口:http://localhost:8004/app/index

可以看到,请求中没有token访问授权认证失败!
## 总结
总结下网关的作用:
1. 简化客户端调用的复杂度,统一处理外部请求。
2. 数据的裁剪和聚合,根据不同的接口需求,对数据加工后对外提供接口
3. 多平台的支持,对不同的客户端提供不同的网关支持。


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 317
317

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








