自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

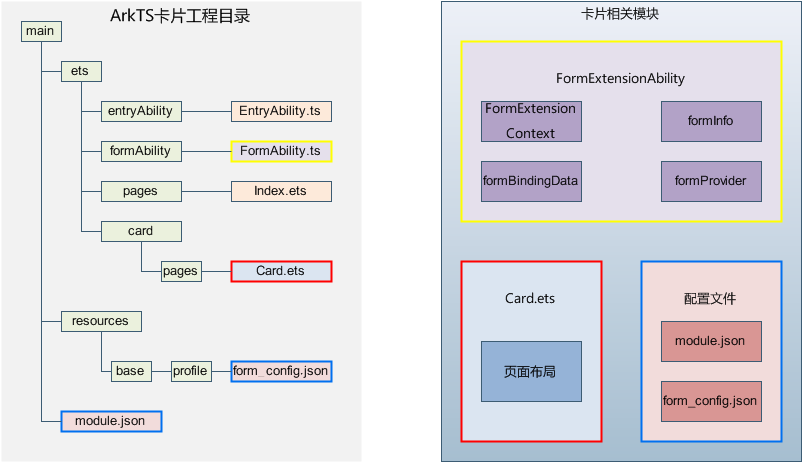
| 名称 | 内容 |
|---|---|
| FormExtensionAbility | 提供卡片创建、销毁、刷新等生命周期回调的卡片扩展模块。 |
| FormExtensionContext | FormExtensionAbility的上下文环境,提供FormExtensionAbility具有的接口和能力。 |
| formProvider | 提供卡片提供方相关的接口能力,可通过该模块提供接口实现更新卡片、设置卡片更新时间、获取卡片信息、请求发布卡片等。 |
| formInfo | 提供了卡片信息和状态等相关类型和枚举。 |
| formBindingData | 提供卡片数据绑定的能力,包括FormBindingData对象的创建、相关信息的描述。 |
页面布局(Card.ets) | 提供声明式范式的UI接口能力。 |
| ArkTS卡片特有能力 | postCardAction用于卡片内部和提供方应用间的交互,仅在卡片中可以调用。 |
| ArkTS卡片能力列表 | 列举了能在ArkTS卡片中使用的API、组件、事件、属性和生命周期调度。 |
卡片配置 | 包含FormExtensionAbility的配置和卡片的配置。 |
| module.json5配置文件中的extensionAbilities标签 | 配置FormExtensionAbility相关信息。 |
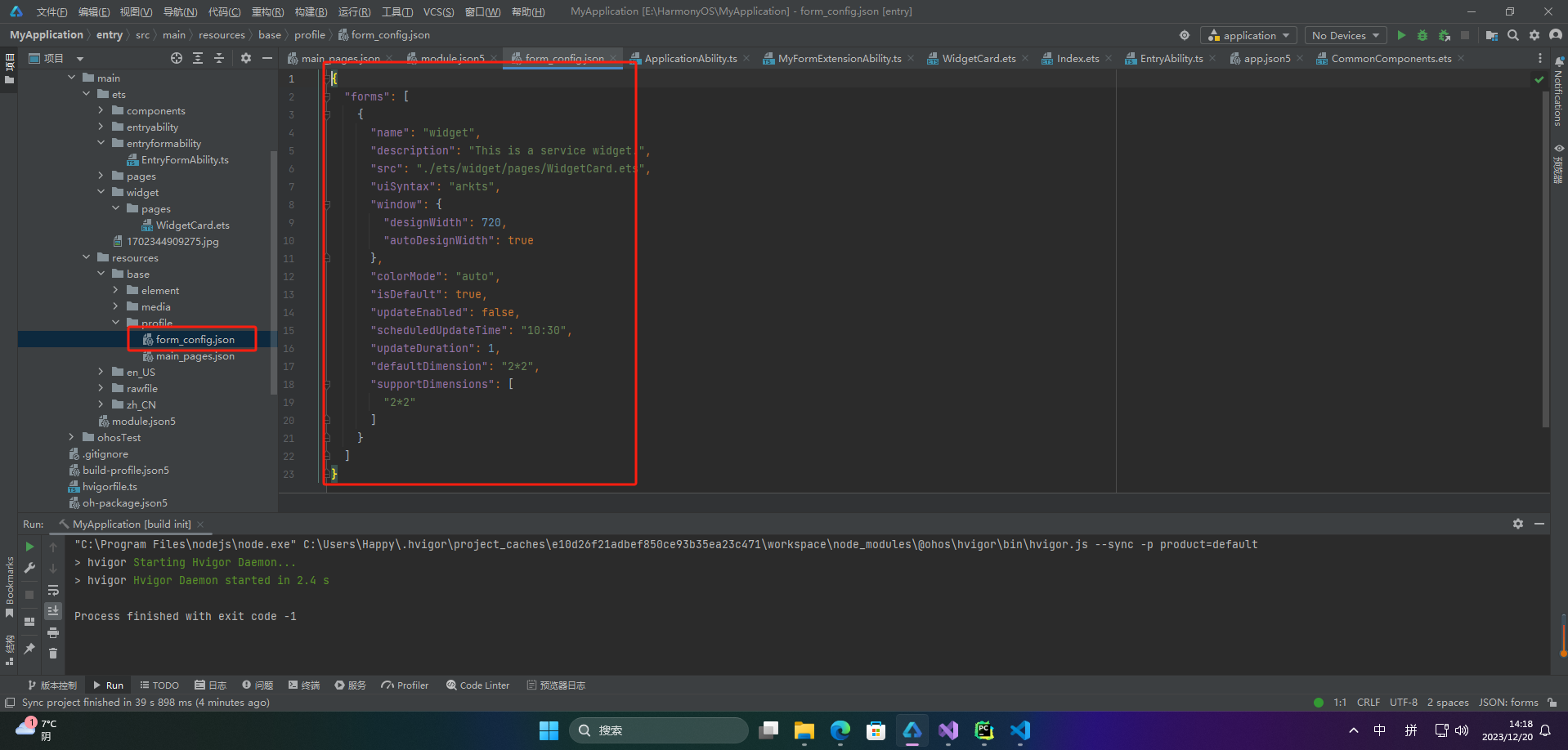
| resources/base/profile/目录下的form_config.json配置文件 | 配置卡片(WidgetCard.ets)相关信息。 |
2.ArkTS卡片创建
🦋2.1 创建一个ArkTS卡片
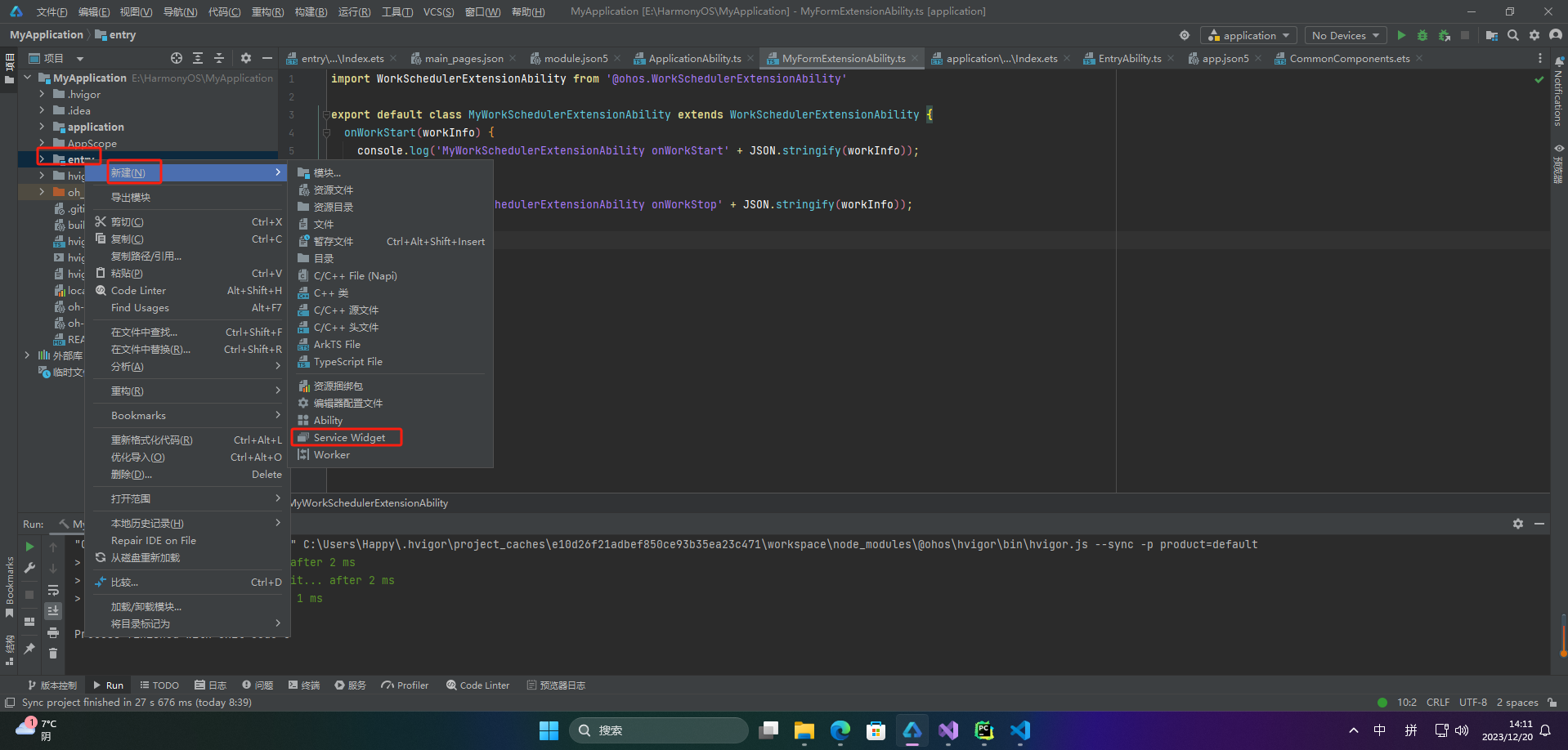
1、新建卡片

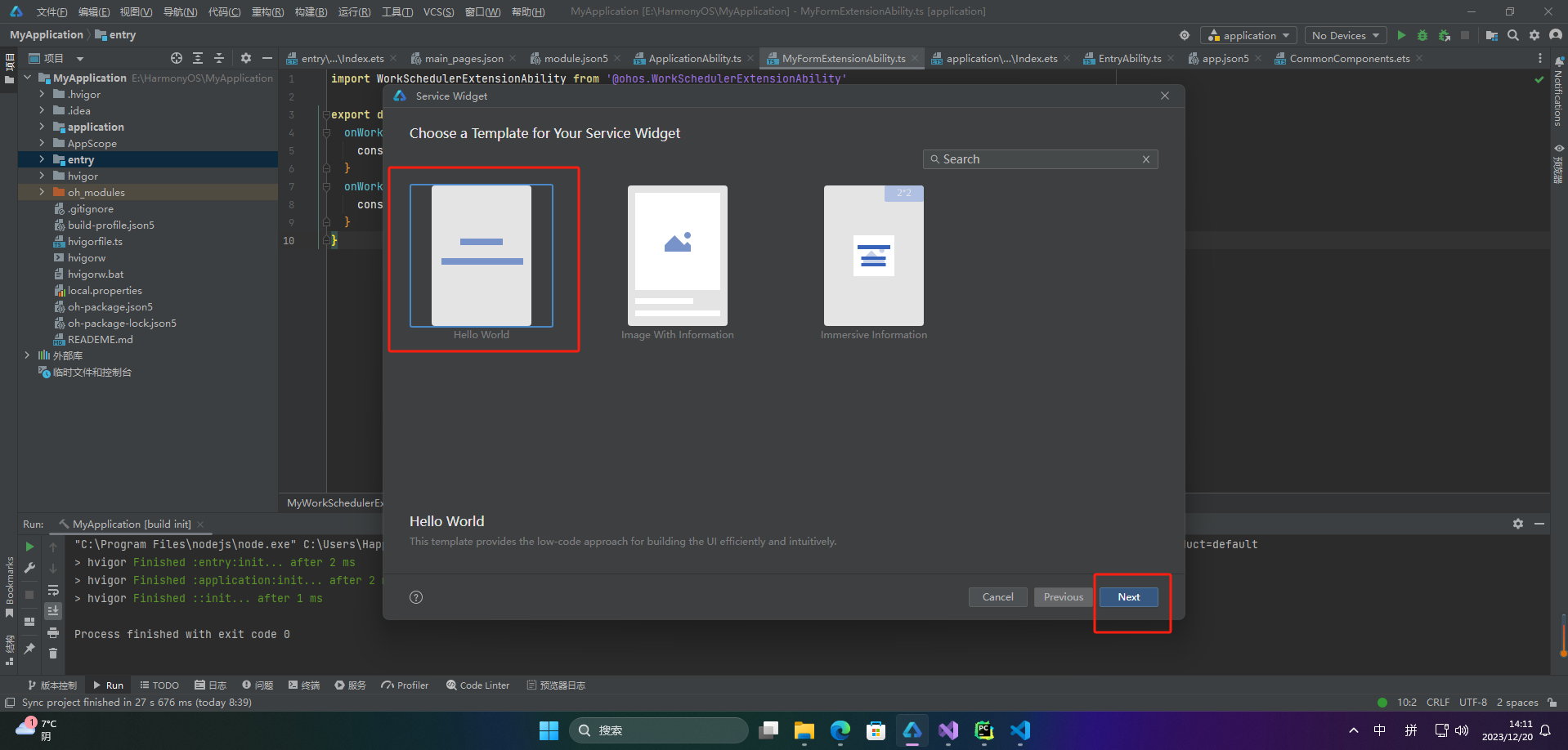
2、根据实际业务场景,选择一个卡片模板

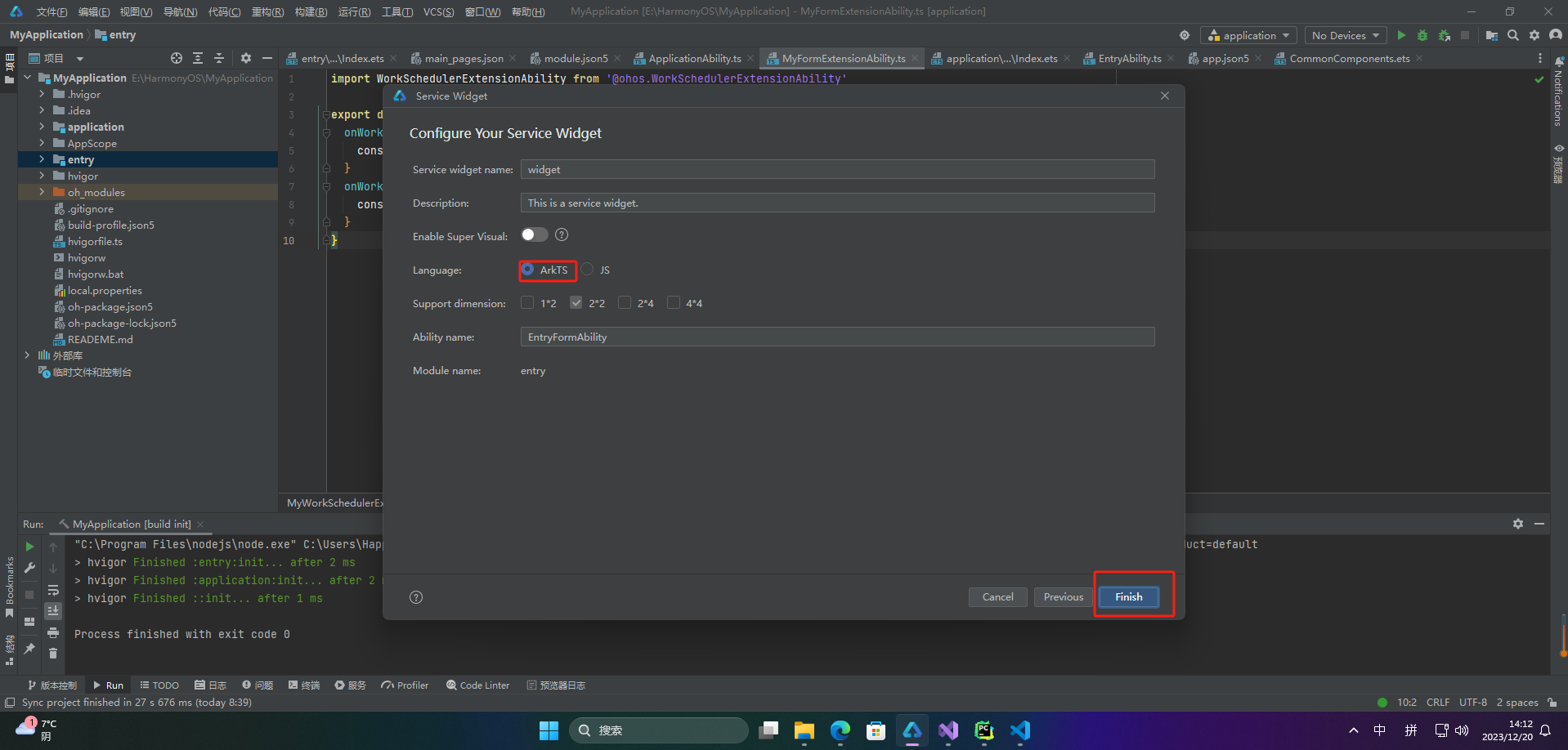
3、在选择卡片的开发语言类型

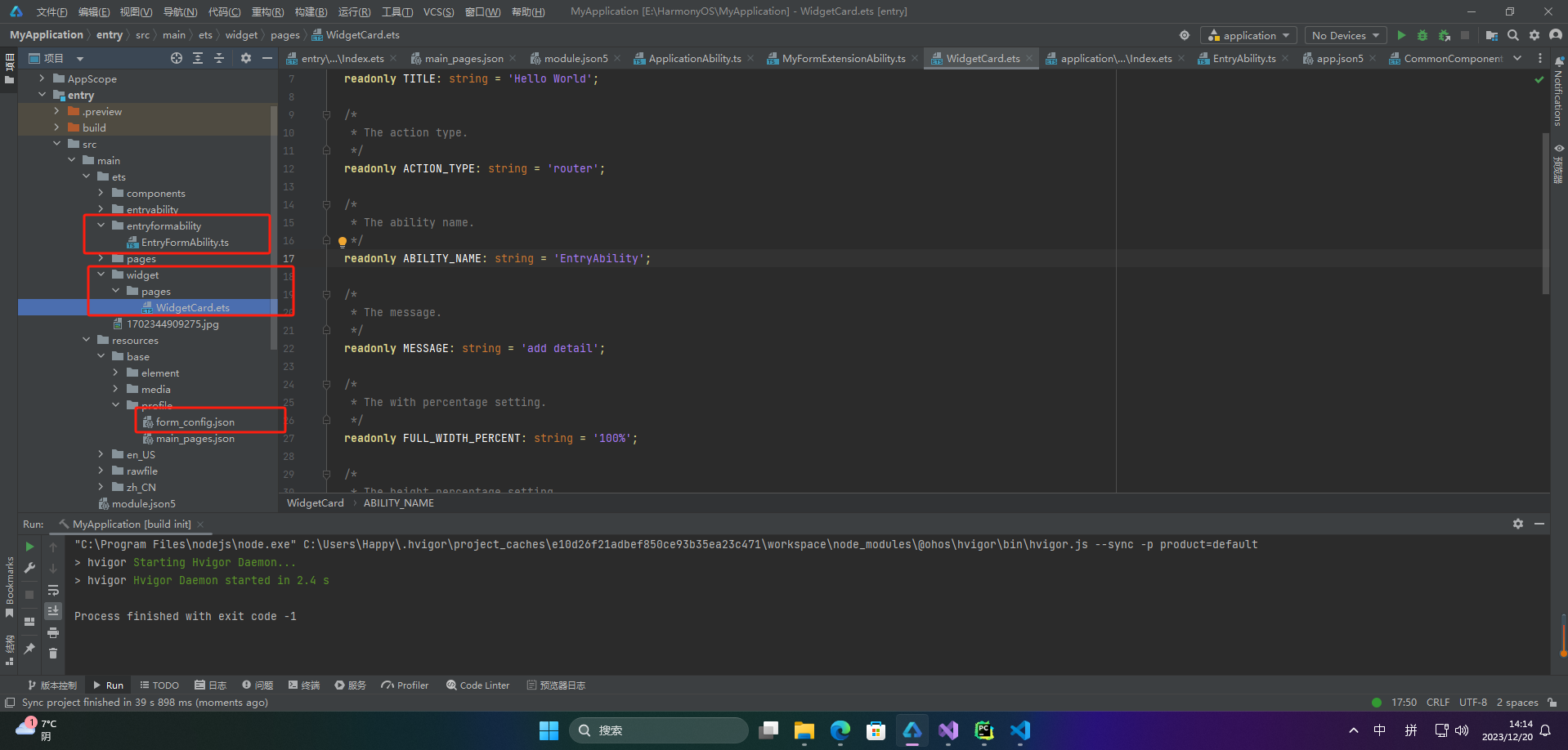
4、创建完成后如下

🦋2.2 配置卡片的配置文件
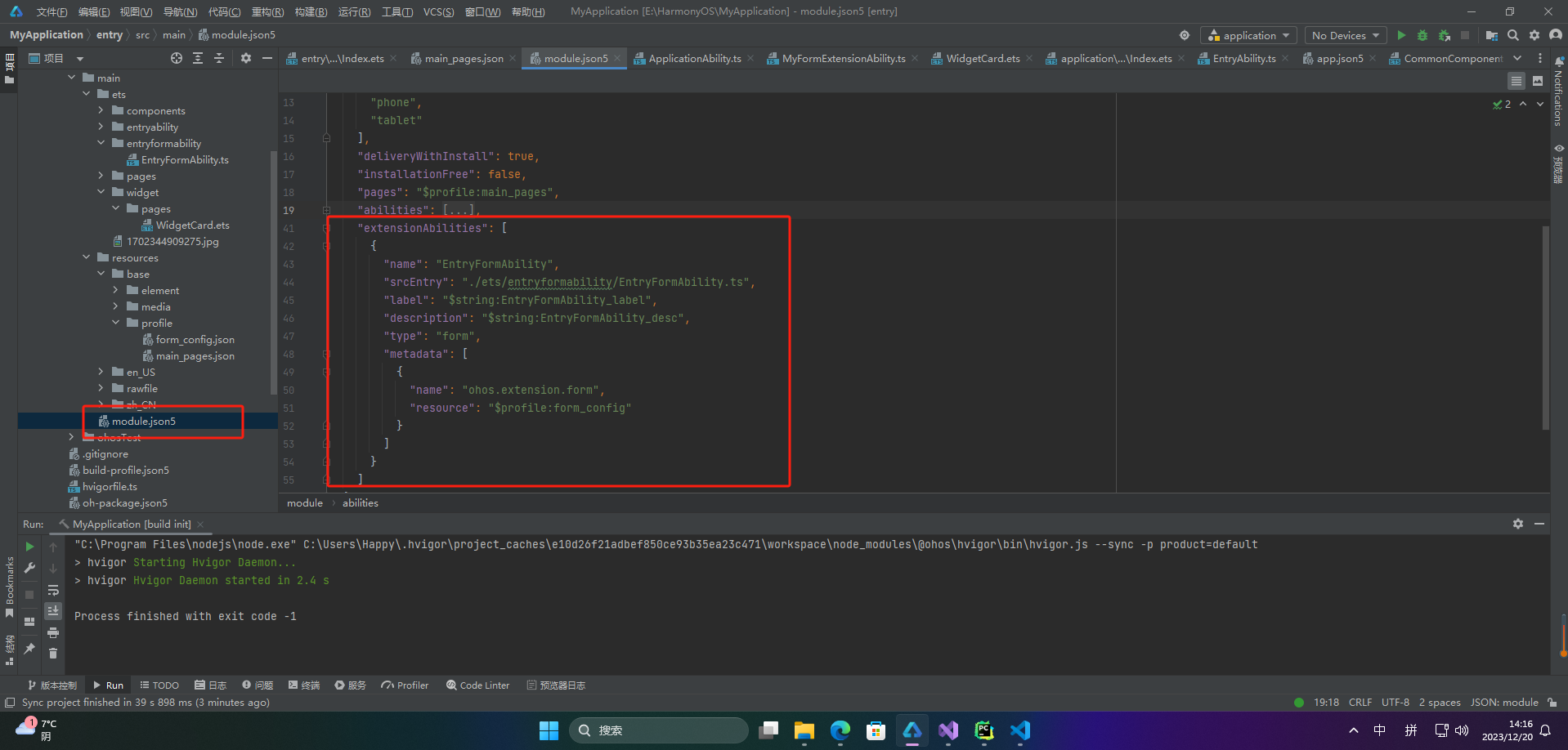
1、卡片需要在module.json5配置文件中的extensionAbilities标签下

2、卡怕具体配置在form_config.json下

详细配置信息可以参考:https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/arkts-ui-widget-configuration-0000001502333060-V3
🦋2.3 卡片生命周期管理
import formInfo from '@ohos.app.form.formInfo';
import formBindingData from '@ohos.app.form.formBindingData';
import FormExtensionAbility from '@ohos.app.form.FormExtensionAbility';
import formProvider from '@ohos.app.form.formProvider';
export default class EntryFormAbility extends FormExtensionAbility {
onAddForm(want) {
console.info('[EntryFormAbility] onAddForm');
// 在入参want中可以取出卡片的唯一标识:formId
let formId: string = want.parameters[formInfo.FormParam.IDENTITY_KEY];
// 使用方创建卡片时触发,提供方需要返回卡片数据绑定类
let obj = {
'title': 'titleOnAddForm',
'detail': 'detailOnAddForm'
};
let formData = formBindingData.createFormBindingData(obj);
return formData;
}
onCastToNormalForm(formId) {
// Called when the form provider is notified that a temporary form is successfully
// converted to a normal form.
// 使用方将临时卡片转换为常态卡片触发,提供方需要做相应的处理
console.info(`[EntryFormAbility] onCastToNormalForm, formId: ${formId}`);
}
onUpdateForm(formId) {
// 若卡片支持定时更新/定点更新/卡片使用方主动请求更新功能,则提供方需要重写该方法以支持数据更新
console.info('[EntryFormAbility] onUpdateForm');
let obj = {
'title': 'titleOnUpdateForm',
'detail': 'detailOnUpdateForm'
};
let formData = formBindingData.createFormBindingData(obj);
formProvider.updateForm(formId, formData).catch((err) => {
if (err) {
// 异常分支打印
console.error(`[EntryFormAbility] Failed to updateForm. Code: ${err.code}, message: ${err.message}`);
return;
}
});
}
bility] Failed to updateForm. Code: ${err.code}, message: ${err.message}`);
return;
}
});
}






















 1317
1317

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








