自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Button('开始游戏').height(50).width(200).backgroundColor('#32CD99').fontSize(20).onClick(() => {
this.startDialog.open()
})
Text("").height(20)
Text('游戏规则').fontSize(20).fontColor('#FF00FF').height(60).decoration({ type: TextDecorationType.Underline, color: Color.Red }).onClick(() => {
this.rulesDialog.open()
})
}.height('40%')
}
}
}.height('50%').width('90%')
Flex() {
}.height('30%')
}
}
}.width('100%').height('100%')
}
自定义弹窗
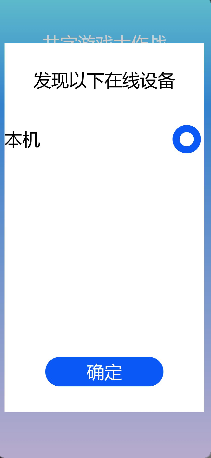
1.点击开始按钮的弹窗如下图所示,窗口从上到下由[Text]( ), [List]( ),[Button]( )组成,List中的子元素由Text和Radio组成,以下代码的省略号表示非UI相关的逻辑代码,具体实现参考源代码

@C








 本文介绍了基于HarmonyOS的井字棋游戏开发,分享了作者的IT从业经历和一份完整的HarmonyOS学习资料。文章中包含了游戏界面的构建代码,如图像显示、九宫格绘制等,并提及了设备管理和数据同步的相关实现。
本文介绍了基于HarmonyOS的井字棋游戏开发,分享了作者的IT从业经历和一份完整的HarmonyOS学习资料。文章中包含了游戏界面的构建代码,如图像显示、九宫格绘制等,并提及了设备管理和数据同步的相关实现。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1269
1269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








