自己的代码
)
import React,{ Component} from “react”;
import TodoHeader from ‘./components/TodoHeader.jsx’
import TodoInput from “./components/TodoInput”;
import TodoList from “./components/TodoList”;
import TodoFoot from “./components/TodoFoot”;
import {Provider} from “./untils/with-context” // 引入TodoContext组件
export default class App extends Component{
state ={
todos:Array(6).fill(null).map((_,index)=>({
id:index++,
title:‘待办事项’+index++,
completed: Math.random()>0.5,
}))
}
// 拖拽后的更新state处理函数
drag(newTodos){
this.setState({
todos:[…newTodos],
})
}
// 添加事件处理函数
addTodoItem=title=>{
this.setState({
todos:[
...this.state.todos,
{
/\* id:this.state.todos[this.state.todos.length-1]+1,
* 更新setState是异步的,这里是拿不到最新的state
*/
id:Math.random(),
title,
completed:false,
}
]
})
}
// 删除事件处理函数
delTodo=id=>{
this.setState({
todos:this.state.todos.filter(todo=>todo.id !==id)
})
}
// 更改事件状态处理函数
changComple=id=>{
this.setState({
todos:this.state.todos.map(todo=>{
if(todo.id === id){
todo.completed=!todo.completed
}
return todo
})
})
}
// 根据总选框状态设置每个单选框状态
allCheckbox=(status)=>{
this.setState({
todos:this.state.todos.map(todo=>{
todo.completed=status
return todo
})
})
}
// 删除已完成事件
delCompelted=()=>{
this.setState({
todos:this.state.todos.filter(todo=>!todo.completed)
})
}
render() {
return(
<Provider value={{
todos:this.state.todos,
changComple:this.changComple,
delTodo:this.delTodo,
allCheckbox:this.allCheckbox,
delCompelted:this.delCompelted,
}}>
<article className="panel is-success">
<TodoHeader/>
<TodoInput add={this.addTodoItem}/>
<TodoList todos={this.state.todos} drag={this.drag.bind(this)}/>
<TodoFoot/>
</article>
</Provider>
)
}
}
#### untils/with-context.js封装工具todoContext
import {createContext} from “react”;
// 创建creatContext对象
const TodoContext = createContext()
// 结构要用到的React组件
const {
Provider, // 生产组件
Consumer, // 消费组件
} = TodoContext
export {
Provider,
Consumer,
TodoContext,
}
* components/TodoHeader.jsx页面头部
import React, { Component } from ‘react’
export default class TodoHeader extends Component {
render() {
return (
待办事项列表
)
}
}
#### components/TodoInput.jsx该文件主要负责添加事件
import React, {Component, createRef} from “react”;
export default class TodoInput extends Component{
state={
inputValue:‘输入代办事件’, // 定义input输入框内容
}
inputRef=createRef() // 定义ref绑定DOM元素,作用是为下面自动获取焦点做准备
// 输入框中输入的内容设置给state作用1:输入框内容改变2:后面提交添加事件拿到input内容
handleChang=Event=>{
this.setState({
inputValue:Event.target.value
})
}
// 添加代办事件
handleDown=Event=>{
// 验证下是否为空
if(this.state.inputValue===‘’ || this.state.inputValue===null) return
if(Event.keyCode ===13){
this.add()
}
}
// 添加处理函数
add=()=>{
// add方法通过props从App传入
this.props.add(this.state.inputValue)
this.state.inputValue=‘’
// ref绑定后通过inputRef.current拿到DOM元素
this.inputRef.current.focus()
}
render() {
return(
<input
className=“input is-success”
type=“text”
placeholder=“输入代办事项”
value={this.state.inputValue}
onChange={this.handleChang}
onKeyDown={this.handleDown.bind(this)} //该变this指向
ref={this.inputRef}
/>
)
}
}
#### 介绍下[react-beautiful-dnd](https://bbs.csdn.net/topics/618545628)处理函数
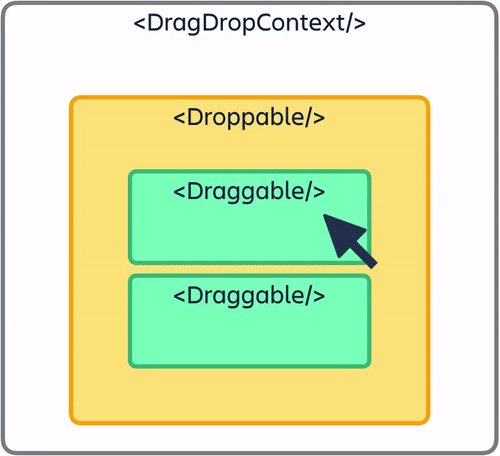
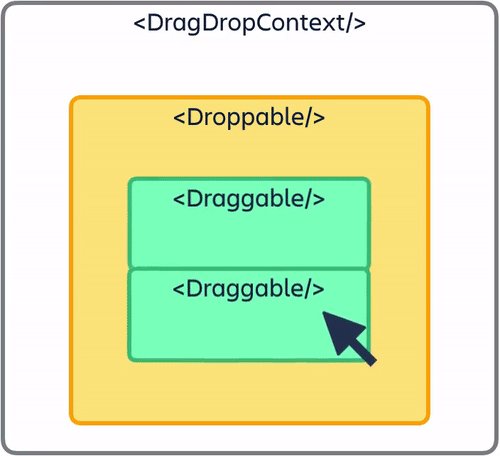
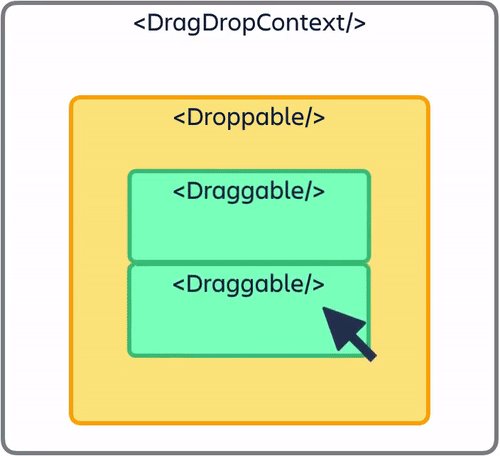
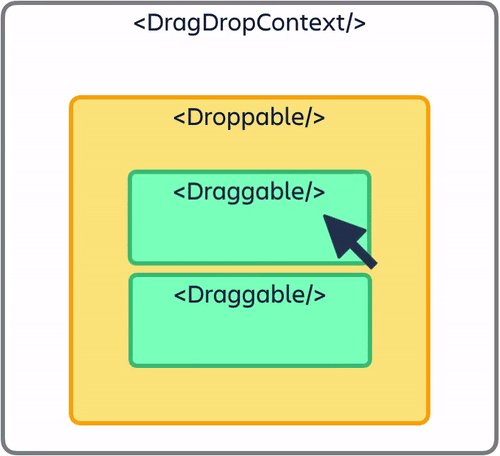
* 官方解析图

* 格式DragDropContext最外面盒子Droppable第二层盒子
* 格式Draggable最里面盒子
* 一但移动(从第5个事件移动到第4个事件)onDragEnd回调函数打印结果console.log(result)
{draggableId: ‘5’, type: ‘DEFAULT’, source: {…}, reason: ‘DROP’, mode: ‘FLUID’, …}
combine: null
destination: {droppableId: ‘columns’, index: 4} // 移动到第4个事件
draggableId: “5”
mode: “FLUID”
reason: “DROP”
source: {index: 5, droppableId: ‘columns’} // 移动的第5个事件
type: “DEFAULT”
[[Prototype]]: Object
#### components/TodoList.jsx
import React,{Component} from “react”;
import TodoItem from “./TodoItem”;
import PropTypes from ‘prop-types’
import {DragDropContext} from ‘react-beautiful-dnd’
import {Droppable} from ‘react-beautiful-dnd’
export default class TodoList extends Component{
// 类型检查
static propTypes={
todos:PropTypes.array.isRequired,
}
// 默认值
static defaultProps = {
todos: [],
}
// 根据choice数值决定渲染事项
state={
choice:1
}
// react-beautiful-dnd核心处理函数,负责交换后的处理(可以自定义)
onDragEnd=result=>{
console.log(result)
const {destination,source,draggableId}=result
if(!destination){ // 移动到了视图之外
return
}
if( // 移动到原来位置,也就是位置不变
destination.droppableId=source.droppableId &&
destination.index=source.index
){ return;}
const newTaskIds=Array.from(this.props.todos) // 转化为真正的数组
newTaskIds.splice(source.index,1) // 删除移动的数组
newTaskIds.splice(destination.index,0,this.props.todos[source.index]) // 在移动到的位置初放置被删除的数组
// 调用App文件中的drag执行交换后的更改
this.props.drag(newTaskIds)
}
// 点击时渲染不同DOM
choice=(num)=>{
this.setState({
choice:num
})
}
render() {
let uls=null
if(this.state.choice===1){
uls=(<DragDropContext onDragEnd={this.onDragEnd}>
<Droppable droppableId='columns'>
{provided=>(
<ul
ref={provided.innerRef}
{...provided.droppableProps}
>
{this.props.todos.length>0
? this.props.todos.map((todo,index)=>{
return (
<TodoItem key={todo.id} todo={todo} index={index}/>
)
})
:<div>添加代办事项</div>
}
{provided.placeholder}
</ul>
)}
</Droppable>
</DragDropContext>)
}else if(this.state.choice===2){


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
is.state.choice===2){
[外链图片转存中…(img-X5gNvUx9-1714709952420)]
[外链图片转存中…(img-A8r4aML6-1714709952421)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 747
747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








