

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
}
]
},
label :{ //图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
show: true, // 是否显示
color:'#255', //字体颜色
position: "top" //文字显示的位置
},
barWidth: '20%', // 柱形图的宽度
},
{name:'语文',
type:'bar',
data:[121,121,100],
markPoint:{ // 图表标注
data: [ //标注的数据数组
{
type: 'max', name: '最大值'
},
{
type: 'min', name: '最小值'
}
]
},
markLine: { // 图表标线
data: [
{
type: 'average', name: '平均值'
}
]
},
label :{ //图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
show: true, // 是否显示
color:'#255', //字体颜色
position: "top" //文字显示的位置
},
barWidth: '20%', // 柱形图的宽度
},
{name:'数学',
type:'bar',
data:[94,120,45],
markPoint:{ // 图表标注
data: [ //标注的数据数组
{
type: 'max', name: '最大值'
},
{
type: 'min', name: '最小值'
}
]
},
markLine: { // 图表标线
data: [
{
type: 'average', name: '平均值'
}
]
},
label :{ //图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
show: true, // 是否显示
color:'#255', //字体颜色
position: "top" //文字显示的位置
},
barWidth: '20%', // 柱形图的宽度
},
],
};
myChar.setOption(option)
可以观察一下其中大部分代码都在 var option =中设置的

所以我们要绘制的图标大概是在变量名为 option 中了
所以

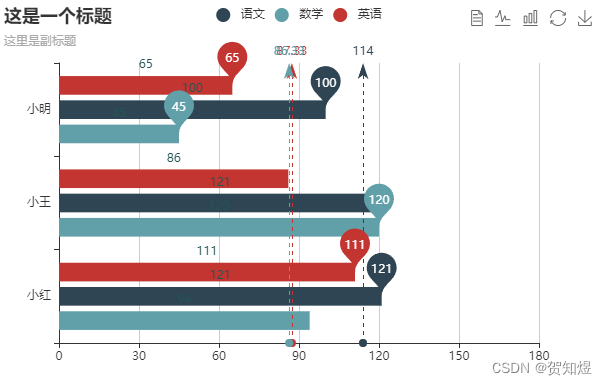
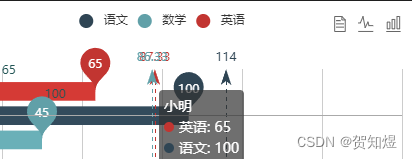
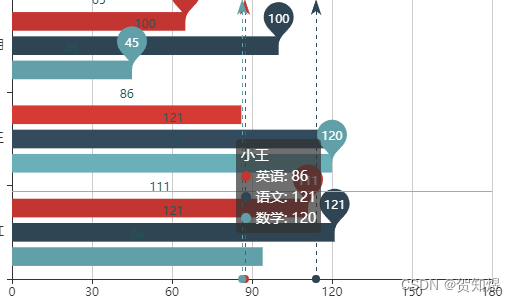
例题效果图

其中
可以看见标题的设置

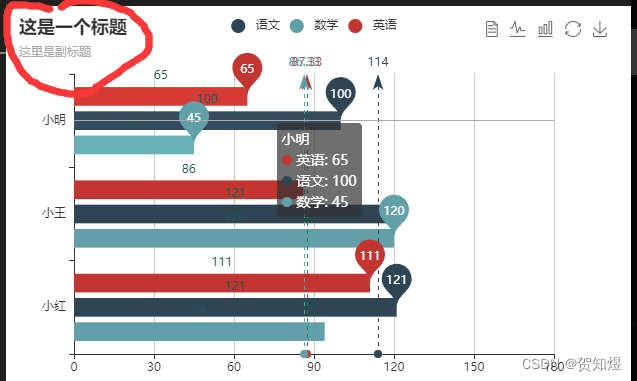
在效果图中的位置为

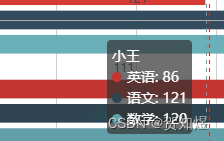
提示框
将鼠标指向图标中坐标任意位置显示


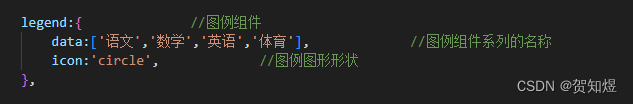
图例组件

可以看见 data中有四个数据,但是显示只有三个 ,所以数据的多少与显示不会报错,但为什么只有三个,在后面说明,这里作个标记
标记1

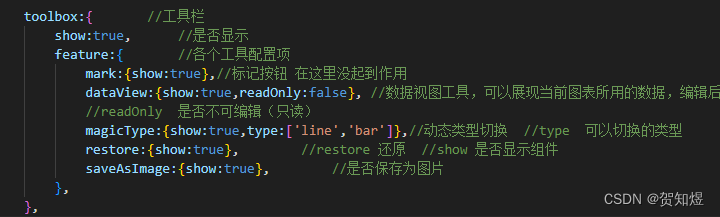
工具栏组件



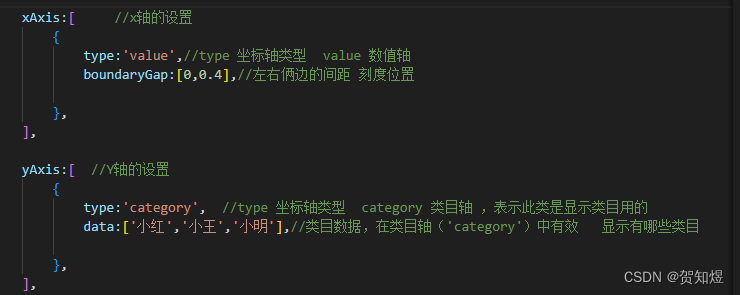
图表中最重要的x,y轴


可以看见y轴中data的数值效果体现
x轴不做演示,自己私下试试
最后
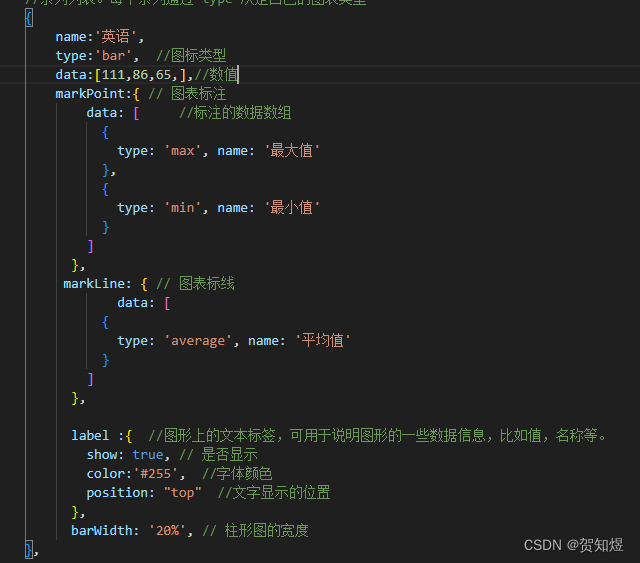
series:[ //series 是一个数组,每个元素代表一个系列的配置 每多一段代表多一段数据
//系列列表。每个系列通过 type 决定自己的图表类型
{
name:'英语',
type:'bar', //图标类型
data:[111,86,65,],//数值
markPoint:{ // 图表标注
data: [ //标注的数据数组
{
type: 'max', name: '最大值'
},
{
type: 'min', name: '最小值'
}
]
},
markLine: { // 图表标线
data: [
{
type: 'average', name: '平均值'
}
]
},
label :{ //图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
show: true, // 是否显示
color:'#255', //字体颜色
position: "top" //文字显示的位置
},
barWidth: '20%', // 柱形图的宽度
},
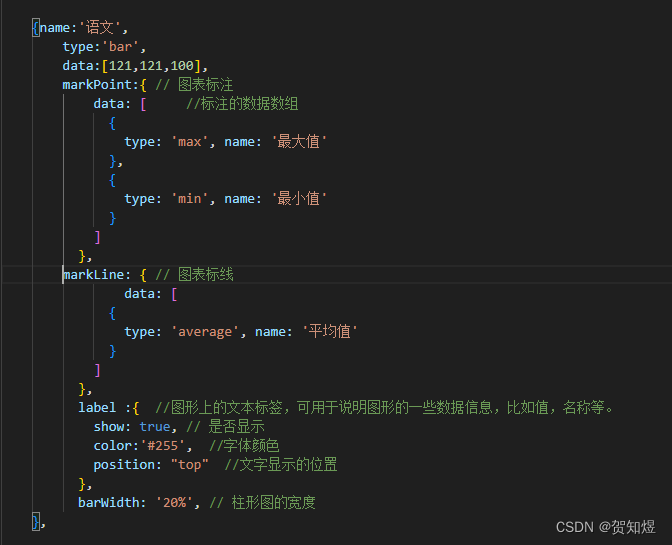
{name:'语文',
type:'bar',
data:[121,121,100],
markPoint:{ // 图表标注
data: [ //标注的数据数组
{
type: 'max', name: '最大值'
},
{
type: 'min', name: '最小值'
}
]
},
markLine: { // 图表标线
data: [
{
type: 'average', name: '平均值'
}
]
},
label :{ //图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
show: true, // 是否显示
color:'#255', //字体颜色
position: "top" //文字显示的位置
},
barWidth: '20%', // 柱形图的宽度
},
{name:'数学',
type:'bar',
data:[94,120,45],
markPoint:{ // 图表标注
data: [ //标注的数据数组
{
type: 'max', name: '最大值'
},
{
type: 'min', name: '最小值'
}
]
},
markLine: { // 图表标线
data: [
{
type: 'average', name: '平均值'
}
]
},
label :{ //图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
show: true, // 是否显示
color:'#255', //字体颜色
position: "top" //文字显示的位置
},
barWidth: '20%', // 柱形图的宽度
},
],
可以看见其中分别用三个大括号包含三个内容



其中只有 name 名称不同 和data数值不同 ,其他是一样的
所以只有三段内容 为 语数英



网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
png)
[外链图片转存中…(img-4bFLi6uL-1715803683645)]
[外链图片转存中…(img-10Ip2Xot-1715803683646)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 627
627

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








