注意事项:
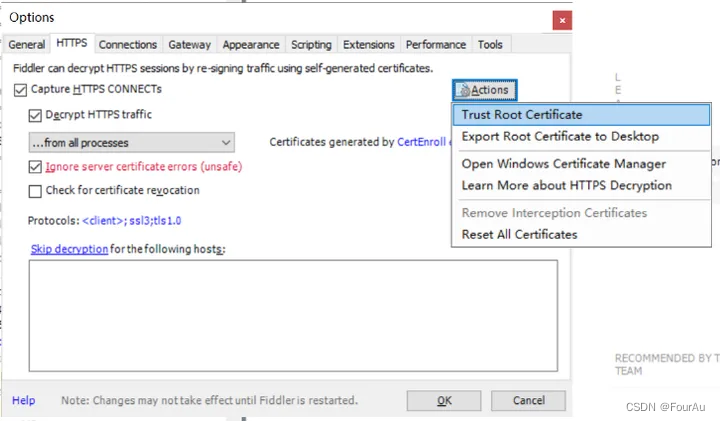
如果HTTPS请求出问题,例如,浏览器提示“您的链接不是私密链接”等,一般都是证书安装有问题,重新安装一遍证书,重复一遍HTTPS配置即可。
Options——HTTPS——Actions——Trust Root Certificate。

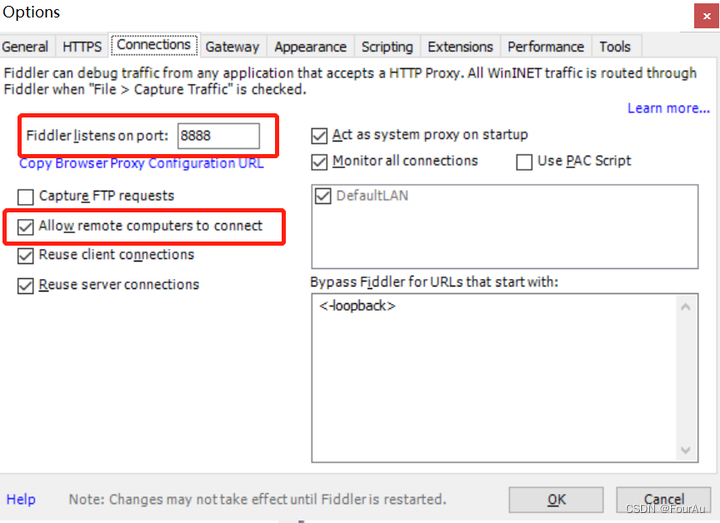
2-2.Connections配置
Fiddler listens on port,确保fiddler的端口为8888。
勾选Allow remote computers to connect。
弹出对话框“Enabling Remote Access”对话框,点击确定。

点击OK。
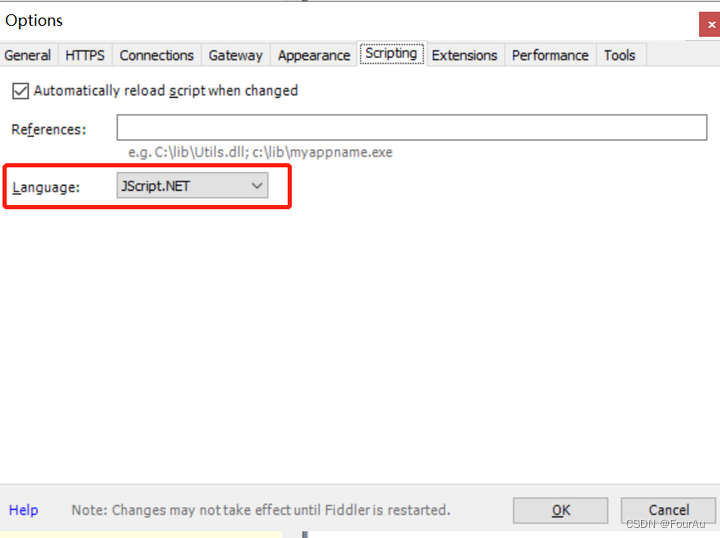
2-3.Scripting
自定义脚本语言设置,可以选择C#或者http://Jscript.NET。

三、解决fiddler自动关闭
人行征信密码控件会导致fiddler经常自动停止,并提示:

在控制面板,卸载人行征信安全控件。
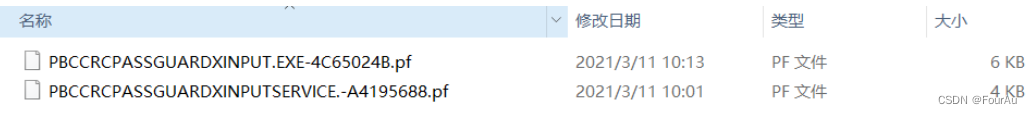
删除C:\Windows\Prefetch路径下PBCCR开头的.pf文件。

删除C:\Windows\SysWOW64下面的PBCCRCNew文件夹。
重新启动Fiddler.exe。
四、抓包
3-1.电脑
电脑端的网络请求,可以直接在fiddler中看到效果。
3-2.小程序
打开微信PC端,进入小程序面板,选择小程序。就可以在fiddler中看到小程序的网络请求了。
3-3.APP
一般APP都有web端主页,也有微信小程序,所以APP的网络请求可以通过web端主页看,或者通过小程序看。
如果一定要通过远程客户端的形式,抓包APP的网络请求,可参见APP抓包设置:
https://blog.csdn.net/qq\_39720249/article/details/81069929
其中“三、APP抓包时的手机代理设置”写得很详细。
五、自定义规则
有时候需要把响应数据过滤保存,就需要写fiddler脚本了。
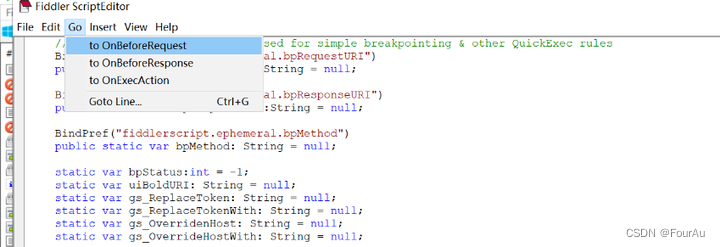
快捷键ctrl+r,或者菜单栏——Rules——Customize Rules,打开规则脚本编辑器,Fiddler ScriptEditor。
Go中,可以定位到不同方法,OnBeforeRequest、OnBeforeResponse等。

5-1.一些常用的oSession函数和方法
// 请求host
oSession.host == “my.test.com”;
// 请求host之后的url是否包含
oSession.url.Contains(“/feed”) ;
// 获取响应内容的字符串
var logContent = oSession.GetResponseBodyAsString();
// 创建写入流
var sw : System.IO.StreamWriter;
if (System.IO.File.Exists(filename)){ //是否有该文件夹
sw = System.IO.File.AppendText(filename); //有添加
sw.Write(logContent);
}
else{
sw = System.IO.File.CreateText(filename); //没有创建
sw.Write(logContent);
}
sw.Close(); //关闭写入流
sw.Dispose(); //销毁写入流
// 修改session中的显示样式
oSession[“ui-color”] = “orange”;
// 移除http头部中的MQB-X5-Referer字段
oSession.oRequest.headers.Remove(“MQB-X5-Referer”);
// 修改http头部中的Cache-Control字段
oSession.oRequest[“Cache-Control”] = “no-cache”;
// 修改host
oSession.host = “example.domain”;
// 修改Origin字段
oSession.oRequest[“Origin”] = “http://domain”;
// 删除所有的cookie
oSession.oRequest.headers.Remove(“Cookie”);
// 新建cookie
oSession.oRequest.headers.Add(“Cookie”, “username=cookiename;”);
// 修改Referer字段
oSession.oRequest[“Referer”] = “https://yoururl”;
// 获取Request中的body字符串
var strBody=oSession.GetRequestBodyAsString();
// 用正则表达式或者replace方法去修改string
strBody=strBody.replace(“aaaa”,“bbbbbb”);
// 将修改后的body,重新写回Request中
oSession.utilSetRequestBody(strBody);
// 判断连接中是否包含字符串str
oSession.uriContains(str)
// 给连接请求添加一个字段TEST
oSession.oRequest[“TEST”]=“TEST NEW Request”;
5-2. 定义规则保存网络请求
下面这段代码,可以将将响应数据筛选出来,存储在txt文本中。
其中判断请求url中是否包含路径是oSession.fullUrl.Contains方法,将字符串转为json的是Fiddler.WebFormats.JSON.JsonDecode(response\_body)方法,获取对象中的json是response\_json.JSONObject方法,打印日志是FiddlerApplication.Log.LogString(video\_name)方法。
static var video_name: String = “”;
static function OnBeforeResponse(oSession: Session) {
if (m_Hide304s && oSession.responseCode == 304) {
oSession[“ui-hide”] = “true”;
}
//过滤无关请求,只关注特定请求
if (oSession.fullUrl.Contains(“/burdock/weixin”)) {
//消除保存的请求可能存在乱码的情况
oSession.utilDecodeResponse();
var fso;
var file;
var response_code;
var response_body;
var response_json;
response_code = oSession.responseCode;


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
的技术提升。**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 4694
4694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








