先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
// 菜单
@Builder Menu() {…}
// 商品列表
@Builder GoodsList() {…}
build() {
Stack({ alignContent: Alignment.Top }) {
Scroll() {
Column() {
this.Banner()
this.Menu()
this.GoodsList()
}.backgroundColor(Color.White)
}.scrollBar(BarState.Off)
.onScroll((xOffset, yOffset) => {
this.yTotalOffset += yOffset
const yTotalOffsetVP = px2vp(this.yTotalOffset)
// 轮播图高度 350
const scale = yTotalOffsetVP / 200
this.titleBarOpacity = scale
})
Row(){
TitleBar({
title: ‘首页’,
isShowLeft: false,
isShowRight: true,
rightImage: $r(‘app.media.search’)
})
}.opacity(this.titleBarOpacity)
}.width(‘100%’).height(‘100%’)
}
}
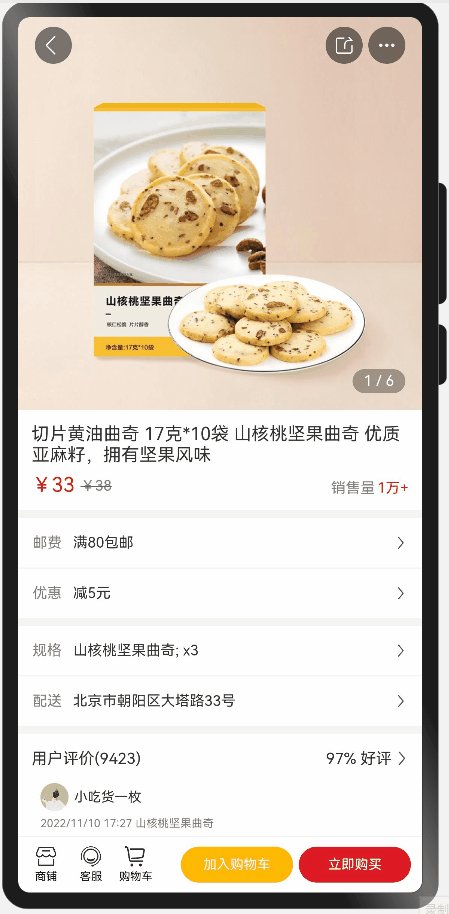
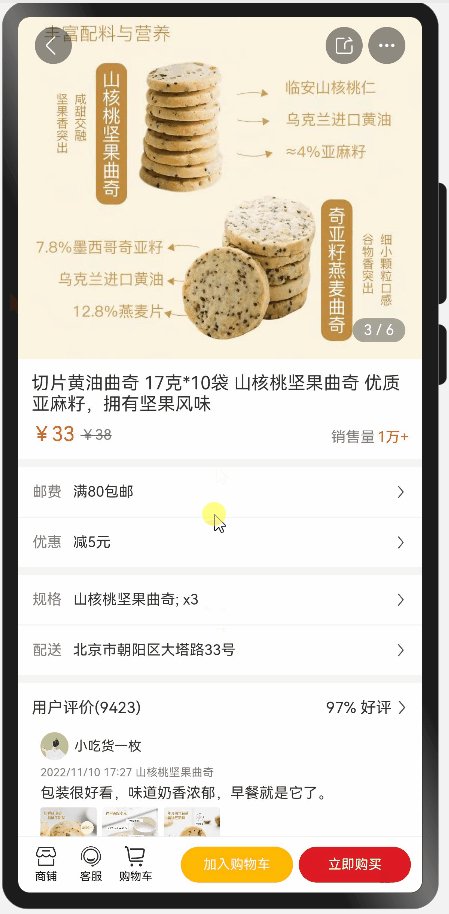
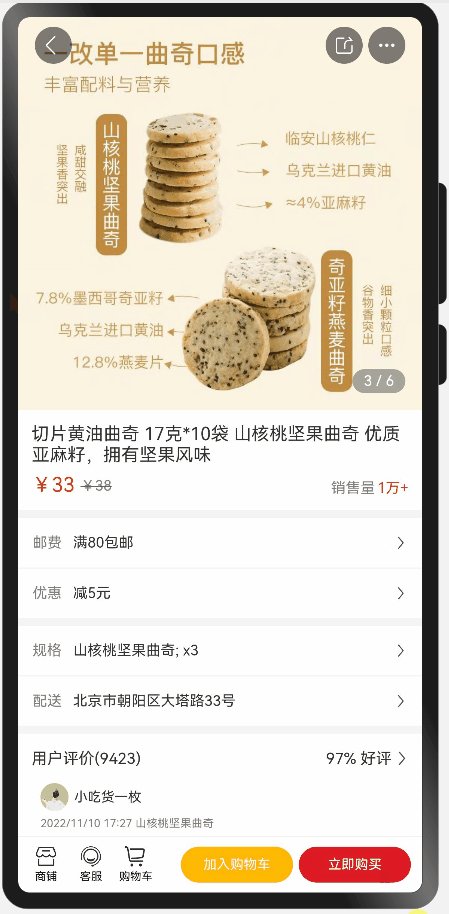
详情页
和首页类似,根布局使用容器组件Stack,内容布局最外层使用容器组件Scroll 来实现滑动。因为详情页有相同布局,使用装饰器@Builder来抽离公共布局。
向下滑动时标题栏显示功能原理和首页一样

(以下是部分代码)
import router from ‘@ohos.router’;
@Entry
@Component
struct GoodsDetail {
…
// 轮播图
@Builder Banner() {…}
// 内容item
@Builder ContentItem(title: string, content: string, top=1) {
Row() {
Text(title).fontSize(13).fontColor(‘#808080’)
Text(content).fontSize(13).margin({ left: 10 }).fontColor(‘#ff323232’)
Blank()
Image($r(‘app.media.arrow’)).width(12).height(18)
}.width(‘100%’).padding(13)
.backgroundColor(Color.White).margin({ top: top })
}
// 内容
@Builder Content() {
…
this.ContentItem(‘邮费’, ‘满80包邮’, 7)
this.ContentItem(‘优惠’, ‘减5元’)
this.ContentItem(‘规格’, ‘山核桃坚果曲奇; x3’, 7)
this.ContentItem(‘配送’, ‘北京市朝阳区大塔路33号’)
}
// 评论
@Builder Comment() {…}
// 商品参数item
@Builder GoodsParamItem(title: string, content: string) {
Row() {
Text(title).width(100).fontSize(13).fontColor(‘#808080’)
Text(content).fontSize(13).fontColor(‘#ff323232’)
.layoutWeight(1).padding({ right: 20 })
}.width(‘100%’).padding({ top: 15 })
.alignItems(VerticalAlign.Top)
}
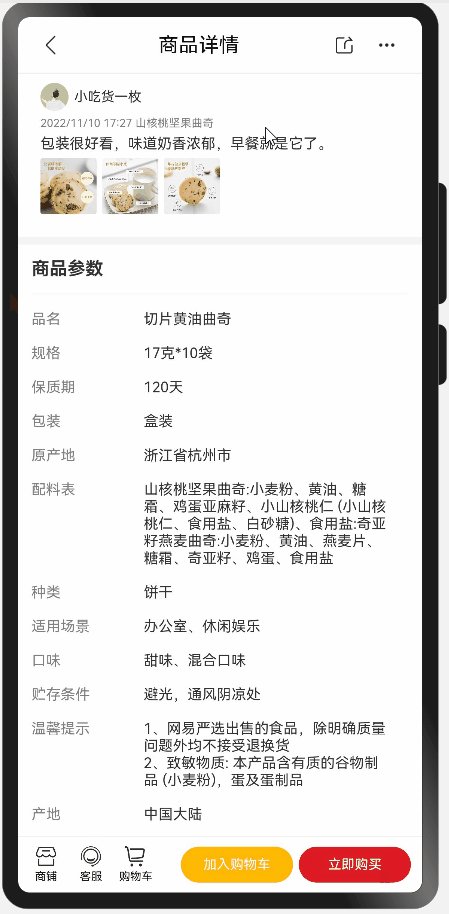
// 商品参数
@Builder GoodsParam() {…}
build() {
Stack() {
Scroll() {
Column() {
this.Banner()
this.Content()
this.Comment()
this.GoodsParam()
}
}.scrollBar(BarState.Off)
.onScroll((xOffset, yOffset) => {
this.yTotalOffset += yOffset
const yTotalOffsetVP = px2vp(this.yTotalOffset)
// 轮播图高度 350
const scale = yTotalOffsetVP / 350
this.titleBarBgTmOpacity = 1 - scale
if (scale > 0.4) {
this.titleBarBgWhiteOpacity = scale - 0.2
} else {
this.titleBarBgWhiteOpacity = 0
}
})
this.TopBottomOperateBar()
}.width(‘100%’).height(‘100%’)
.backgroundColor(‘#F4F4F4’)
}
}
分类
此页面很简单,就是左右两个容器组件List、一个宽度30%,一个宽度70%,使用循环渲染组件ForEach来渲染列表。
(以下是部分代码)
@Component
export struct ClassifyComponent {
// 搜索
@Builder Search() {…}
// 内容
@Builder Content() {
Row() {
// 左分类
List() {…}.width(‘30%’)
// 右分类
List({scroller:this.scroller}) {…}.width(‘70%’)
}.width(‘100%’).layoutWeight(1)
.alignItems(VerticalAlign.Top)
}
build() {
Column() {
this.Search()
this.Content()
}.width(‘100%’).height(‘100%’)
.backgroundColor(Color.White)
}
}
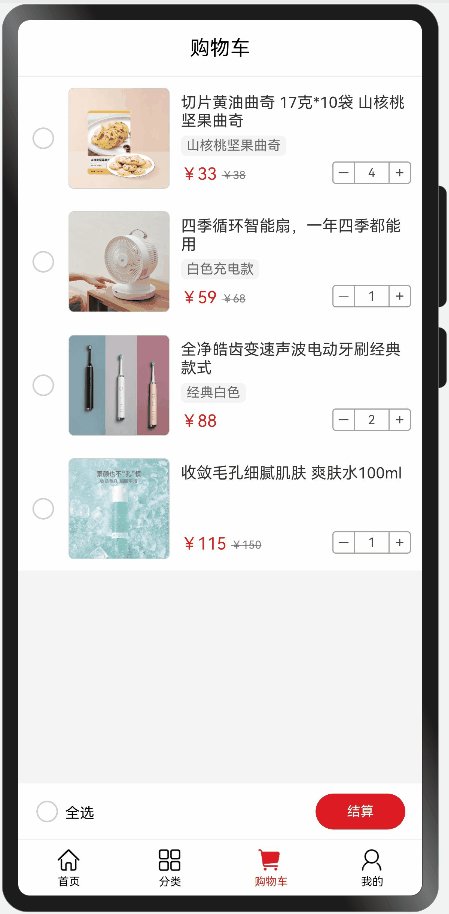
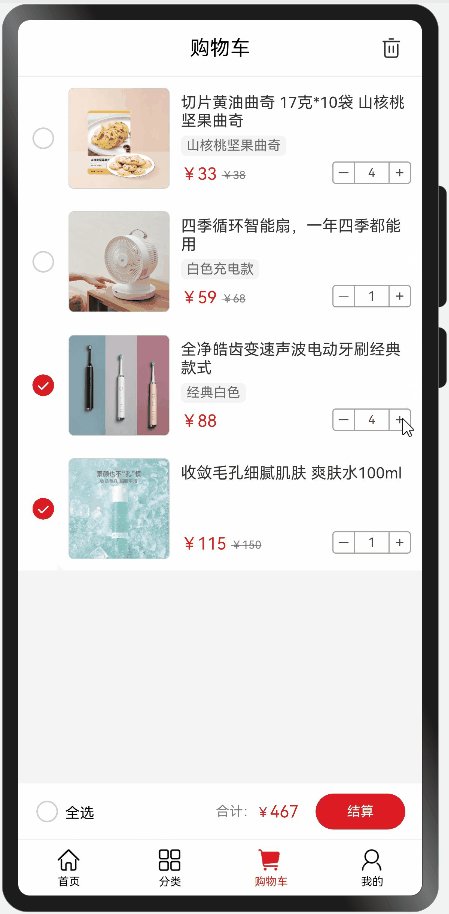
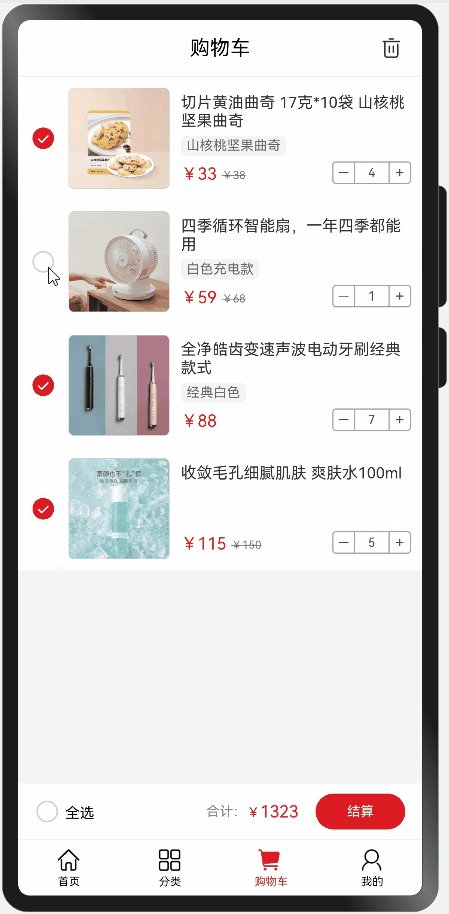
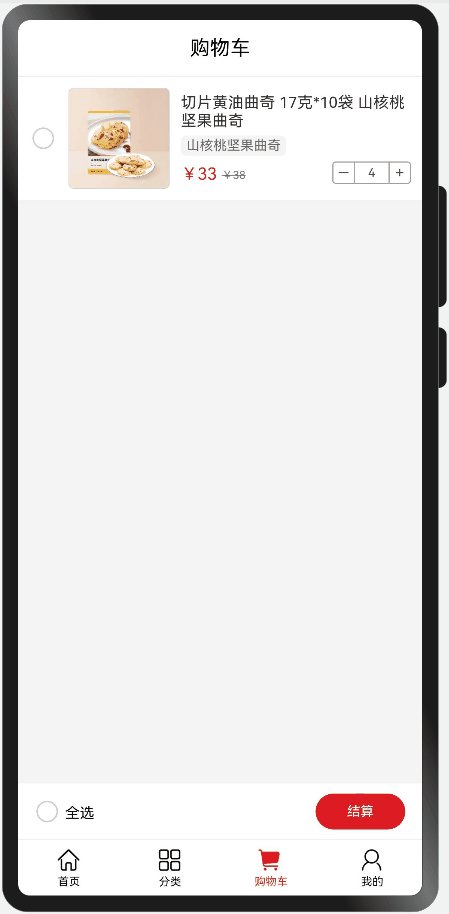
购物车
此界面功能:全选、单选、删除商品、更改商品的数量。当有商品选中,右上角删除按钮显示。更改商品数量同步更新合计的总价格。
使用List组件来实现列表。数据数组使用装饰器@State定义。数据更新必须是更改数组的项。

(以下是部分代码)
@Component
export struct ShoppingCartComponent {
…
// 商品详情
@Builder GoodsItem(item: ShoppingCartModel, index: number) {…}
build() {
Column() {
TitleBar()
if (this.list.length > 0) {
// 列表
List() {…}.layoutWeight(1)
// 结算布局
Row() {…}
} else {
Row() {
Text(‘空空如也~’)
}
}
}.width(‘100%’).height(‘100%’)
.backgroundColor(‘#F4F4F4’)
}
selectOperation(item: ShoppingCartModel, index: number) {
// 替换元素,才能更改数组,这样页面才能更新
let newItem = {…item}
newItem.isSelected = !item.isSelected
this.list.splice(index, 1, newItem)
this.calculateTotalPrice()
}
// 加/减操作
addOrSubtractOperation(item: ShoppingCartModel, index: number, type: -1 | 1) {…}
// 计算合计
calculateTotalPrice() {
let total = 0
let selectedCount = 0
for (const item of this.list) {
if (item.isSelected) {
selectedCount++
total += item.newPrice * item.count
}
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-Bl9PvR7w-1713295765279)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








