self.content = self.text.get_text()
self.cid = text.figure.canvas.mpl_connect('button\_press\_event', self)
def \_\_call\_\_(self, event):
print('click', event)
if event.inaxes!=self.text.axes: return
self.text.set_x(event.xdata)
self.text.set_y(event.ydata)
self.text.set_text('x:{},y:{},xdata:{:.2f},ydata:{:.2f}'.format(event.x,event.y,event.xdata,event.ydata))
self.text.figure.canvas.draw()
fig, ax = plt.subplots()
ax.set_title(‘click to show event attribute’)
text = plt.text([0], [0], ‘’)
textbuilder = TextBuilder(text)
plt.show()
运行程序后,当在画布上单击时,会在鼠标点击处,绘制出事件的 `x`、`y`、`xdata`、和 `ydata` 属性值:
接下来,我们编写另一个示例程序,此程序会在每次按下鼠标时绘制一条线段:
from matplotlib import pyplot as plt
class LineBuilder:
def __init__(self, line):
self.line = line
self.xs = list(line.get_xdata())
self.ys = list(line.get_ydata())
self.cid = line.figure.canvas.mpl_connect(‘button_press_event’, self)
def \_\_call\_\_(self, event):
print('click', event)
if event.inaxes!=self.line.axes: return
self.xs.append(event.xdata)
self.ys.append(event.ydata)
self.line.set_data(self.xs, self.ys)
self.line.figure.canvas.draw()
fig, ax = plt.subplots()
ax.set_title(‘click to build line segments’)
line, = ax.plot([0], [0]) # empty line
linebuilder = LineBuilder(line)
plt.show()
运行程序后,当在画布上单击时,会在每次按下鼠标时绘制一条线段:

### 实战1:直方图中矩形的拖拽
接下来,为了更好的理解 `Matplotlib` 中的事件,编写使用 Rectangle 实例初始化的可拖动矩形类,在拖动时同时移动矩形位置。
在拖拽前,需要存储矩形的原始位置,该位置存储可以使用 `rect.xy` 获得,然后需要连接按下(press)、运动(motion)和释放(release)鼠标事件。 当按下鼠标时,检查单击是否发生在矩形上,如果是,则将矩形位置和鼠标单击的位置存储在数据坐标中。 在运动事件回调中,计算鼠标移动的距离 `deltax` 和 `deltay`,并利用这些值计算矩形新的位置,设置矩形透明度,最后重绘图。在鼠标释放事件中,需要将存储的数据重置为 `None`,并恢复矩形透明度:
import numpy as np
import matplotlib.pyplot as plt
class DraggableRectangle:
def __init__(self, rect):
self.rect = rect
self.press = None
def connect(self):
"""Connect to all the events we need."""
self.cidpress = self.rect.figure.canvas.mpl_connect(
'button\_press\_event', self.on_press)
self.cidrelease = self.rect.figure.canvas.mpl_connect(
'button\_release\_event', self.on_release)
self.cidmotion = self.rect.figure.canvas.mpl_connect(
'motion\_notify\_event', self.on_motion)
def on\_press(self, event):
"""Check whether mouse is over us; if so, store some data."""
if event.inaxes != self.rect.axes:
return
contains, attrd = self.rect.contains(event)
if not contains:
return
print('event contains', self.rect.xy)
self.press = self.rect.xy, (event.xdata, event.ydata)
def on\_motion(self, event):
"""Move the rectangle if the mouse is over us."""
if self.press is None or event.inaxes != self.rect.axes:
return
(x0, y0), (xpress, ypress) = self.press
dx = event.xdata - xpress
dy = event.ydata - ypress
self.rect.set_x(x0+dx)
self.rect.set_y(y0+dy)
self.rect.set_alpha(0.5)
self.rect.figure.canvas.draw()
def on\_release(self, event):
"""Clear button press information."""
self.press = None
self.rect.set_alpha(1.)
self.rect.figure.canvas.draw()
def disconnect(self):
"""Disconnect all callbacks."""
self.rect.figure.canvas.mpl_disconnect(self.cidpress)
self.rect.figure.canvas.mpl_disconnect(self.cidrelease)
self.rect.figure.canvas.mpl_disconnect(self.cidmotion)
fig, ax = plt.subplots()
rects = ax.bar(range(10), 20*np.random.rand(10))
drs = []
for rect in rects:
dr = DraggableRectangle(rect)
dr.connect()
drs.append(dr)
plt.show()
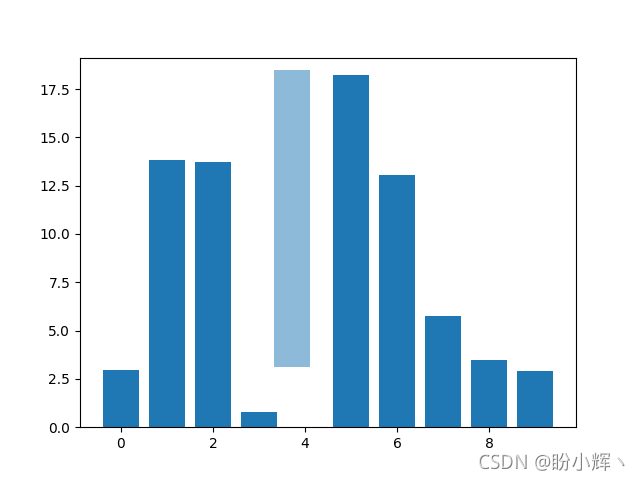
运行程序后,可以在画布上使用鼠标拖拽矩形,并且在拖拽过程中矩形透明度会降低以显式显示正在拖拽的矩形:

### 实战2:鼠标进入和离开
如果想在鼠标进入或离开图形或轴时收到通知,可以连接图形或轴的进入或离开事件:
import matplotlib.pyplot as plt
def enter_axes(event):
print(‘enter_axes’, event.inaxes)
event.inaxes.patch.set_facecolor(‘yellow’)
event.canvas.draw()
def leave_axes(event):
print(‘leave_axes’, event.inaxes)
event.inaxes.patch.set_facecolor(‘cyan’)
event.canvas.draw()
def enter_figure(event):
print(‘enter_figure’, event.canvas.figure)
event.canvas.figure.patch.set_facecolor(‘red’)
event.canvas.draw()
def leave_figure(event):
print(‘leave_figure’, event.canvas.figure)
event.canvas.figure.patch.set_facecolor(‘grey’)
event.canvas.draw()
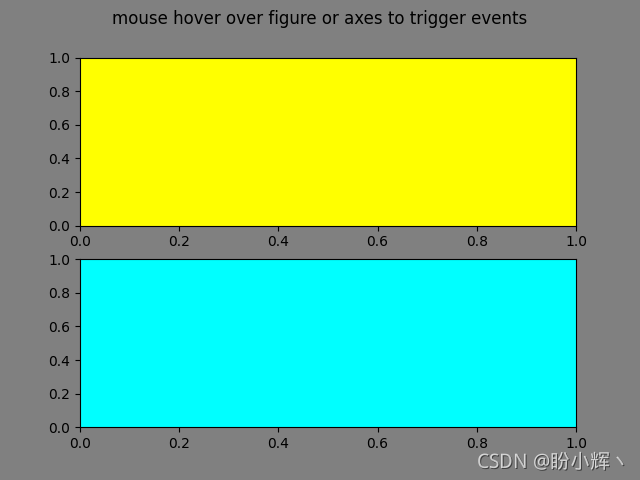
fig, axs = plt.subplots(2)
fig.suptitle(‘mouse hover over figure or axes to trigger events’)
fig.canvas.mpl_connect(‘figure_enter_event’, enter_figure)
fig.canvas.mpl_connect(‘figure_leave_event’, leave_figure)
fig.canvas.mpl_connect(‘axes_enter_event’, enter_axes)
fig.canvas.mpl_connect(‘axes_leave_event’, leave_axes)
plt.show()




**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**








 本文详细介绍了如何在Matplotlib中使用matplotlib库处理鼠标点击事件,创建可拖动的矩形以及检测鼠标进入和离开图形或轴。通过实例展示了如何实现点击显示事件属性、绘制线段和动态调整矩形位置和透明度。
本文详细介绍了如何在Matplotlib中使用matplotlib库处理鼠标点击事件,创建可拖动的矩形以及检测鼠标进入和离开图形或轴。通过实例展示了如何实现点击显示事件属性、绘制线段和动态调整矩形位置和透明度。














 1574
1574

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








