const dirLight = new THREE.DirectionalLight( 0x00CED1, 0.6 );
dirLight.color.setHSL( 0.1, 1, 0.95 );
dirLight.position.set( - 1, 1.75, 1 );
dirLight.position.multiplyScalar( 30 );
scene.add( dirLight );
renderer = new THREE.WebGLRenderer( { antialias: true } );
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
container.appendChild( renderer.domElement );
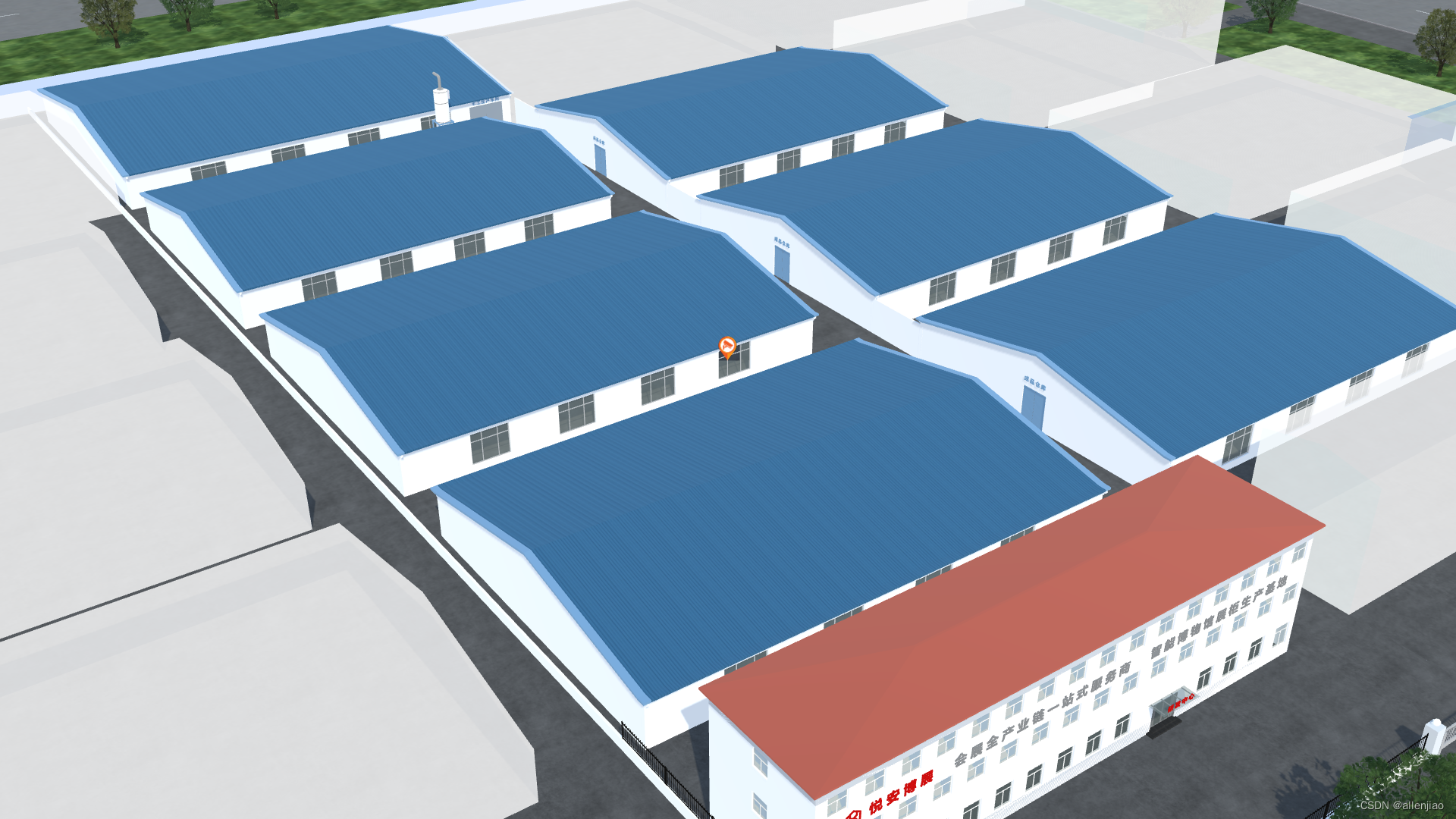
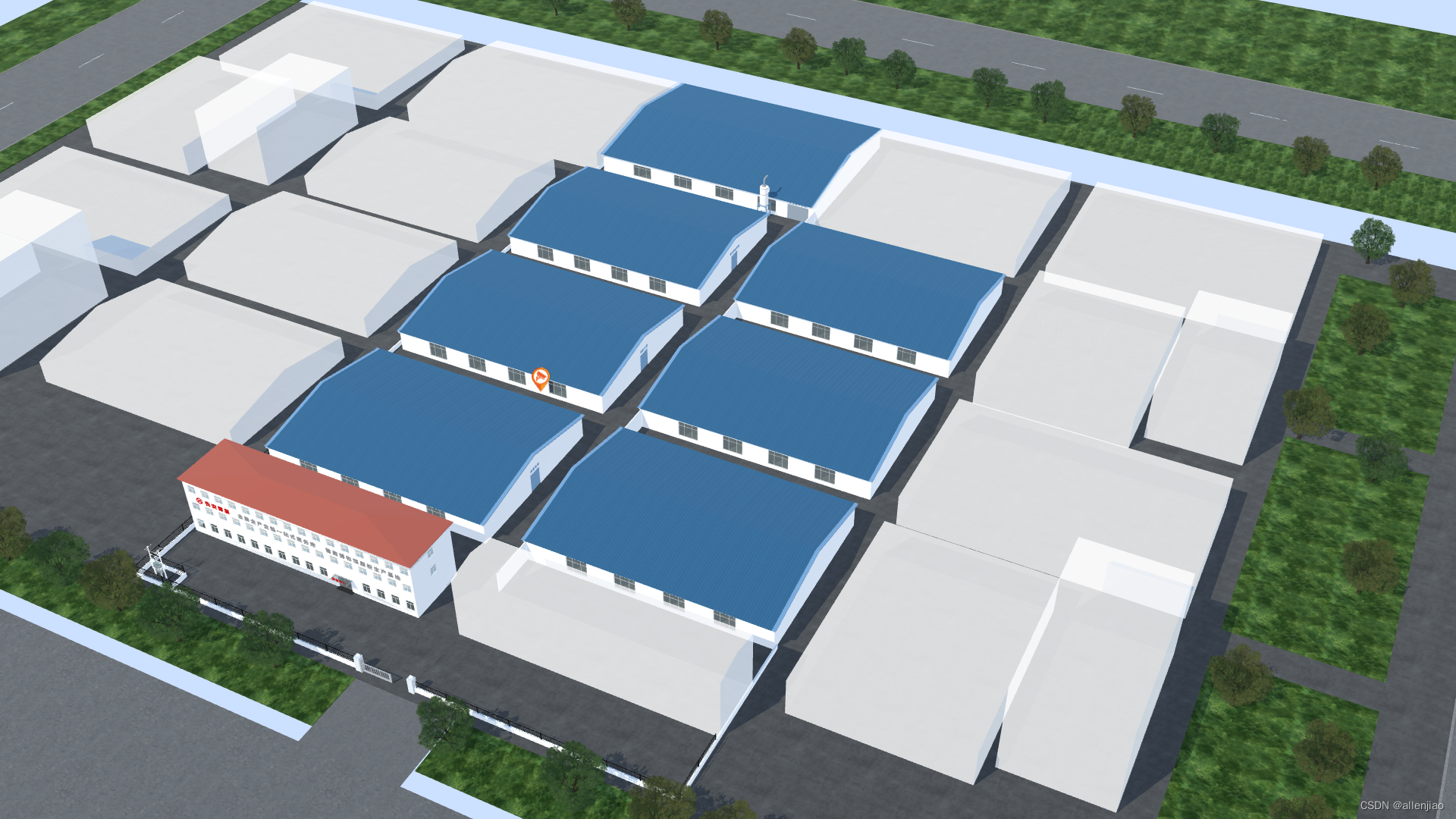
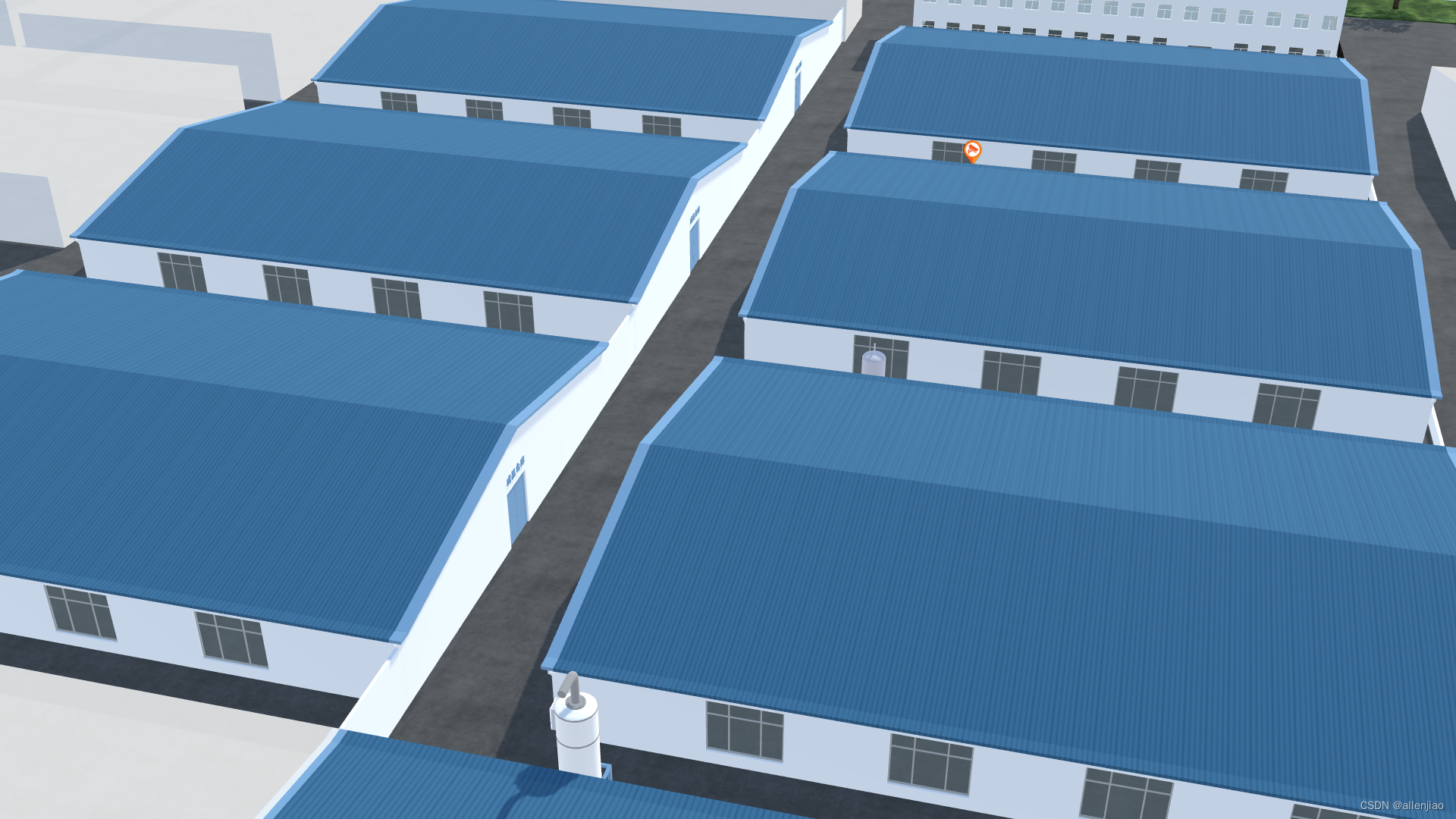
## **三维可视化**

### **模型着色器**
shader.vertexShader = shader.vertexShader.replace( token2, token2 + insert );
token2 = ‘#include <begin_vertex>’;
insert = /* glsl */`
vec4 tmpPos = texture2D( texturePosition, reference.xy );
vec3 pos = tmpPos.xyz;
vec3 velocity = normalize(texture2D( textureVelocity, reference.xy ).xyz);
vec3 aniPos = texture2D( textureAnimation, vec2( reference.z, mod( time + ( seeds.x ) * ( ( 0.0004 + seeds.y / 10000.0) + normalize( velocity ) / 20000.0 ), reference.w ) ) ).xyz;
vec3 newPosition = position;
newPosition = mat3( modelMatrix ) * ( newPosition + aniPos );
newPosition *= size + seeds.y * size * 0.2;
velocity.z *= -1.;
float xz = length( velocity.xz );
float xyz = 1.;
float x = sqrt( 1. - velocity.y * velocity.y );
float cosry = velocity.x / xz;
float sinry = velocity.z / xz;
float cosrz = x / xyz;
float sinrz = velocity.y / xyz;
mat3 maty = mat3( cosry, 0, -sinry, 0 , 1, 0 , sinry, 0, cosry );
mat3 matz = mat3( cosrz , sinrz, 0, -sinrz, cosrz, 0, 0 , 0 , 1 );
newPosition = maty * matz * newPosition;
newPosition += pos;
vec3 transformed = vec3( newPosition );
`;
shader.vertexShader = shader.vertexShader.replace( token, insert );
综合安防
对厂区重点部位、人员、车辆、告警事情等要素进行实时监测,支持安防报警事情疾速显示、定位,实时调取事情周边监控视频,辅佐管理者有效提升厂区平安管控效能。

便捷通行
厂区人员、车辆通行、车位运用、人员密度等进行实时监测,支持对人脸、车牌辨认后进行剖析研判,并对人员车辆异常滞留状况进行可视化告警,协助管理者实时掌握厂区通行态势。

人员管理
对车辆、人员、设备、值班信息、日常事物等数据进行多维度可视化监测与关联显示,直观展示执勤区域信息和执勤人员状况,为勤务指挥调度提供信息支撑。

设备运维
经过精细化三维建模,对各类设备进行真实复现,并对各类设备具体位置、类型、运转环境、运转形态等信息进行实时监控,支持设备运转异常实时告警、详细信息查询,辅佐管理者直观掌握设备运转形态。
智能管网
对地下管网及综合管廊的地位、散布、运转形态进行智能化可视监测和片面感知,提升管理者对厂区管网全方位感知、综合性预判、一体化管控的能力和效率。
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数大数据工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年大数据全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。**





**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上大数据开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注大数据获取)**

部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注大数据获取)**
[外链图片转存中...(img-DrqinneS-1712865266086)]






















 502
502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








