

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
…
dataZoom: [
{
type: ‘slider’,
xAxisIndex: 0,
filterMode: ‘none’
}
]
…
}
myChart.on(‘dataZoom’, function (params) {
…
}
这种方法能够很好展示部分区间的数据,但是缺点也很明显,很难看到全局的数据,而且要重复的请求和监听,这对于大屏来说无疑不太合适
##### 进行数据处理

正常显示如上图
考虑到折线图上的展示实际上看的是趋势和特别动荡的点,因此或许可以只保留那些‘极值点’即特征点
这样就想到了几个方案
比如用聚类算法将依据动荡程度数据分类然后取均值,但是不论是最简单的K-mean还是其他都需要事先确定分组或者初始值,这样就需要让数据经过两轮洗礼,开局加载就要等个10~20s,显然得不偿失
2.多项式拟合算法,拟合算法大多用来训练一个模型做预测作用,而且为了确定幂次数和让损差函数达到恰当小的值,开销可能更大,显得大材小用了
然后我就傻傻的把自己折磨了半天去测试这些,最后拍大腿一想,不是更应该用**数据降维或者降采样**处理吗

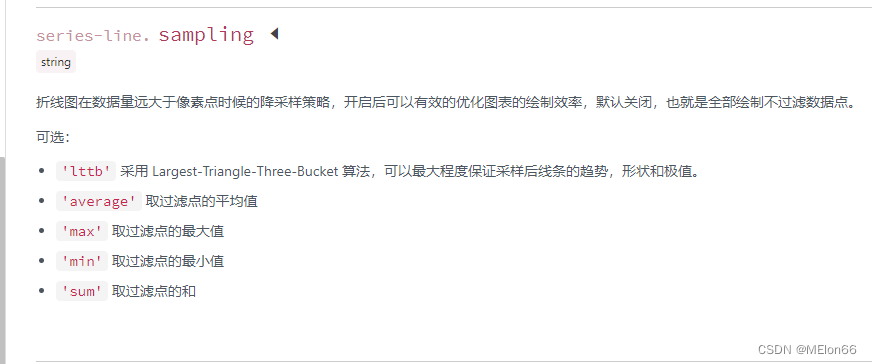
刚刚好echart里用附带的lttb算法

图形没有太大的改变,但是渲染速度快了很多,图里的锯齿信息对我们来说没有太多的必要,信息感觉可以在减少点,echart好像也没有提供对应的参数设置,因此在信息处理时加上了LTTB算法,10分钟为一个桶,(LTTD算法可以动态的计算桶数量,但是效果差距不大并且还增大了不小的开销)
lttba(array) {
// 数据形式[[‘00:00:00’,123]]
const bucket = 600; // 每个桶点数量
const avgArray = [[…array[0], 0]]; // 储存均值的数组,第一个点以及坐标先存
const resAry = [array[0]]; // 最终数组
let left = 1;
let sum = 0;
// 计算每个桶均值
for (let i = 1; i<array.length; i++) {
sum += array[i][1];
// 每个桶均值和坐标点
if (i % bucket === 0) {
let avgT = Math.floor((left + i) / 2); // 中点坐标
avgArray.push([array[avgT][0], Math.round(sum / bucket), avgT]);
sum = 0;
left = i;
} else if (i === array.length - 1) {
// 最后一个点
sum -= array[i][1];
let avgT = Math.floor((left + i - 1) / 2); // 中点坐标
avgArray.push([array[avgT][0], Math.round(sum / bucket), avgT]);
avgArray.push([...array[i], i]);
}
}
// 找出每个桶的最大三角点
for (let i = 1; i<avgArray.length - 1; i++) {
const tleft = (i - 1) \* bucket + 1;
const tright = tleft + bucket - 1;
resAry.push(
...this.lttbb(
array,
tleft,
tright > array.length - 1 ? (array.length - 1) : tright,
resAry[i - 1],
avgArray[i + 1]
)
);
}
resAry.push(avgArray[avgArray.length - 1]);
return resAry;
},
/** 最大三角桶
*@param array 原始数据数组
*@param left 左侧点
*@param right 右侧点
*@param avglast 上一个桶的点
*@param avgnext 下一个桶的均值点
*/
lttbb(array, left, right, avglast, avgnext) {
let max = -1;
let maxIndex = left;
for (let i = left; i < right; i++) {
if(!array[i])console.log(i)
// 计算三角形面积公式 x1 * y2 - x1 * y3 + x2 * y3 - y1 * x2 + x3 * y1 - x2 * y2
let s = avglast[2] * array[i][1] - avglast[2] * avgnext[1];
s += avgnext[1] * i - avglast[1] * i;
s += avgnext[2] * avglast[1] - array[i][1] * i;



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**






















 1688
1688

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








