


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
阅读指南
一、前期准备
素材和源码可以在我发布的资源里免费下载,可点击下方链接进行下载
https://download.csdn.net/download/weixin_62511863/86404929
二、效果展示
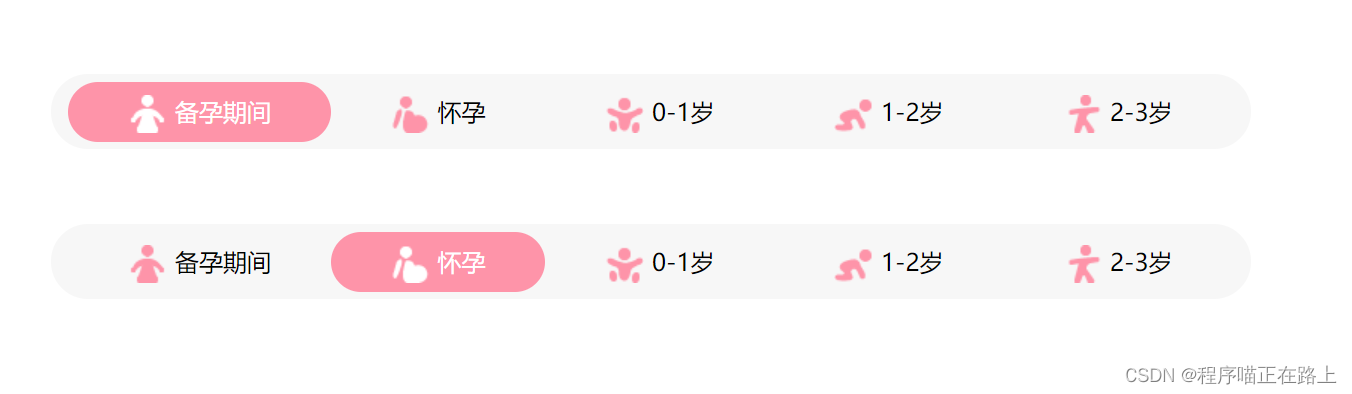
实现如下图的效果:

阅读温馨提示:代码注释前面有 “=========” 标记的即为较之前面修改的代码
三、核心知识点
- display 元素类型转换
- vertical-align 样式
- CSS 精灵图技术
- padding 的灵活运用
- 行内块级(inline-block)元素产生的空隙消除技术
四、具体实现
- 构建一个长 800px 宽 50px 的长方形盒子,为盒子加上圆角边框的效果
代码:
<div class="tab"></div>
/\* 消除所有盒子内外边距 \*/
\* {
margin: 0;
padding: 0;
}
.tab {
width: 800px;
height: 50px;
/\* 添加背景颜色便于观察 \*/
background-color: #FE94A9;
/\* 添加圆角边框 \*/
border-radius: 50px;
/\* 让盒子水平居中 \*/
margin: 50px auto 0px;
}
效果为:

- 往大盒子 div 里面添加小盒子 span
代码修改处为:
<div class="tab">
<!-- ========将每个选项用span包裹起来,才能进行单独的样式设置 -->
<span>备孕期间 </span>
<span>怀孕 </span>
<span>0-1岁 </span>
<span>1-2岁 </span>
<span>2-3岁</span>
</div>
.tab {
width: 800px;
height: 50px;
/\* ========改变背景颜色 \*/
background-color: #F7F7F7;
/\* 添加圆角效果 \*/
border-radius: 50px;
margin: 50px auto 0px;
}
/\* ========注意:相邻两个选项卡中字体宽度不一样,所以span宽度不能写死 \*/
.tab span {
/\* 转换为行内块元素,让高度的设置可以生效,但是span之间会产生间隙 \*/
display: inline-block;
border: 1px solid red;
height: 40px;
/\* 通过内边距的设置让文字居中显示 \*/
padding: 0px 40px;
line-height: 40px;
}
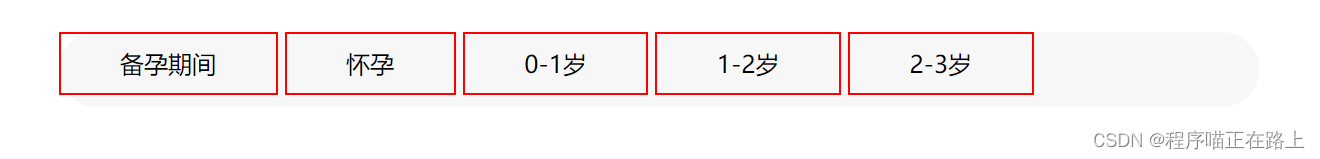
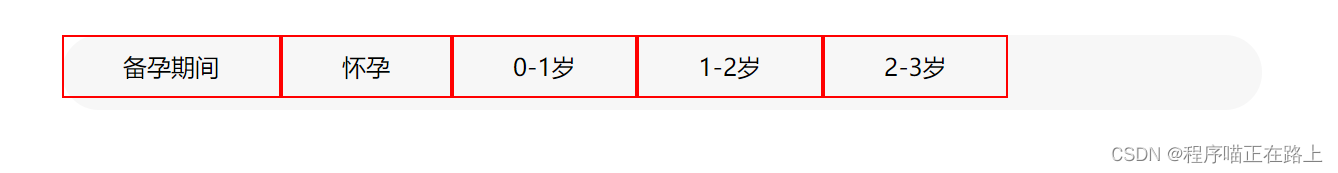
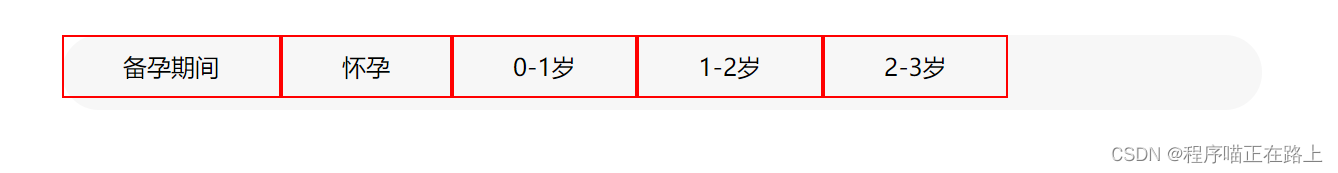
前后效果比对:


- 消除转换为行内块元素后,相邻 span 之间的间隙
代码修改处为:
.tab {
width: 800px;
height: 50px;
background-color: #F7F7F7;
/\* 添加圆角效果 \*/
border-radius: 50px;
/\* 让盒子水平居中 \*/
margin: 50px auto 0px;
/\* =========消除间隙 \*/
font-size: 0px;
}
/\* 注意:相邻两个选项卡中字体宽度不一样,所以span宽度不能写死 \*/
.tab span {
/\* 转换为行内块元素,让高度的设置可以生效,但是span之间会产生间隙 \*/
display: inline-block;
border: 1px solid red;
height: 40px;
/\* 通过内边距的设置让文字居中显示 \*/
padding: 0px 40px;
line-height: 40px;
/\* =========同时需要再单独给span设置字体大小 \*/
font-size: 16px;
}
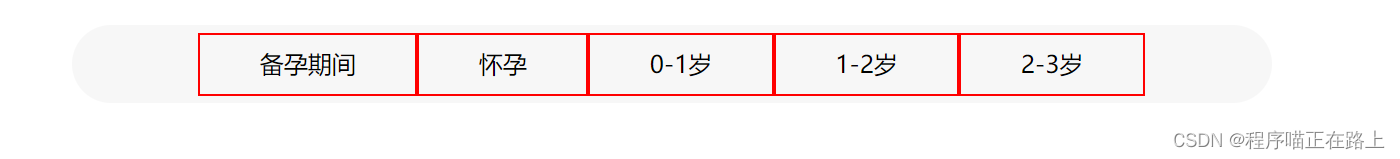
效果前后比对:


- 让所有 span 在 div 中居中显示
代码修改处为:
.tab {
width: 800px;
height: 50px;
background-color: #F7F7F7;
/\* 添加圆角效果 \*/
border-radius: 50px;
/\* 让盒子水平居中 \*/
margin: 50px auto 0px;
/\* 消除间隙 \*/
font-size: 0px;
/\* =========给div添加文本居中 \*/
text-align: center;
}
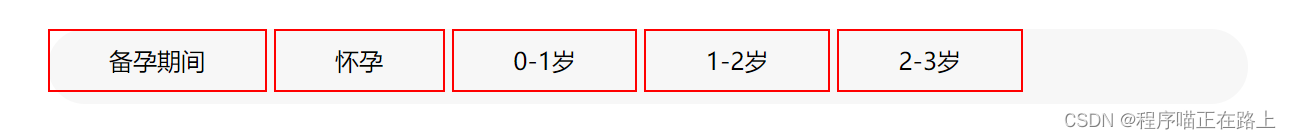
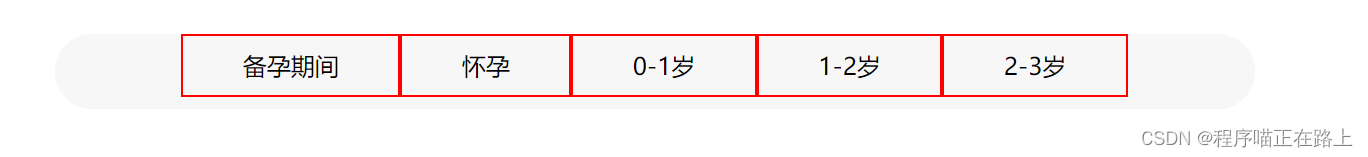
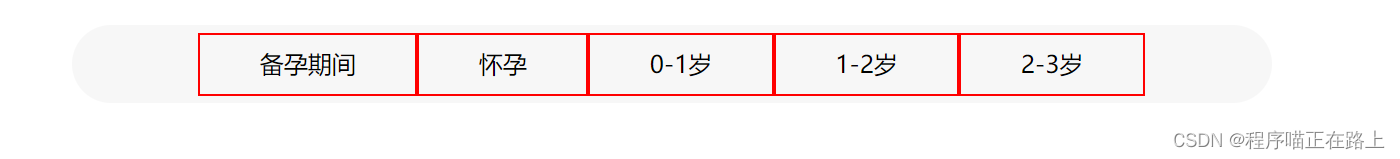
效果前后比对:


- 调整上下的间距
代码修改处为:
.tab {
width: 800px;
/\* =========删去高度设置 \*/
background-color: #F7F7F7;
/\* 添加圆角效果 \*/
border-radius: 50px;
/\* 让盒子水平居中 \*/
margin: 50px auto 0px;
/\* 消除间隙 \*/
font-size: 0px;
/\* 给div添加文本居中 \*/
text-align: center;
/\* =========添加内边距 \*/
padding: 5px 0px;
}
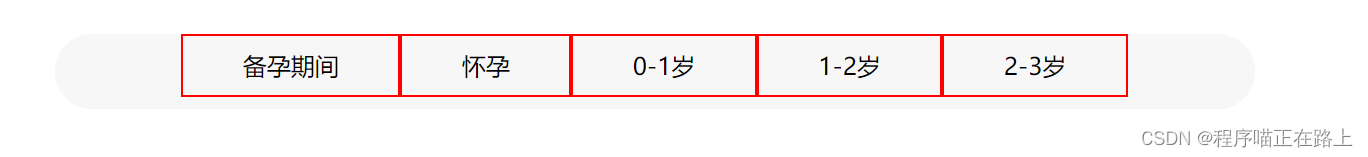
效果前后比对:


- 添加文本前的图标
代码修改处为:
<!-- 将每个选项用span包裹起来,才能进行单独的样式设置 -->
<!-- ========添加i标签用于存放图标 -->
<span><i class="icon1"></i>备孕期间 </span>
<span><i class="icon2"></i>怀孕 </span>
<span><i class="icon3"></i>0-1岁 </span>
<span><i class="icon4"></i>1-2岁 </span>
<span><i class="icon5"></i>2-3岁</span>
/\* ======== \*/
.tab span i {
display: inline-block;
width: 26px;
height: 26px;
border: 1px solid red;
/\* 添加背景图片 \*/
background-image: url(../images/icon.png);
/\* 让图标和文本中线对齐 \*/
vertical-align: middle;
margin-right: 5px;
}
/\* 精灵图技术 \*/
.tab span .icon2 {
background-position: -26px 0px;
}
.tab span .icon3 {
background-position: -52px 0px;
}
.tab span .icon4 {
background-position: -78px 0px;
}
.tab span .icon5 {
background-position: -104px 0px;
}
/\* ======== \*/
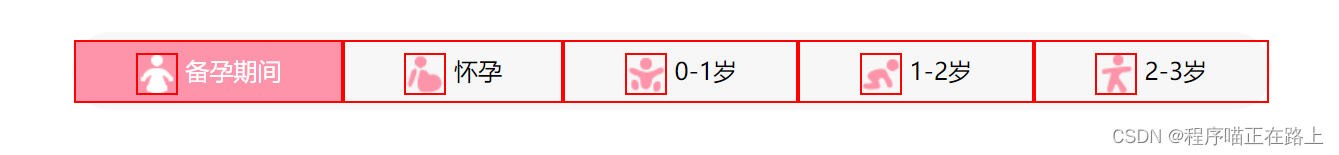
前后效果比对:


- 设置点击文本时背景颜色变化的效果
代码修改处为:
<!-- 将每个选项用span包裹起来,才能进行单独的样式设置 -->
<!-- 添加i标签用于存放图标 -->
<!-- ========添加class="current" -->
<span class="current"><i class="icon1"></i>备孕期间 </span>
<span><i class="icon2"></i>怀孕 </span>
<span><i class="icon3"></i>0-1岁 </span>
<span><i class="icon4"></i>1-2岁 </span>
<span><i class="icon5"></i>2-3岁</span>
/\* ========鼠标点击的效果需要js实现,这里我们只写交互的原理 \*/
.tab .current {
background-color: #FE94A9;
color: #fff;
}
.tab .current .icon1 {
background-position: 0px -26px;
}
.tab .current .icon2 {
background-position: -26px -26px;
}
.tab .current .icon3 {
background-position: -52px -26px;
}
.tab .current .icon4 {
background-position: -78px -26px;
}
.tab .current .icon5 {
background-position: -104px -26px;
}
前后效果比对:


- 给 span 添加圆角边框效果
代码修改处为:
.tab span {
/\* 转换为行内块元素,让高度的设置可以生效,但是span之间会产生间隙 \*/
display: inline-block;
border: 1px solid red;
height: 40px;



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
x;
[外链图片转存中...(img-lRwr6K2I-1715000693191)]
[外链图片转存中...(img-aRVkwRrG-1715000693191)]
[外链图片转存中...(img-BykdEjmO-1715000693192)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**






















 854
854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








