先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
<?xml version="1.0" encoding="utf-8"?><DirectionalLayout
xmlns:ohos=“http://schemas.huawei.com/res/ohos”
ohos:height=“match_parent”
ohos:width=“match_parent”
ohos:orientation=“vertical”>
<DatePicker
ohos:id=“$+id:date_pick”
ohos:height=“match_content”
ohos:width=“300vp”>
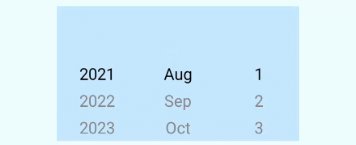
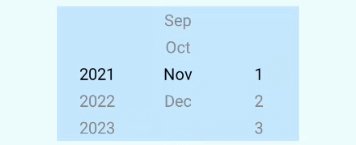
效果图

2.2 获取当前选择日期,日/月/年,DatePicker默认选择当前日期
// 获取DatePicker实例
DatePicker datePicker = (DatePicker) findComponentById(ResourceTable.Id_date_pick);
int day = datePicker.getDayOfMonth();
int month = datePicker.getMonth();
int year = datePicker.getYear();
2.3 响应日期改变事件
布局文件
<?xml version="1.0" encoding="utf-8"?><DirectionalLayout
xmlns:ohos=“http://schemas.huawei.com/res/ohos”
ohos:height=“match_parent”
ohos:width=“match_parent”
ohos:orientation=“vertical”>
<DatePicker
ohos:id=“$+id:date_pick”
ohos:height=“match_content”
ohos:width=“300vp”>
<Text
ohos:id=“$+id:text_date”
ohos:height=“match_content”
ohos:width=“match_parent”
ohos:hint=“date”
ohos:margin=“8vp”
ohos:padding=“4vp”
ohos:text_size=“14fp”>
在Java代码中响应日期改变事件
Text selectedDate = (Text) findComponentById(ResourceTable.Id_text_date);
datePicker.setValueChangedListener(
new DatePicker.ValueChangedListener() {
@Override
public void onValueChanged(DatePicker datePicker, int year, int monthOfYear, int dayOfMonth) {
selectedDate.setText(dayOfMonth+“/”+monthOfYear+“/”+year);
}
}
);
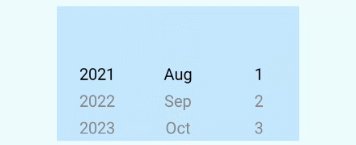
日期改变响应效果

2.4 设置当前日期
datePicker.updateDate(2021, 8, 8);
2.5 设置日期的范围
如需对DatePicker的日期选择范围有要求,可以设置属性min_date和max_date。设置的值为日期对应的Unix时间戳
2.5.1 设置最小日期
在xml设置
<DatePicker
…
ohos:min_date=“1627747200”>
在代码中设置
datePicker.setMinDate(1627747200);
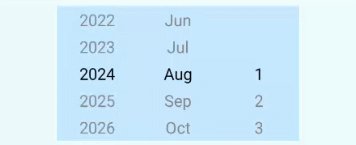
设置最小日期为2021/08/01

2.5.2 设置最大日期
在XML中设置
<DatePicker
…
ohos:max_date=“1630339200”>
在代码中设置
datePicker.setMaxDate(1630339200);
设置最大日期为2021/08/31

2.6 固定年/月/日
固定年/月/日
| 属性 | 描述 |
| :-: | :-: |
| year_fixed | 年份固定,默认false |
| month_fixed | 月份固定,默认false |
| day_fixed | 日期固定,默认false |
在XML中设置
<DatePicker
…
ohos:year_fixed=“true”>
在代码中设置
datePicker.setYearFixed(true);
3.1 文本相关属性
| 属性 | Java方法 | 描述 |
| :-: | :-: | :-: |
| normal_text_color | setNormalTextColor(int color) | 待选项的字体颜色 |
| normal_text_size | setNormalTextSize(int size) | 待选项的字体大小 |
| operated_text_color | setOperatedTextColor(int color) | 操作项的字体颜色 |
| operated_text_background | setOperatedTextBackground(Element element) | 操作项的文本背景 |
| selected_text_color | setSelectedTextColor(int color) | 已选项的字体颜色 |
| selected_text_size | setSelectedTextSize(int size) | 已选项的字体大小 |
| selected_text_background | setSelectedTextBackground(Element element) | 已选项的文本背景 |
3.1.1 设置待选项的字体大小和颜色
在XML中设置
<DatePicker
…
ohos:normal_text_color=“#00FFFF”
ohos:normal_text_size=“20fp”>
效果图

3.1.2 设置已选项的字体大小和颜色
在XML中设置
<DatePicker
…
ohos:selected_text_color=“#00FFFF”
ohos:selected_text_size=“20fp”>
在代码中设置
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
3.1.2 设置已选项的字体大小和颜色
在XML中设置
<DatePicker
…
ohos:selected_text_color=“#00FFFF”
ohos:selected_text_size=“20fp”>
在代码中设置
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-WRIhRyJU-1713218669864)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 3660
3660

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








