


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
在JS中所有的可以由我们自主命名的都可以称为是标识符例如:变量名、函数名、属性名都属于标识符。
命名一个标识符时需要遵守如下的规则:
- 标识符中可以含有字母、数字、_、$
- 标识符不能以数字开头
- 标识符不能是ES中的关键字或保留字
- 标识符一般都采用驼峰命名法
-首字母小写,每个单词的开头字母大写,其余字母小写(helloWorld)
关键字和保留字

JavaScript数据类型
数据类型指的就是字面量的类型,在js中共有6种数据类型。
- String 字符串
- Number 数值
- Boolean 布尔值
- Null 空值
- undefined 未定义
- Symble(es6新增)
- Object 对象
String,Number,Boolean,Null,Undefined,Symble属于基本数据类型,Object属于引用数据类型。
强制类型转换
将一个数据类型强制转换为其他数据类型。
其他数据类型转字符串类型String
方法一:调用被转换数据类型的toString()方法
- 该方法不会影响到原变量,它会将转换的结果返回
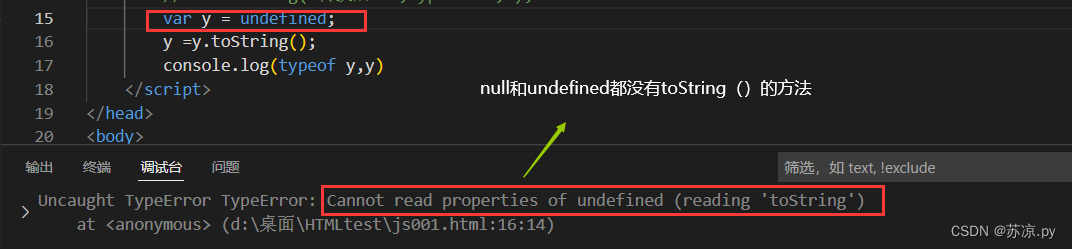
- 注意:null和undefined这两个值没有toString()方法,如果调用他们的方法就会报错。

- unll和undefined没有toString的方法。但可以调用String函数将这两个数据类型转换为string

方法二:调用String()函数,并将被转换的数据作为参数传递给函数
- 使用String()函数做强制类型转换时
- 对于Number和Boolean实际上就是调用的toString()方法.
- 对于null和undefined,就不会调用toString(()方法它会将null直接转换为"null"将undefined直接转换为"undefined"

其他数据类型转数值类型Number
方法一:Number函数
- 字符串转数字
- 如果是纯数字的字符串,则直接将其转换为数字
- 如果字符串中有非数字的内容,则转换为NaN
- 如果字符串是一个空串或者是一个全是空格的字符,则转换为0.

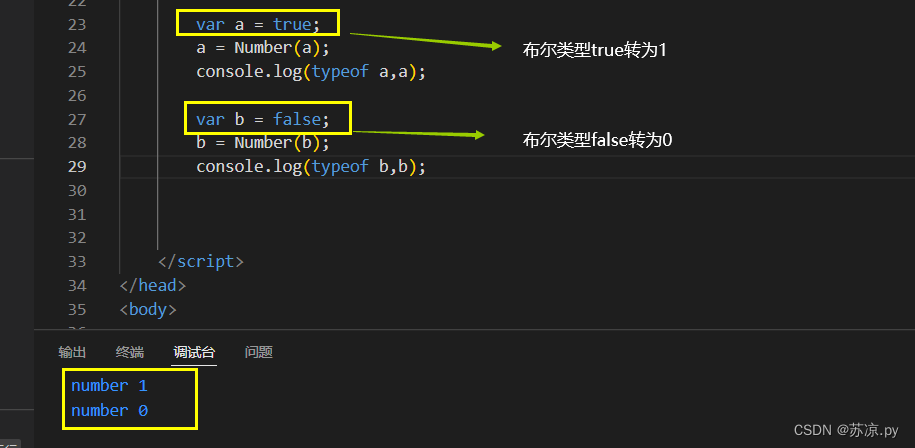
- 布尔转数字
- true转成1
- false转成0

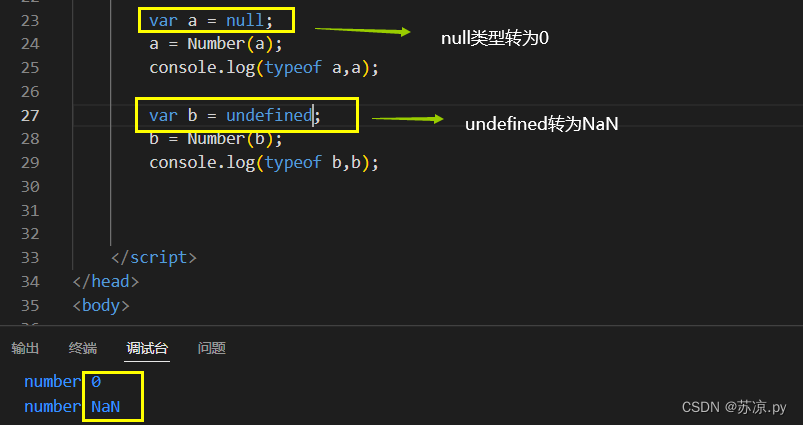
- null和undefined转数字
- null转为0。
- undefined转为NaN。

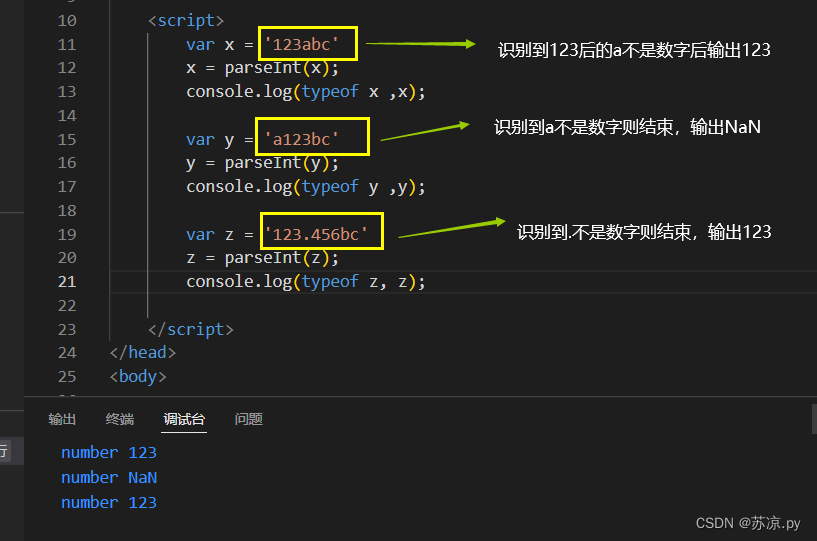
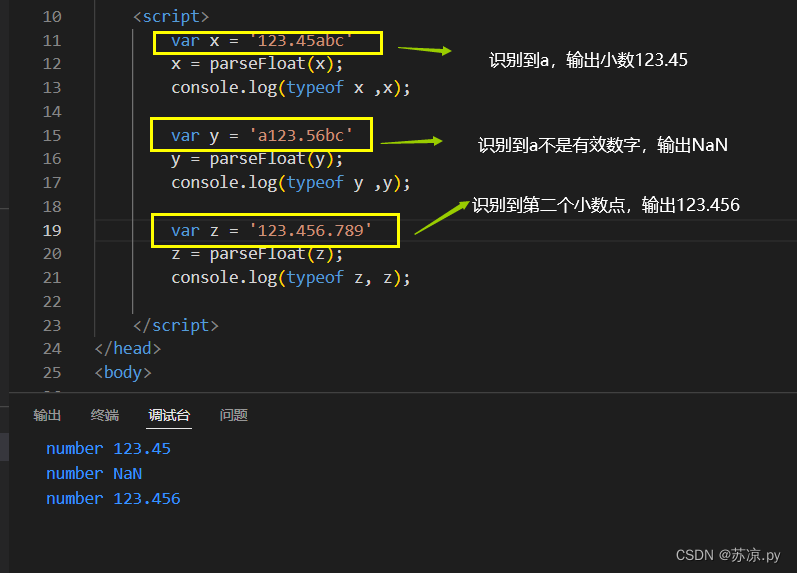
方法二:parseInt(),parseFloat()函数
- parseInt()将字符串中的有效的整数取出。

- parseFloat()将字符串中的有效小数取出。

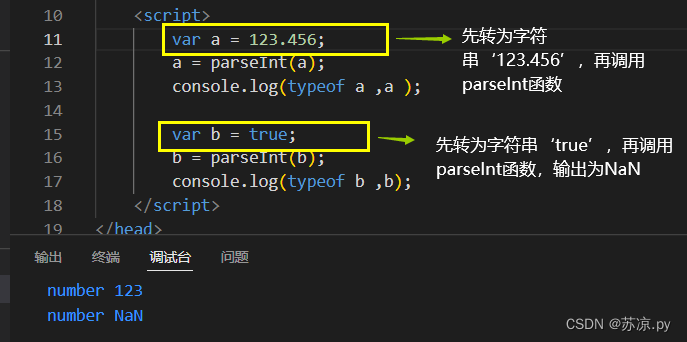
- 如果对非String使用parseInt()或parseFloat()它会先将其转换为String然后在操作

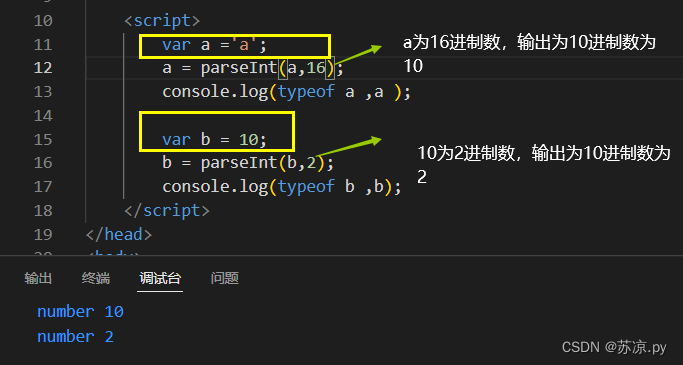
- 可在parseInt()函数加入第二个参数,说明该数为多少进制数
- 在js中16进制数用0x开头表示
- 8进制数用0开头表示
- 2进制数用0b开头

加入第二个参数表示多少进制数。

将其他数据类型转换为Boolean
- 使用Boolean()函数



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








