🍒观众老爷们好呀,这里是前端小刘不怕牛牛频道,小程序系列又更新新文章啦,上文我们讲解了微信小程序的全局配置和局部配置,那么今天就让我们来学习微信小程序的数据请求,这可是做小程序交互效果和绑定数据动态获取、变化的重要操作!!
🍒准备好了吗?那我们就发车啦,赶紧拿起小本本把笔记做起来吧!

文章目录
数据请求
小伙伴们知道,在web前端开发有数据请求,我们也学习并使用过Ajax请求。而微信小程序也有数据请求,不过,微信小程序的数据请求可不一样,首先web的环境是浏览器,而小程序的环境是微信客户端,web需要考虑跨域问题,小程序不需要考虑跨域的问题。
同时,微信的数据请求不叫Ajax请求,为什么?因为web端的Ajax是基于对象XMLHttpRequest,而微信小程序都没有这个对象,因此微信小程序的数据请求可就不是Ajax请求了,而是叫做网络数据请求,可不要叫错出糗了哦~~
论数据请求的作用,其实一般做交互效果都会有数据请求,传递数据,用户的行为会通过某个参数传递,然后识别,小程序在做出相对应的展现完成业务。数据的动态呈现、数据的初始化、逻辑层内部判断等等都可能会用到数据请求。
一,限制条件
出于安全性的考虑,微信官方对数据请求的接口设置了两个条件,如下。
- 只能请求
HTTPS类型的接口
这里先对http类型和https类型的区别做简单的讲解:
HTTP是超文本传输协议,是互联网上应用最为广泛的一种网络协议,而HTTPS相对于HTTP来说,是以安全为目标的HTTP通道,简单来说就是其安全版(添加一个SSL层进行加密),HTTPS需要ca证书,信息不像http明文传输,而是ssl加密传输。
- 必须将接口域名添加到信任列表中
简单理解就是,微信小程序需要事先设置通讯域名,小程序只能跟指定的域名进行网络通讯,保证了安全性。
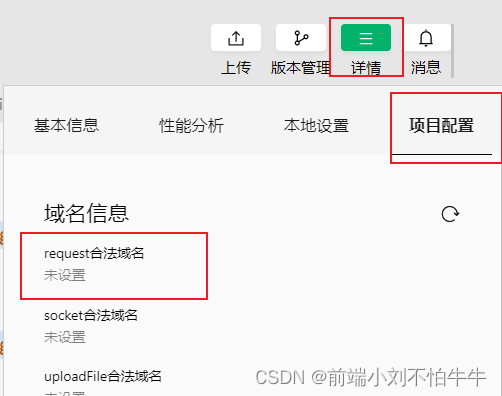
信任列表我们可以在微信开发者工具中的工具栏–>详情–>项目设置–>request合法域名中查看。

request合法域名默认为空。
那么如何添加呢,且看下方。
二,配置request合法域名
非常简单,我们只需要用登录微信小程序管理后台,之后就可以在开发–>开发设置–>服务器域名进行修改了。
如果是第一次配置,还需要进行身份验证。
关于域名需要注意的小tips
- 必须是
https类型 - 不能使用
ip和localhost的域名 - 域名需要通过
ICP备案 - 一个月只能修改五次服务器域名
域名已经会设置啦,那我们应该如何发送请求呢?
三,发起GET、POST请求
在微信小程序中,网络数据请求是通过顶级对象wx的request()方法来发送请求的,比如GET请求。
结构如下:
wx.request({
url : "域名", //需要在信任列表中



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**






















 1377
1377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








