先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新软件测试全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上软件测试知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024b (备注软件测试)

正文
成立时间 用户名 修改时间 执行操作 {{comp.id}} {{comp.name}} {{comp.typename}} {{comp.corporation}} {{comp.creditCode}} {{comp.address}} {{comp.createTime}} {{comp.username}} {{comp.updateTime}}<%-- 分页查询相关--%> <%-- 如果当前页是第一页,需要控制首页不显示,上一页不显示--%>
<button @click=“queryListByPageNum(1)” v-show=“pageInfo.pageNum!=1” class=“btn btn-primary btn-sm”>首页
<button @click=“queryListByPageNum(pageInfo.pageNum-1)” v-show=“pageInfo.pageNum!=1” class=“btn btn-primary btn-sm”>上一页
<button @click=“queryListByPageNum(pageInfo.pageNum+1)” v-show=“pageInfo.pageNum!=pageInfo.pages” class=“btn btn-primary btn-sm”>下一页
<button @click=“queryListByPageNum(pageInfo.pages)” v-show=“pageInfo.pageNum!=pageInfo.pages” class=“btn btn-primary btn-sm”>尾页
<%-- 提示信息,总页数为,当前第几页–%>
总计{{pageInfo.pages}}页/当前{{pageInfo.pageNum}}
跳转到:
<button @click=“queryListByPageNum(gotoPageNum)” class=“btn btn-primary btn-sm”>跳转
增加一条数据
1.jsp到Js+axios+vue的变化
在jsp的模式中,增加一条数据的业务逻辑如下:
(1)点击添加按钮,跳转到servlet,从数据库中查出类型信息,然后共享类型信息的值,转发到添加页面jsp;
(2)在添加页面jsp中,把上一步共享得到的类型信息用foreach的方法拼出一个下拉框,在form表单中用户填完信息后,点击添加按钮;
(3)form表单中的数据发送到处理添加业务的servlet,在该servlet中,把表单中的数据存进数据库,然后再跳转到查询所有数据的servlet中;
(4)在查询所有数据的servlet中,再查一次数据库,然后把显示的数据共享转发给list.jsp,从而最终显示添加之后的数据;
在vue的模式下,增加一条数据的业务逻辑变成如下的形式:
(1)在list页面,点击添加按钮,直接到添加页面;
(2)在添加页面的 created(){} 的启动就执行的方法中,把类型查出来;
(3)在添加页面显示类型下拉框,用户执行添加操作;
(4)点击添加按钮,请求发送给添加的servlet,添加成功后,resp返回状态码200;
(5)前端判断响应resp中的状态码是否为200,如果是,再跳转到显示所有信息的list.jsp页面;
2.前端代码修改
(1)所有输入框的name,改成v-model进行双向绑定
(2)用一个list对象存查询到所有type的list
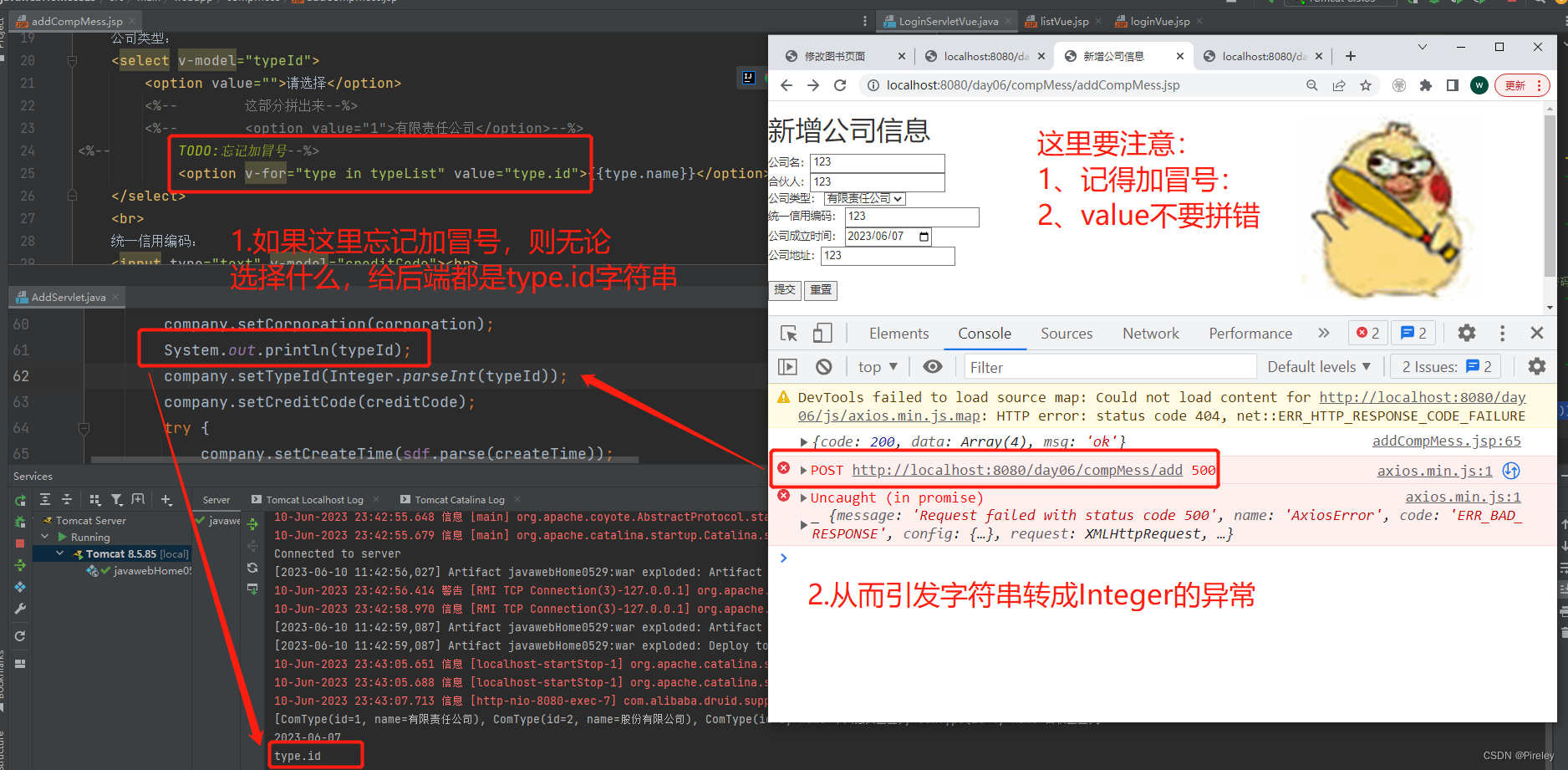
(3)在显示区域进行类型下拉框的显示【bug】—:value
请选择 <%-- 这部分拼出来--%> <%-- 有限责任公司--%> {{type.name}}
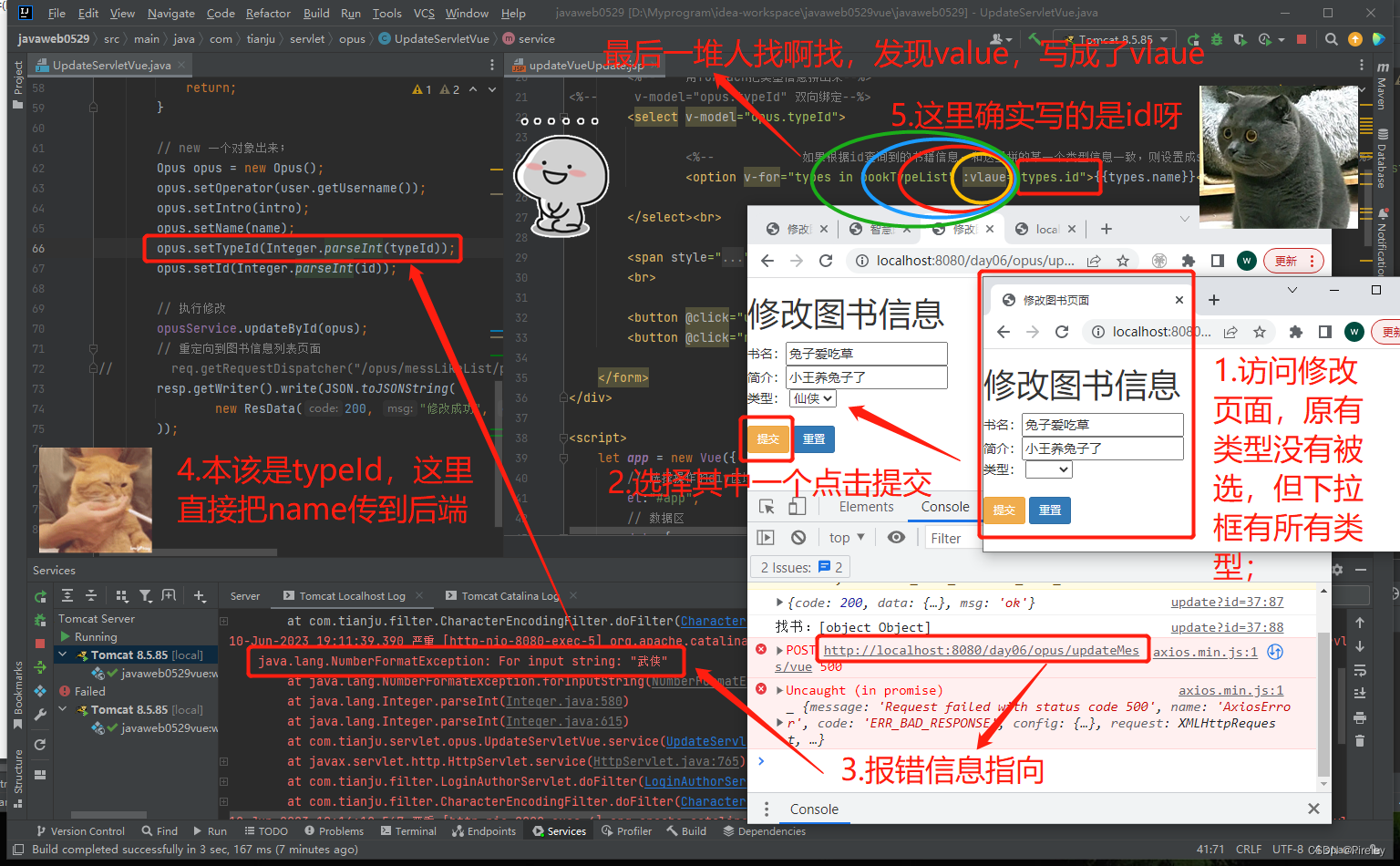
【bug】遇到过的bug:value写成vlaue,没加冒号
 同上,不太好找的bug
同上,不太好找的bug

3.后端代码修改
此时需要补一个查询所有类型信息的servlet
/**
* 直接查询所有类型的list的servlet
*/
@WebServlet(“/type/list/vue”)
public class TypeListServlet extends HttpServlet {
IComTypeService typeService = new ComTypeServiceImpl();
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 查询得到所有的类型
List list = typeService.queryAll();
System.out.println(list);
resp.getWriter().write(JSON.toJSONString(
new ResData(200, “ok”, list)
));
}
}
AddServlet.java文件改成resp方式
resp.getWriter().write(JSON.toJSONString(new ResData(200, “ok”, null)));
4.前后端完整代码
(1)后端完整代码:AddServlet.java文件:
package com.tianju.servlet.company;
import com.alibaba.fastjson.JSON;
import com.tianju.entity.Company;
import com.tianju.entity.ResData;
import com.tianju.service.IComTypeService;
import com.tianju.service.ICompanyService;
import com.tianju.service.impl.ComTypeServiceImpl;
import com.tianju.service.impl.CompanyService;
import com.tianju.util.StringUtils;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.text.ParseException;
import java.text.SimpleDateFormat;
/**
* 新增公司信息的业务逻辑
* 目的是:接收从addCompMess.jsp传过来的信息;
* new Company 并存到数据库
*/
@WebServlet(“/compMess/add”)
public class AddServlet extends HttpServlet {
private SimpleDateFormat sdf = new SimpleDateFormat(“yyyy-MM-dd”);
private ICompanyService companyService = new CompanyService();
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 新增一条数据到数据库
// 1.读取前端的值;
String name = req.getParameter(“name”);
String corporation = req.getParameter(“corporation”);
String typeId = req.getParameter(“typeId”);
String creditCode = req.getParameter(“creditCode”);
String createTime = req.getParameter(“createTime”);
String address = req.getParameter(“address”);
System.out.println(createTime);
// 2.判断是否为空;
if (StringUtils.isBlank(name)
|| StringUtils.isBlank(corporation)
|| StringUtils.isBlank(typeId)
|| StringUtils.isBlank(creditCode)
|| StringUtils.isBlank(createTime)
|| StringUtils.isBlank(address)){
resp.getWriter().write(JSON.toJSONString(
new ResData(1001, “输入为空”, null)));
return;
}
// 3.new company实体类;
Company company = new Company();
company.setAddress(address);
company.setName(name);
company.setCorporation(corporation);
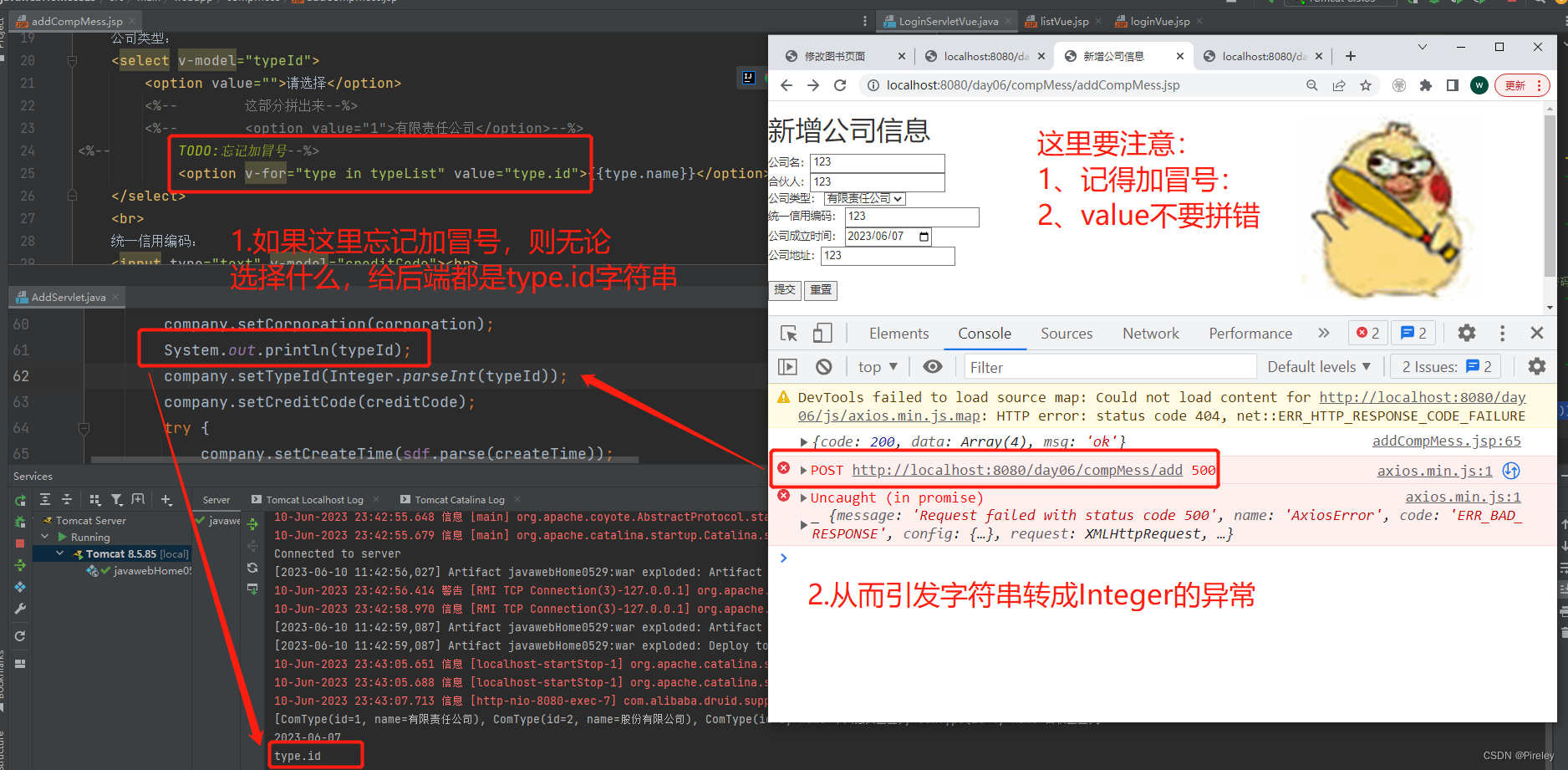
System.out.println(typeId);
company.setTypeId(Integer.parseInt(typeId));
company.setCreditCode(creditCode);
try {
company.setCreateTime(sdf.parse(createTime));
} catch (ParseException e) {
throw new RuntimeException(e);
}
// TODO:记录是谁操作的这条信息
company.setUserId(1);
// 4.新增数据到数据库;
Integer addFlag = companyService.add(company);
if (addFlag<1){
// 共享一条msg给前端,提醒一下
resp.getWriter().write(JSON.toJSONString(
new ResData(1002, “系统繁忙,请稍后重试”, null)));
return;
}
// 5.重定向到list页面,显示更新后的公司信息
resp.getWriter().write(JSON.toJSONString(new ResData(200, “ok”, null)));
}
}
(2)前端完整代码:addCompMess.jsp文件
<%@ taglib prefix=“c” uri=“http://java.sun.com/jsp/jstl/core” %>
<%@ page contentType=“text/html;charset=UTF-8” language=“java” %>
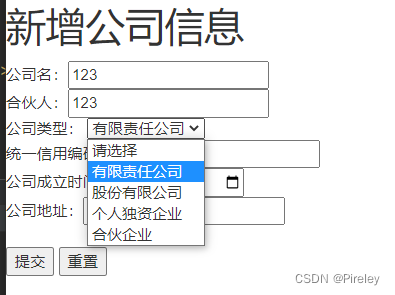
新增公司信息
公司名:
合伙人:
公司类型:
统一信用编码:
公司成立时间:
公司地址:
{{msg}}
<button @click=“add”>提交
<button @click=“reset”>重置
返回
修改一条数据
1.Jsp到Js+axios+vue的变化
在jsp模式下,修改一条数据的业务流程如下:
(1)在所有数据的页面,用户点击修改,向后端传要修改的id,由updatePage.java中的servlet进行处理;
(2)在该servlet中,把类型信息List查询出来,根据id查询出当前要修改的数据;
(3)把步骤(2)中的类型list和要修改的opus共享值,然后转发到updatePage.jsp前端页面;
(4)在修改的前端updatePage.jsp页面中,把原有的信息进行回显,其中类型的回显用type.id==opus.typeId ? ‘selected’ : ''三元表达式;由于修改的业务需要知道id号,所以在前端设置一个隐藏框,存放opus.id;当用户执行完修改操作后,把数据提交给update.java中的servlet进行处理;
(5)在update.java中,获取要修改的id,更新修改后的opus的相关数据,要进行权限的业务逻辑控制,从session中获取登陆的user对象,获得id,和查询出来的要修改的数据中的userId进行对比,如果不一致,则不允许修改;修改成功,则重定向到查询所有数据的servlet中;
(6)在查询所有数据的servlet中,再查一次数据库,然后把显示的数据共享转发给list.jsp,从而最终显示添加之后的数据;
在vue的异步请求模式下,修改一条数据的业务流程如下:
(1)在所有数据的list页面,用户点击修改按钮,跳转到修改页面,由于需要知道要修改的id,所以要把id想办法保存起来,有3种解决方案:
- [1].把 id 保存到local storage空间,在修改页面中获得保存的 id;
- [2].经过一次servlet,点击修改时,把id传给servlet后端,在该servlet中,共享该id,转发到修改页面jsp中,在修改页面update.jsp中用 id:${id}, 的方式获取id;
- [3].vue-cli路由的方式,后面补上【未完待续】
(2)在修改的update.jsp页面中,定义两个启动就执行的方法,[1].查询所有类型信息的方法;[2].查询要修改的opus数据的方法;
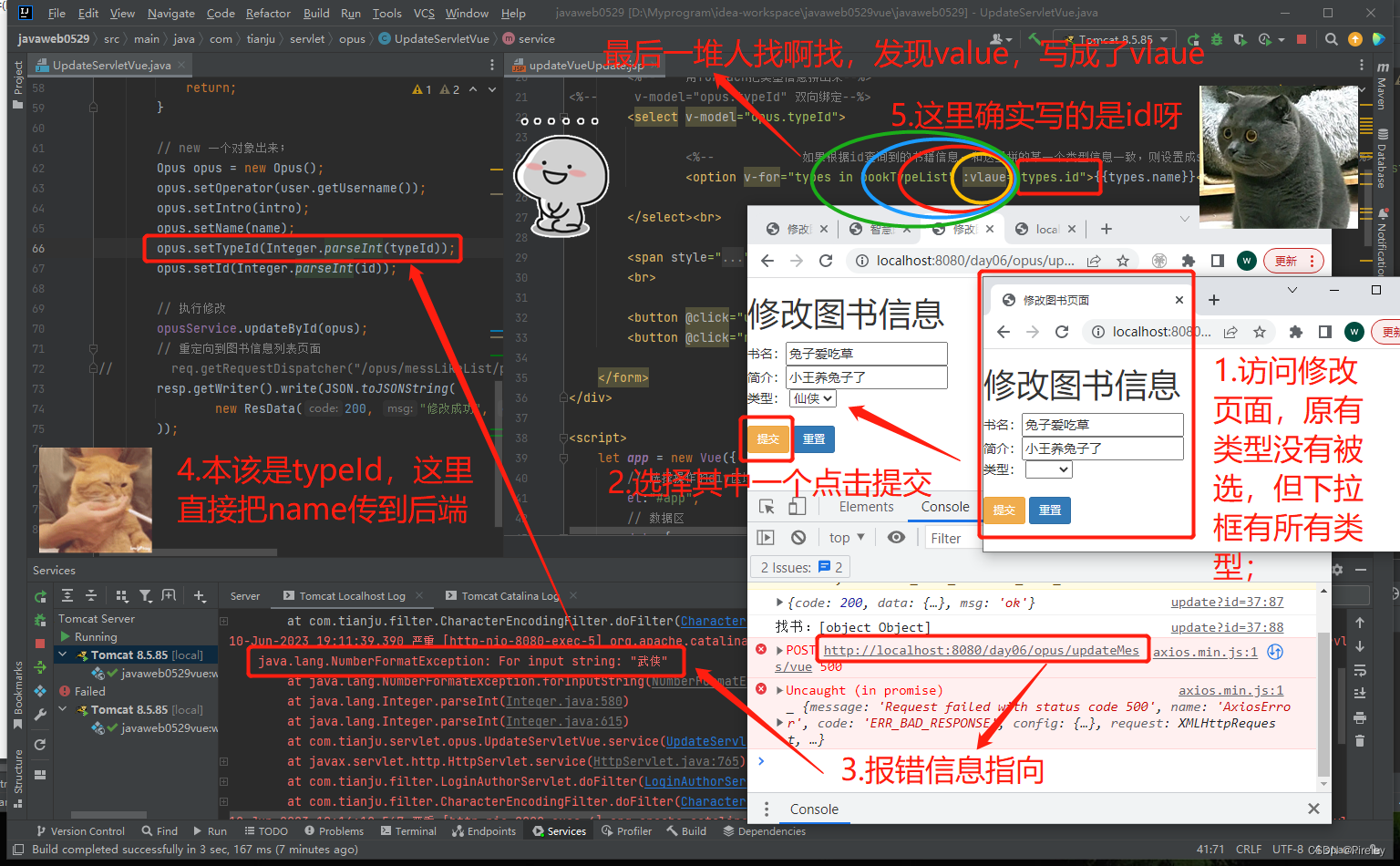
(3)启动页面就执行上面的方法,从而在updat.jsp页面中回显数据,其中类型的回显采用 :value=“types.id”,这里需要注意【注意】冒号不能少;value不要敲错;
(4)用户点击修改按钮,把id,修改后的数据传给后端,等待后端的响应;
(5)如果响应状态码为200,再跳转到显示所有信息的list.jsp页面;
【bug】遇到过的bug:value写成vlaue,没加冒号
 同上,不太好找的bug
同上,不太好找的bug

2.前端代码的修改
(0)要修改数据的id保存的问题 local storage 或者 过一次后端
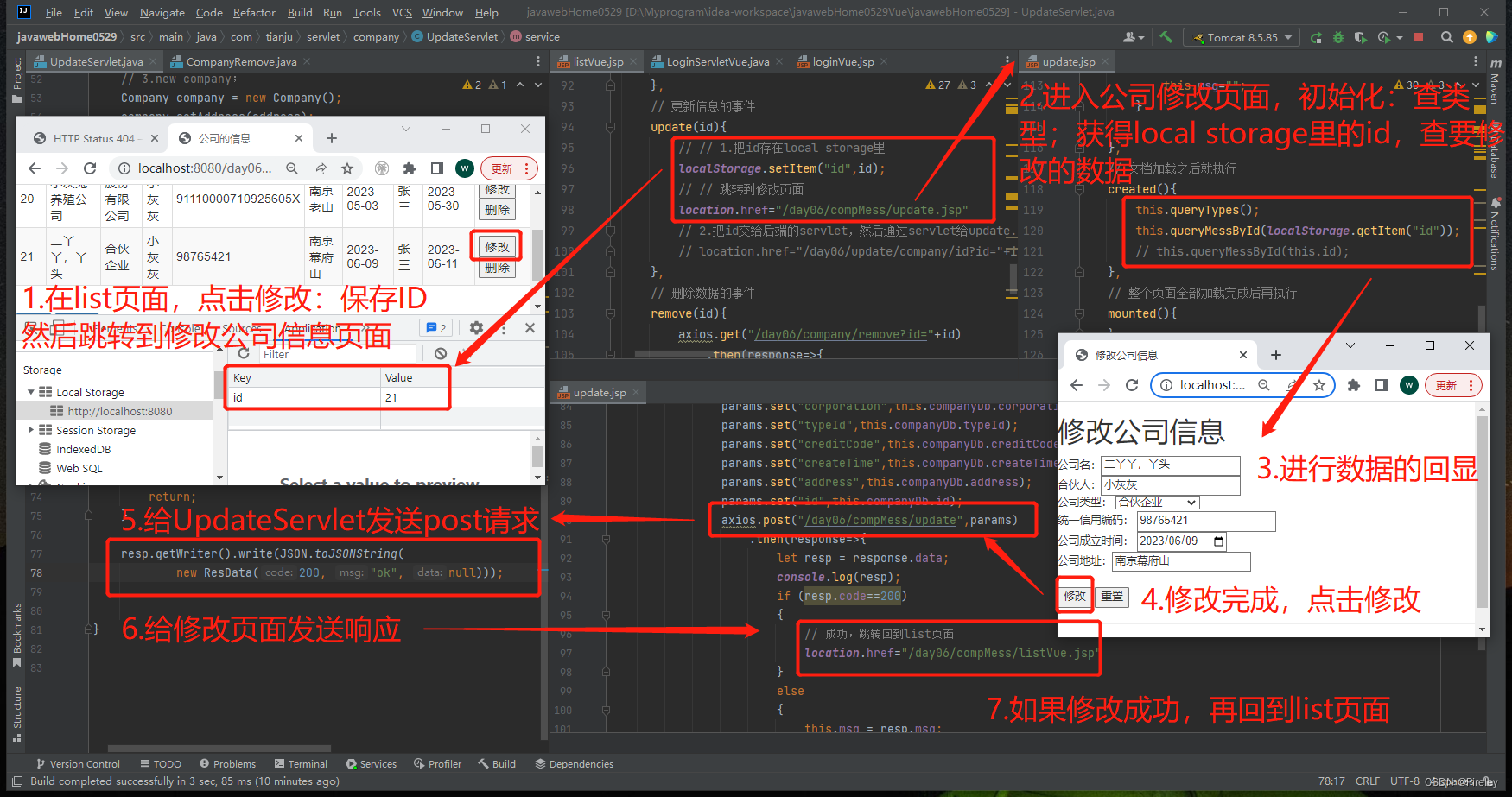
[1].保存到local storage里面
在list页面,点击修改时,保存id到local storage
update(id){
// 1.把id存在local storage里
localStorage.setItem(“id”,id);
// 跳转到修改页面
location.href=“/day06/compMess/update.jsp”
}
在修改页面拿到id:localStorage.getItem(“id”)
// 文档加载之后就执行
created(){
this.queryTypes();
this.queryMessById(localStorage.getItem(“id”));
},
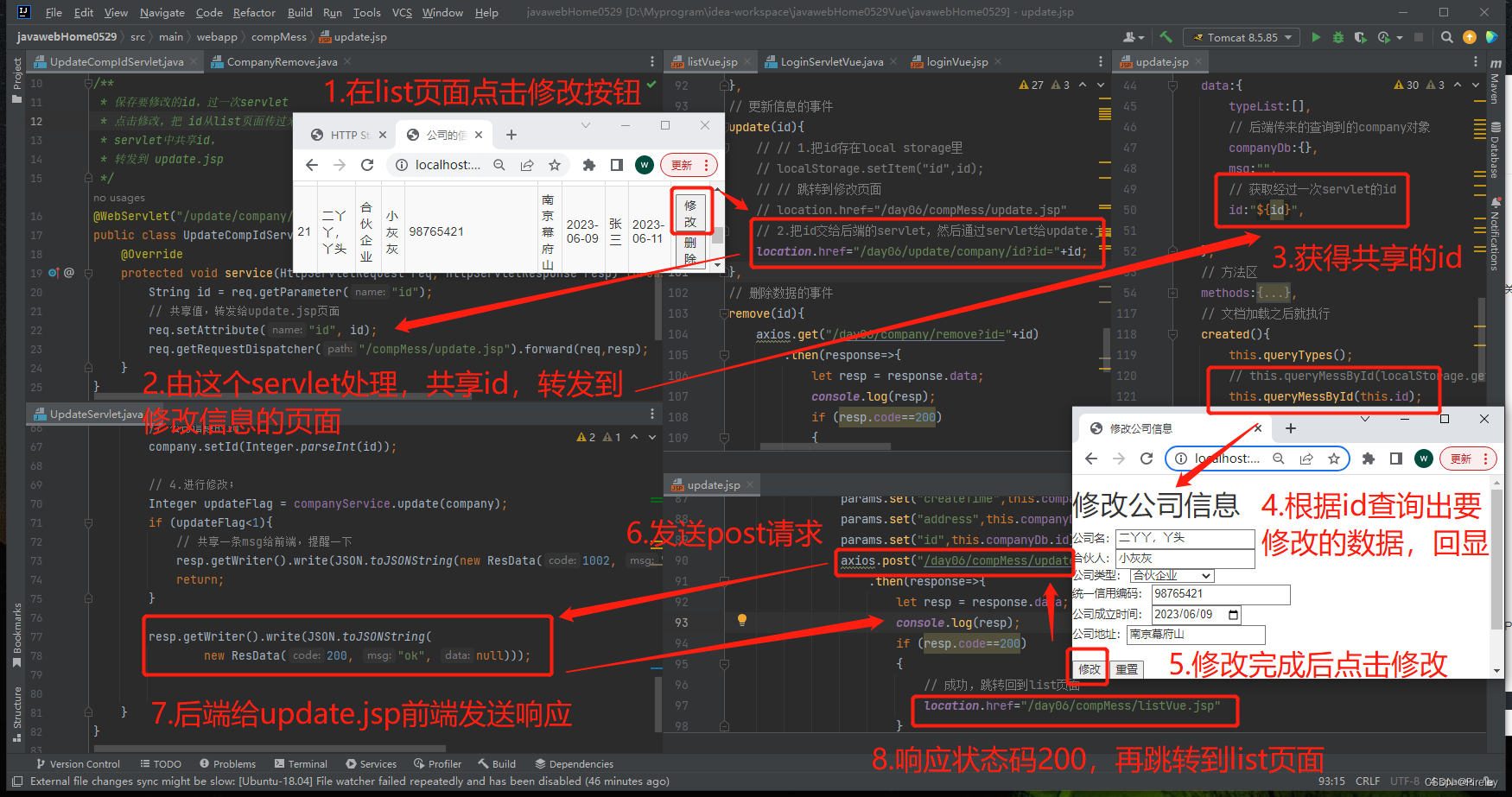
[2]过一次servlet
需要一个专门转发id到update.jsp页面的servlet,UpdateCompIdServlet.java;
package com.tianju.servlet.company;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* 保存要修改的id,过一次servlet
* 点击修改,把 id 从list页面传过来
* servlet中共享id,转发到 update.jsp
*/
@WebServlet(“/update/company/id”)
public class UpdateCompIdServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String id = req.getParameter(“id”);
// 共享值,转发给update.jsp页面
req.setAttribute(“id”, id);
req.getRequestDispatcher(“/compMess/update.jsp”).forward(req,resp);
}
}
更改list页面点击修改按钮的事件:
update(id){
// // 1.把id存在local storage里
// localStorage.setItem(“id”,id);
// // 跳转到修改页面
// location.href=“/day06/compMess/update.jsp”
// 2.把id交给后端的servlet,然后通过servlet给update.jsp页面
location.href=“/day06/update/company/id?id=”+id;
}
在update.jsp页面的数据区获得后端共享的id,“${id}”
data:{
typeList:[],
// 后端传来的查询到的company对象
companyDb:{},
msg:“”,
// 获取经过一次servlet的id
id:“${id}”,
},
根据这个id查询要修改的company实体类
// 文档加载之后就执行
created(){
this.queryTypes();
this.queryMessById(this.id);
},
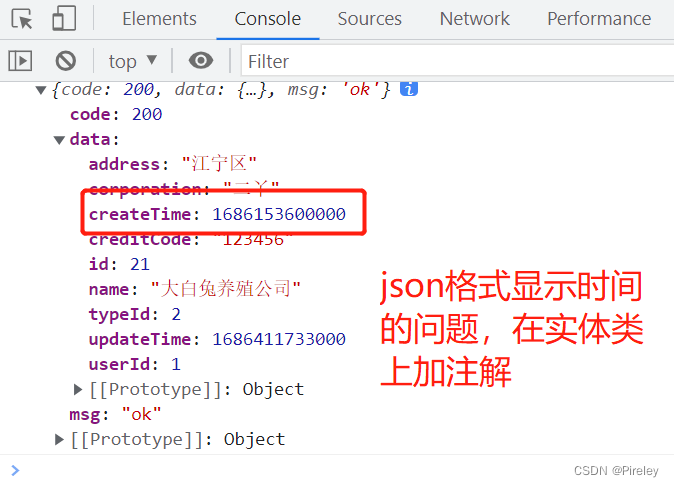
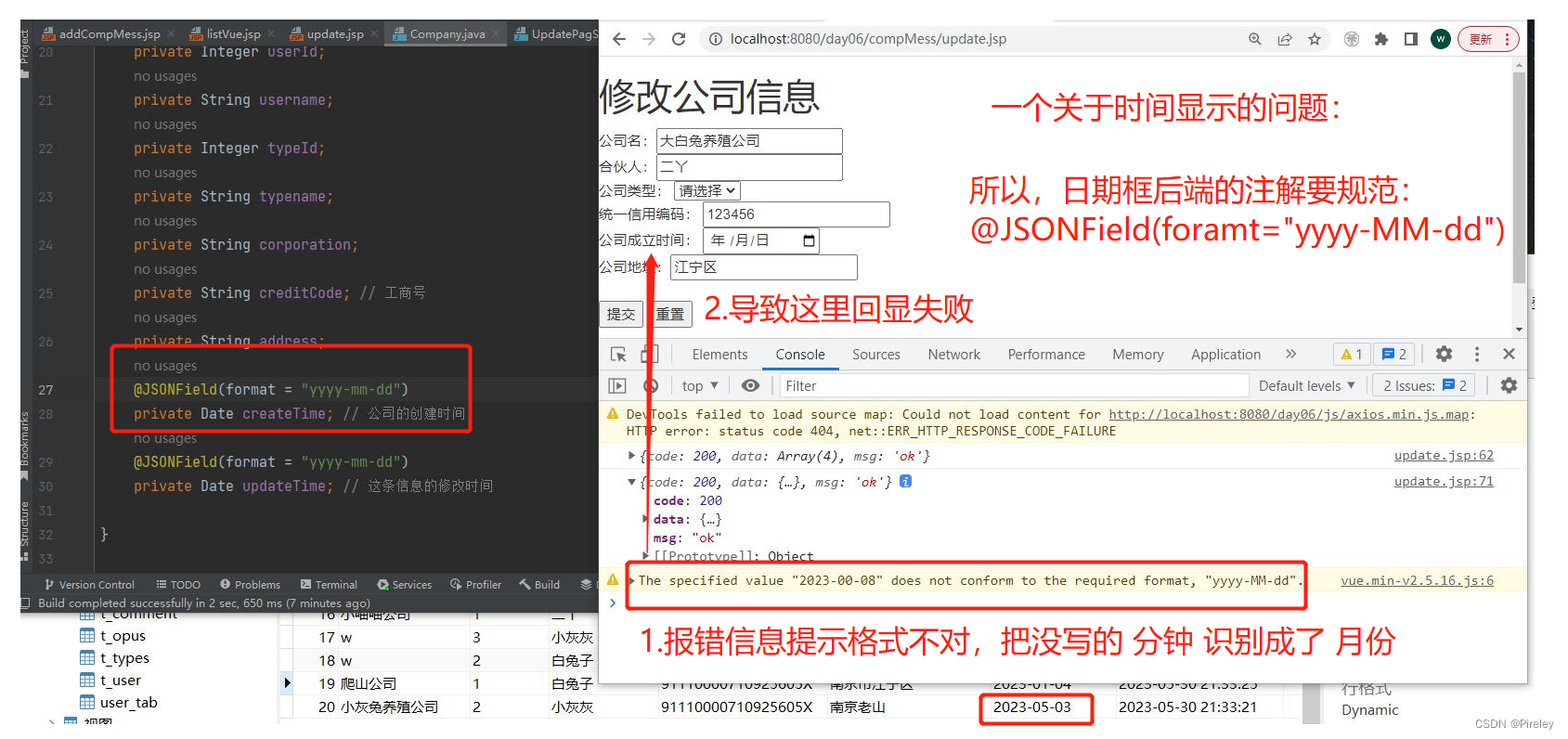
(1)时间显示的问题----@JSONField(format = “yyyy-MM-dd”)

前端时间显示的问题,需要加注解,有一个坑,月份写法要规范,不能用小写mm,要用大写的MM,不然回显到前端的日期框会失效:
import com.alibaba.fastjson.annotation.JSONField;
@JSONField(format = “yyyy-MM-dd”)

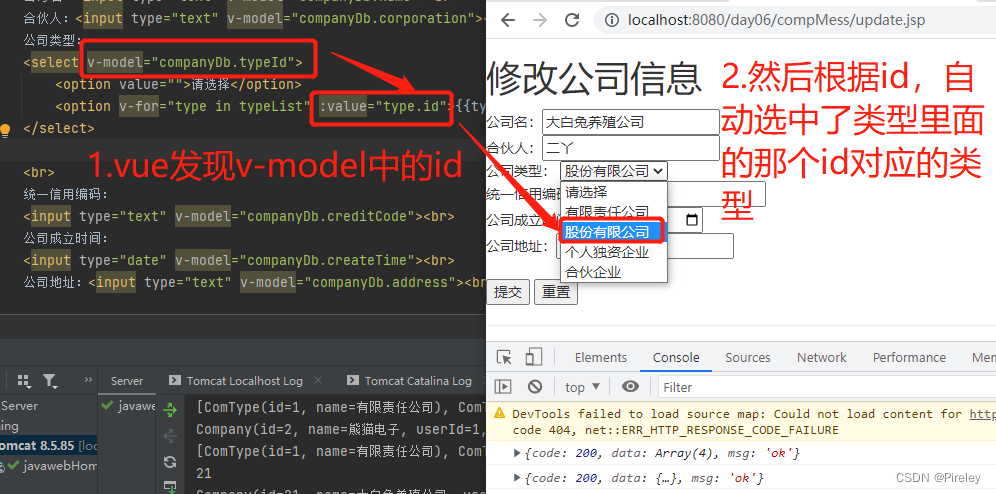
(2)类型下拉框回显的问题—v-model=“companyDb.typeId” + :value=“type.id”
之前用jsp写的时候,代码如下:
请选择 <%-- 这部分拼出来--%> <%-- 有限责任公司--%> ${type.name}如果想要显示类型下拉框,需要改成vue的v-for的方式,如下:
请选择 {{type.name}}如果想要回显,把select框的name也双向绑定,绑定的是从后端查询到要修改的数据中的类型id, v-model=“companyDb.typeId”;
请选择 {{type.name}}
(3)点击重置的时候,重置哪些东西,除了id之外的其他值
reset(){
this.companyDb.name=“”;
this.companyDb.corporation=“”;
this.companyDb.typeId=“”;
this.companyDb.creditCode=“”;
this.companyDb.createTime=“”;
this.companyDb.address=“”;
this.msg=“”;
}
3.后端代码的修改
(1)由于前端有时间框,因此后端实体类加注解
前端时间显示的问题,需要加注解,有一个坑,月份写法要规范,不能用小写mm,要用大写的MM,不然回显到前端的日期框会失效:
import com.alibaba.fastjson.annotation.JSONField;
@JSONField(format = “yyyy-MM-dd”)
package com.tianju.entity;
import com.alibaba.fastjson.annotation.JSONField;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.util.Date;
/**
* 公司信息的实体类
*/
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Company {
private Integer id;
private String name;
private Integer userId;
private String username;
private Integer typeId;
private String typename;
private String corporation;
private String creditCode; // 工商号
private String address;
@JSONField(format = “yyyy-MM-dd”)
private Date createTime; // 公司的创建时间
@JSONField(format = “yyyy-MM-dd”)
private Date updateTime; // 这条信息的修改时间
}
4.前后端完整代码–loacal storage版本

(1)前端list.jsp页面相关代码:
update(id){
// 1.把id存在local storage里
localStorage.setItem(“id”,id);
// 跳转到修改页面
location.href=“/day06/compMess/update.jsp”
}
(2)update.jsp代码
<%@ taglib prefix=“c” uri=“http://java.sun.com/jsp/jstl/core” %>
<%@ page contentType=“text/html;charset=UTF-8” language=“java” %>
修改公司信息
公司名:合伙人:
公司类型: 请选择 {{type.name}}
统一信用编码:
公司成立时间:
公司地址:
{{msg}}
<button @click=“update”>修改
<button @click=“reset”>重置
返回
(3)后端updatePageServlet.java代码
package com.tianju.servlet.company;
import com.alibaba.fastjson.JSON;
import com.sun.org.apache.bcel.internal.generic.NEW;
import com.tianju.entity.Company;
import com.tianju.entity.ResData;
import com.tianju.service.IComTypeService;
import com.tianju.service.ICompanyService;
import com.tianju.service.impl.ComTypeServiceImpl;
import com.tianju.service.impl.CompanyService;
import com.tianju.util.StringUtils;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
/**
* 修改页面的servlet:
* 目的是把已有的信息,查询,返回给修改页面;
* 也要共享一下类型信息
*/
@WebServlet(“/company/updatePage”)
public class UpdatePagServlet extends HttpServlet {
private ICompanyService companyService = new CompanyService();
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 1.从前端获取修改的id
String id = req.getParameter(“id”);
System.out.println(id);
// 2.判断不为空;
if (StringUtils.isBlank(id)){
resp.getWriter().write(JSON.toJSONString(new ResData(1001, “未能获取要修改的公司id”, null)));
return;
}
// 3.查询出一条信息;
Company companyDb = companyService.queryById(Integer.parseInt(id));
if (companyDb==null){
resp.getWriter().write(JSON.toJSONString(new ResData(1001, “未能根据公司id查询到公司信息”, null)));
return;
}
System.out.println(companyDb);
resp.getWriter().write(JSON.toJSONString(new ResData(200, “ok”, companyDb)));
}
}
(4)后端updateServlet.java代码
package com.tianju.servlet.company;
import com.alibaba.fastjson.JSON;
import com.tianju.entity.Company;
import com.tianju.entity.ResData;
import com.tianju.service.ICompanyService;
import com.tianju.service.impl.CompanyService;
import com.tianju.util.StringUtils;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.text.ParseException;
import java.text.SimpleDateFormat;
/**
* 修改公司信息的servlet
* 目的是:从前端获取要修改的信息;
* 执行修改操作
*/
@WebServlet(“/compMess/update”)
public class UpdateServlet extends HttpServlet {
private SimpleDateFormat sdf = new SimpleDateFormat(“yyyy-MM-dd”);
private ICompanyService companyService = new CompanyService();
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 获取要修改的id,和其他信息,更新数据库,再重定向到list页面
// 1.从前端获取信息;
String name = req.getParameter(“name”);
String corporation = req.getParameter(“corporation”);
String typeId = req.getParameter(“typeId”);
String creditCode = req.getParameter(“creditCode”);
String createTime = req.getParameter(“createTime”);
String address = req.getParameter(“address”);
// 要修改的id;
String id = req.getParameter(“id”);
// 2.判断不为空;
if (StringUtils.isBlank(name) || StringUtils.isBlank(corporation)
|| StringUtils.isBlank(typeId) || StringUtils.isBlank(creditCode)
|| StringUtils.isBlank(createTime) || StringUtils.isBlank(address) || StringUtils.isBlank(id)
){
// 共享一条msg给前端,提醒一下
resp.getWriter().write(JSON.toJSONString(new ResData(1001, “输入为空,请输全公司信息”, null)));
return;
}
// 3.new company;
Company company = new Company();
company.setAddress(address);
company.setName(name);
company.setCorporation(corporation);
company.setTypeId(Integer.parseInt(typeId));
company.setCreditCode(creditCode);
try {
company.setCreateTime(sdf.parse(createTime));
} catch (ParseException e) {
throw new RuntimeException(e);
}
// TODO:记录是谁操作的这条信息
company.setUserId(1);
// 公司信息的id
company.setId(Integer.parseInt(id));
// 4.进行修改;
Integer updateFlag = companyService.update(company);
if (updateFlag<1){
// 共享一条msg给前端,提醒一下
resp.getWriter().write(JSON.toJSONString(new ResData(1002, “修改失败,系统繁忙,请稍后重试”, null)));
return;
}
resp.getWriter().write(JSON.toJSONString(new ResData(200, “ok”, null)));
}
}
4.前后端完整代码—过一遍servlet版本

(1)前端list.jsp页面相关代码:
update(id){
// // 1.把id存在local storage里
// localStorage.setItem(“id”,id);
// // 跳转到修改页面
// location.href=“/day06/compMess/update.jsp”
// 2.把id交给后端的servlet,然后通过servlet给update.jsp页面
location.href=“/day06/update/company/id?id=”+id;
}
专门给update.jsp转发id的servlet:updateCompIdServlet.java
package com.tianju.servlet.company;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* 保存要修改的id,过一次servlet
* 点击修改,把 id 从list页面传过来
* servlet中共享id,转发到 update.jsp
*/
@WebServlet(“/update/company/id”)
public class UpdateCompIdServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String id = req.getParameter(“id”);
// 共享值,转发给update.jsp页面
req.setAttribute(“id”, id);
req.getRequestDispatcher(“/compMess/update.jsp”).forward(req,resp);
}
}
(2)前端update.jsp页面代码
<%@ taglib prefix=“c” uri=“http://java.sun.com/jsp/jstl/core” %>
<%@ page contentType=“text/html;charset=UTF-8” language=“java” %>
修改公司信息
公司名:合伙人:
公司类型: 请选择 {{type.name}}
统一信用编码:
公司成立时间:
公司地址:
{{msg}}
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注软件测试)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
html;charset=UTF-8" language=“java” %>
修改公司信息
公司名:合伙人:
公司类型: 请选择 {{type.name}}
统一信用编码:
公司成立时间:
公司地址:
{{msg}}
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注软件测试)
[外链图片转存中…(img-fKyZGBPD-1713321396357)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








