仿写三个电商的网页
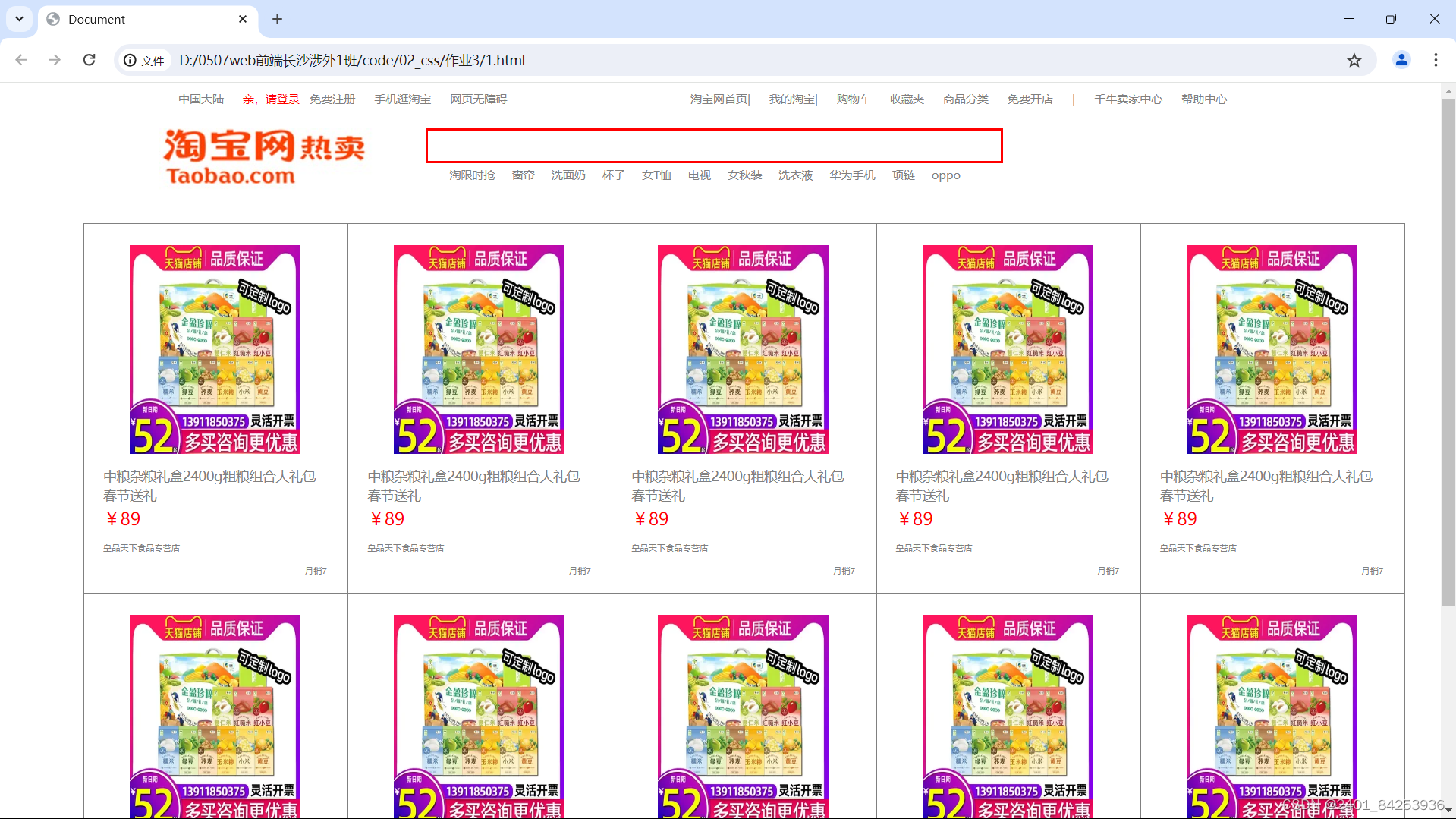
1、某电商的商品展示页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.head{
margin-top: 0px;
width: 1440px;
height: 40px;
}
.head1{
width: 500px;
float: left;
margin-top: 1px;
margin-left: 120px;
}
.head2{
width: 700px;
float: left;
margin-top: 1px;
}
.head1 > li{
float: left;
list-style: none;
margin-left: 20px;
font-size: 12px;
color: gray;
}
.head2 > li{
float: left;
list-style: none;
margin-left: 20px;
font-size: 12px;
color: gray;
}
.body1,.a,.b{
float: left;
}
.b1{
border: 3px solid red;
display: inline-block;
}
.text{
width: 600px;
height: 30px;
border: 0px;
}
.b2 > a{
text-decoration: none;
color: gray;
font-size: 12px;
margin-left: 13px;
}
.y > li{
width: 236px;
height: 367px;
margin-right: -5px;
list-style-type: none;
display: inline-block;
padding-top: 22px;
padding-left: 20px;
padding-right: 22px;
border-top: 1px solid gray;
border-left: 1px solid gray;
}
li > a {
text-decoration: none;
}
.y1{
text-align: center;
}
.y2{
font-size: 14px;
color: gray;
line-height: 20px;
padding-top: 10px;
}
.y3{
color: red;
font-size: 18px;
line-height: 30px;
}
.y4{
color: gray;
font-size: 9px;
line-height: 30px;
}
.y5{
color: gray;
font-size: 9px;
line-height: 18px;
border-top: 1px solid gray;
text-align: right;
}
.body2,.body21{
display: inline-block;
}
.body2{
margin-left: 80px;
}
.body21{
height: 360px;
}
.y{
padding-inline-start: 0px;
}
.body3{
text-align: center;
width: 400px;
height: 50px;
margin: auto;
position: relative;
top: 60px;
}
.body3 > span {
margin-left: 20px;
margin-right: 20px;
border: 1px solid gray;
}
.body4{
height: 40px;
background-color: azure;
padding-top: 0px;
position: relative;
top: 50px;
}
dl{
position: relative;
top: 10px;
}
dt{
height: 40px;
float: left;
}
dd{
height: 40px;
}
dd > span{
margin-left: 10px;
padding-right: 10px;
border-right: 1px solid gray;
}
</style>
</head>
<body>
<div class="head">
<ul class="head1">
<li>
<div>
中国大陆
</div>
</li>
<li>
<a style="color: red;">亲,请登录</a>
<a>免费注册</a>
</li>
<li>手机逛淘宝</li>
<li>网页无障碍</li>
</ul>
<ul class="head2">
<li>淘宝网首页|</li>
<li>我的淘宝|</li>
<li>购物车</li>
<li>收藏夹</li>
<li>商品分类</li>
<li>免费开店</li>
<li>|</li>
<li>千牛卖家中心</li>
<li>帮助中心</li>
</ul>
</div>
<div class="body">
<div class="body1">
<div class="a">
<img src="c:\Users\A\Desktop\TB1R5fsgyDsXe8jSZR0XXXK6FXa-281-80.jpg" style="margin-left: 160px;">
</div>
<div class="b">
<div class="b1"><input type="text" class="text"></div>
<div class="b2">
<a href="">一淘限时抢</a>
<a href="">窗帘</a>
<a href="">洗面奶</a>
<a href="">杯子</a>
<a href="">女T恤</a>
<a href="">电视</a>
<a href="">女秋装</a>
<a href="">洗衣液</a>
<a href="">华为手机</a>
<a href="">项链</a>
<a href="">oppo</a>
</div>
</div>
</div>
<div class="body2">
<div class="body21">
<ul class="y">
<li>
<a href="">
<!-- 图片 -->
<div class="y1">
<img src="c:\Users\A\Desktop\O1CN0154WWDf1ULVVU1iudk_!!0-saturn_solar.webp" style="width: 180px; height: 220px;">
</div>
<!-- 文字说明 -->
<div class="y2"><span>中粮杂粮礼盒2400g粗粮组合大礼包春节送礼</span></div>
<!-- 价格 -->
<div class="y3"><span>¥</span>89</div>
<!-- 店铺 -->
<div class="y4"><span>皇品天下食品专营店</span></div>
<!-- 月销 -->
<div class="y5"><span>月销</span>7</div>
</a>
</li>
</ul>
</div>
<div class="body21">
<ul class="y">
<li>
<a href="">
<!-- 图片 -->
<div class="y1">
<img src="c:\Users\A\Desktop\O1CN0154WWDf1ULVVU1iudk_!!0-saturn_solar.webp" style="width: 180px; height: 220px;">
</div>
<!-- 文字说明 -->
<div class="y2"><span>中粮杂粮礼盒2400g粗粮组合大礼包春节送礼</span></div>
<!-- 价格 -->
<div class="y3"><span>¥</span>89</div>
<!-- 店铺 -->
<div class="y4"><span>皇品天下食品专营店</span></div>
<!-- 月销 -->
<div class="y5"><span>月销</span>7</div>
</a>
</li>
</ul>
</div>
<div class="body21">
<ul class="y">
<li>
<a href="">
<!-- 图片 -->
<div class="y1">
<img src="c:\Users\A\Desktop\O1CN0154WWDf1ULVVU1iudk_!!0-saturn_solar.webp" style="width: 180px; height: 220px;">
</div>
<!-- 文字说明 -->
<div class="y2"><span>中粮杂粮礼盒2400g粗粮组合大礼包春节送礼</span></div>
<!-- 价格 -->
<div class="y3"><span>¥</span>89</div>
<!-- 店铺 -->
<div class="y4"><span>皇品天下食品专营店</span></div>
<!-- 月销 -->
<div class="y5"><span>月销</span>7</div>
</a>
</li>
</ul>
</div>
<div class="body21">
<ul class="y">
<li>
<a href="">
<!-- 图片 -->
<div class="y1">
<img src="c:\Users\A\Desktop\O1CN0154WWDf1ULVVU1iudk_!!0-saturn_solar.webp" style="width: 180px; height: 220px;">
</div>
<!-- 文字说明 -->
<div class="y2"><span>中粮杂粮礼盒2400g粗粮组合大礼包春节送礼</span></div>
<!-- 价格 -->
<div class="y3"><span>¥</span>89</div>
<!-- 店铺 -->
<div class="y4"><span>皇品天下食品专营店</span></div>
<!-- 月销 -->
<div class="y5"><span>月销</span>7</div>
</a>
</li>
</ul>
</div>
<div class="body21">
<ul class="y" style="border-right: 1px solid gray;padding-right: 5px;">
<li>
<a href="">
<!-- 图片 -->
<div class="y1">
<img src="c:\Users\A\Desktop\O1CN0154WWDf1ULVVU1iudk_!!0-saturn_solar.webp" style="width: 180px; height: 220px;">
</div>
<!-- 文字说明 -->
<div class="y2"><span>中粮杂粮礼盒2400g粗粮组合大礼包春节送礼</span></div>
<!-- 价格 -->
<div class="y3"><span>¥</span>89</div>
<!-- 店铺 -->
<div class="y4"><span>皇品天下食品专营店</span></div>
<!-- 月销 -->
<div class="y5"><span>月销</span>7</div>
</a>
</li>
</ul>
</div>
<div class="body21">
<ul class="y">
<li>
<a href="">
<!-- 图片 -->
<div class="y1">
<img src="c:\Users\A\Desktop\O1CN0154WWDf1ULVVU1iudk_!!0-saturn_solar.webp" style="width: 180px; height: 220px;">
</div>
<!-- 文字说明 -->
<div class="y2"><span>中粮杂粮礼盒2400g粗粮组合大礼包春节送礼</span></div>
<!-- 价格 -->
<div class="y3"><span>¥</span>89</div>
<!-- 店铺 -->
<div class="y4"><span>皇品天下食品专营店</span></div>
<!-- 月销 -->
<div class="y5"><span>月销</span>7</div>
</a>
</li>
</ul>
</div>
<div class="body21">
<ul class="y">
<li>
<a href="">
<!-- 图片 -->
<div class="y1">
<img src="c:\Users\A\Desktop\O1CN0154WWDf1ULVVU1iudk_!!0-saturn_solar.webp" style="width: 180px; height: 220px;">
</div>
<!-- 文字说明 -->
<div class="y2"><span>中粮杂粮礼盒2400g粗粮组合大礼包春节送礼</span></div>
<!-- 价格 -->
<div class="y3"><span>¥</span>89</div>
<!-- 店铺 -->
<div class="y4"><span>皇品天下食品专营店</span></div>
<!-- 月销 -->
<div class="y5"><span>月销</span>7</div>
</a>
</li>
</ul>
</div>
<div class="body21">
<ul class="y">
<li>
<a href="">
<!-- 图片 -->
<div class="y1">
<img src="c:\Users\A\Desktop\O1CN0154WWDf1ULVVU1iudk_!!0-saturn_solar.webp" style="width: 180px; height: 220px;">
</div>
<!-- 文字说明 -->
<div class="y2"><span>中粮杂粮礼盒2400g粗粮组合大礼包春节送礼</span></div>
<!-- 价格 -->
<div class="y3"><span>¥</span>89</div>
<!-- 店铺 -->
<div class="y4"><span>皇品天下食品专营店</span></div>
<!-- 月销 -->
<div class="y5"><span>月销</span>7</div>
</a>
</li>
</ul>
</div>
<div class="body21">
<ul class="y">
<li>
<a href="">
<!-- 图片 -->
<div class="y1">
<img src="c:\Users\A\Desktop\O1CN0154WWDf1ULVVU1iudk_!!0-saturn_solar.webp" style="width: 180px; height: 220px;">
</div>
<!-- 文字说明 -->
<div class="y2"><span>中粮杂粮礼盒2400g粗粮组合大礼包春节送礼</span></div>
<!-- 价格 -->
<div class="y3"><span>¥</span>89</div>
<!-- 店铺 -->
<div class="y4"><span>皇品天下食品专营店</span></div>
<!-- 月销 -->
<div class="y5"><span>月销</span>7</div>
</a>
</li>
</ul>
</div>
<div class="body21">
<ul class="y" style="border-right: 1px solid gray;padding-right: 5px;">
<li>
<a href="">
<!-- 图片 -->
<div class="y1">
<img src="c:\Users\A\Desktop\O1CN0154WWDf1ULVVU1iudk_!!0-saturn_solar.webp" style="width: 180px; height: 220px;">
</div>
<!-- 文字说明 -->
<div class="y2"><span>中粮杂粮礼盒2400g粗粮组合大礼包春节送礼</span></div>
<!-- 价格 -->
<div class="y3"><span>¥</span>89</div>
<!-- 店铺 -->
<div class="y4"><span>皇品天下食品专营店</span></div>
<!-- 月销 -->
<div class="y5"><span>月销</span>7</div>
</a>
</li>
</ul>
</div>
<div class="body3">
<span>上一页</span>
<a>...</a>
<span>下一页</span>
<span>首页</span>
</div>
<div class="body4">
<dl>
<dt>你是不是想找:</dt>
<dd>
<span>女包包</span>
<span>彪马</span>
<span>宝宝</span>
<span>拖鞋</span>
<span>休闲裤</span>
<span>女套装</span>
<span>香水</span>
<span>项链女</span>
<span>书包</span>
<span>手链</span>
</dd>
</dl>
</div>
</div>
</body>
</html>运行截屏

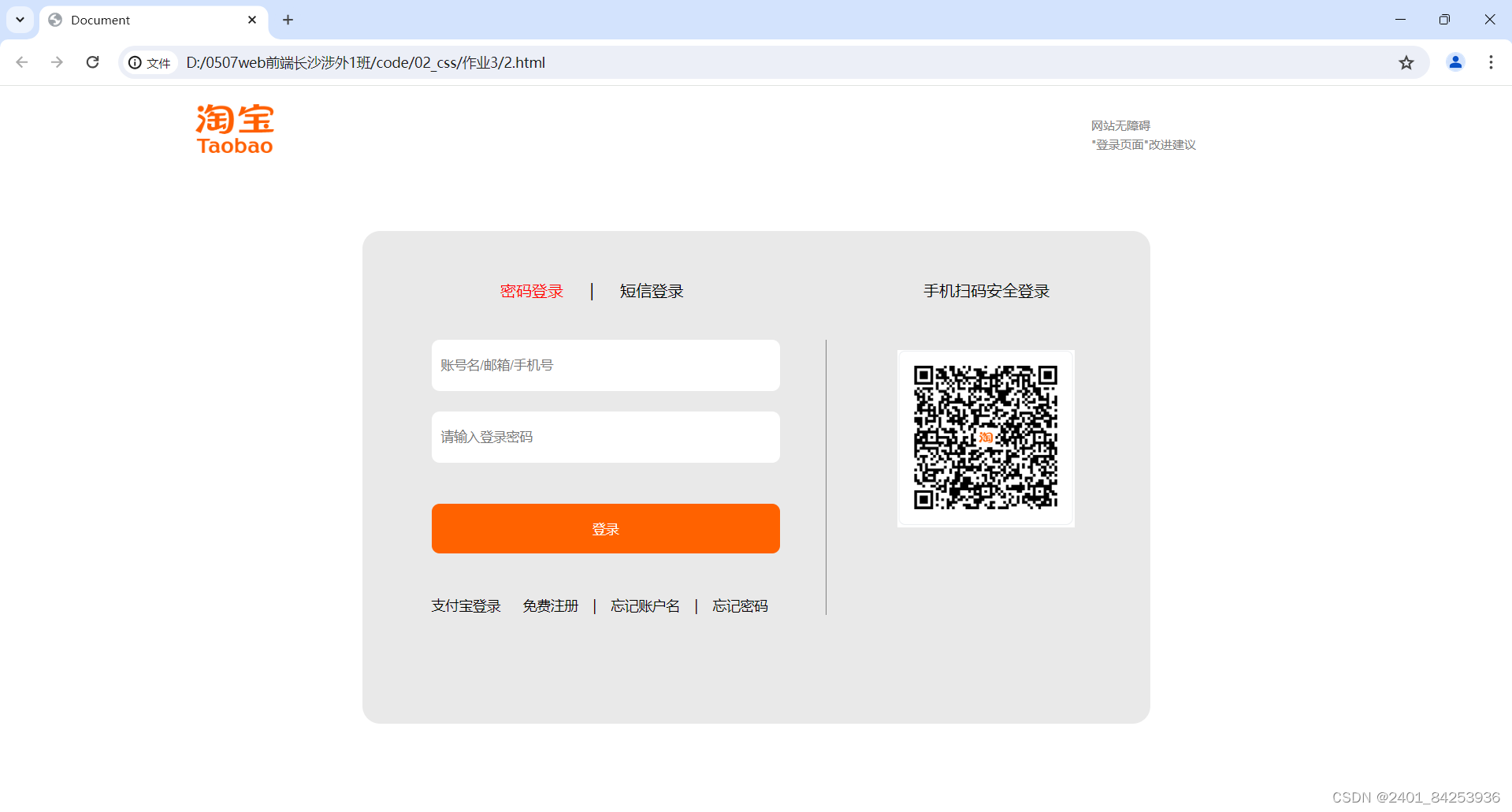
2、某电商登录页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.item{
width: 100%;
}
.head > img{
height: 50px;
width: 80px;
margin-left: 190px;
margin-top: 10px;
}
.head1 > a{
text-decoration: none;
display: block;
color: gray;
margin-bottom: 3px;
font-size: 12px;
}
.head1{
position: relative;
left: 1100px;
bottom: 40px;
}
.body{
background-color: rgb(233, 233, 233);
width: 800px;
height: 500px;
border-radius: 18px;
margin: auto;
margin-top: 40px;
}
.body1 > span{
margin-right: 22px;
}
.body1{
position: relative;
left: 140px;
top: 50px;
}
.body2{
display: inline-block;
position: relative;
top: 90px;
left: 70px;
width: 400px;
border-right: 1px solid gray;
}
input{
width: 350px;
height: 50px;
border-radius: 8px;
border: 0px;
}
button{
width: 354px;
height: 50px;
border-radius: 8px;
border: 0px;
background-color: #ff6200;
color: white;
}
.body2 > a{
margin-right: 10px;
font-size: 14px;
}
.body3{
width: 200px;
height: 400px;
display: inline-block;
position: relative;
bottom: 45px;
left: 128px;
text-align: center;
}
.body3 > img{
position: relative;
top: 50px;
}
</style>
</head>
<body>
<div class="item">
<div class="head">
<img src="c:\Users\A\Desktop\ZMUc5xfY+XJgJNNWvylBhXfVTtP+nJAgRmtgUIAAAAAElFTkSuQmCC.png">
<div class="head1">
<a href="">网站无障碍</a>
<a href="">"登录页面"改进建议</a>
</div>
</div>
<div class="body">
<div class="body1">
<span style="color: red;">密码登录</span>
<span>|</span>
<span>短信登录</span>
</div>
<div class="body2">
<input type="text" placeholder=" 账号名/邮箱/手机号">
<br><br>
<input type="password" placeholder=" 请输入登录密码">
<br><br><br>
<button type="submit">登录</button>
<br><br><br>
<a>支付宝登录 </a>
<a>免费注册</a>
<a>|</a>
<a>忘记账户名</a>
<a>|</a>
<a>忘记密码</a>
</div>
<div class="body3">
<span>手机扫码安全登录</span>
<img src="c:\Users\A\Pictures\Screenshots\屏幕截图 2024-06-13 110633.png" style="width: 180px;height: 180px;">
</div>
</div>
</div>
</body>
</html>运行截屏

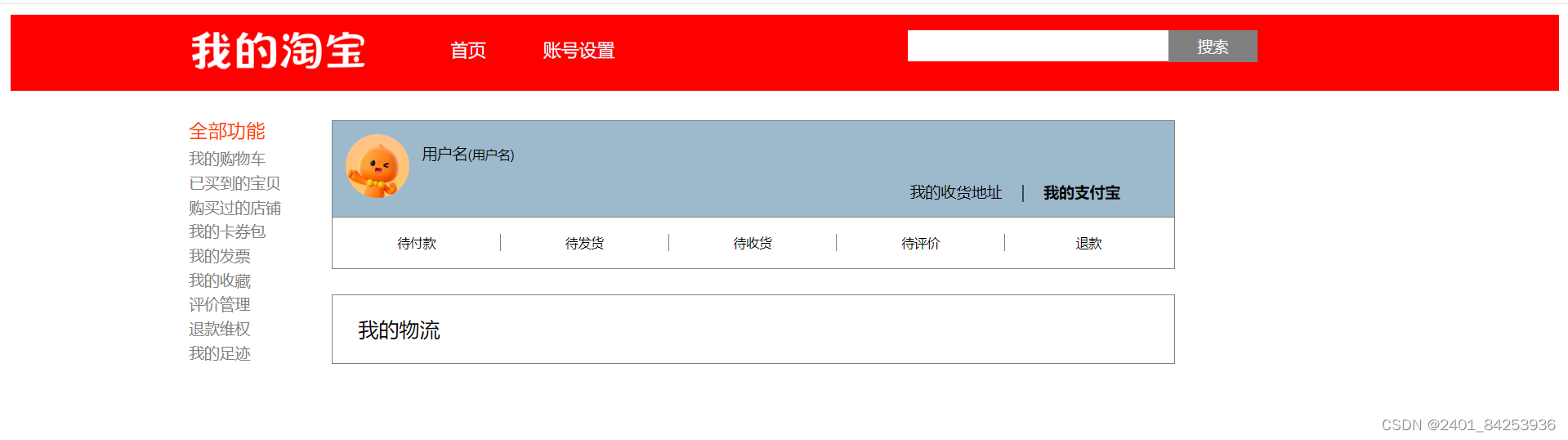
3、某电商的用户页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.head{
background-color: red;
width: 100%;
height: 60px;
}
a > img{
width: 140px;
height: 36px;
margin-top: 10px;
margin-left: 140px;
position: relative;
top: 40px;
}
.head > ul{
display: inline-block;
position: relative;
bottom: 13px;
}
.head1 > li{
display: inline-block;
list-style-type: none;
font-size: 14px;
color: aliceblue;
margin: 0px 20px 0px 20px;
}
.head2{
display: inline-block;
position: relative;
left: 200px;
bottom: 16px;
}
input{
height: 22px;
width: 200px;
border: 0px;
position: relative;
left: 5px;
bottom: 1px;
}
button{
background-color: gray;
height: 25px;
width: 70px;
padding: 5px 0px 5px 0px;
font-size: 12px;
border: 1px;
color: white;
}
dl{
position: relative;
left: 100px;
}
dt{
font-size: 15px;
color: #f40;
margin-left: 40px;
margin-bottom: 5px;
margin-top: 20px;
}
dd{
font-size: 12px;
color: gray;
margin-bottom: 3px;
}
.body{
float: left;
}
.foot{
float: left;
width: 660px;
height: 300px;
position: relative;
left: 140px;
top: 23px;
}
.a{
background-color: #9db9cc;
border: 1px solid gray;
}
.a > img{
border-radius: 50%;
width: 50px;
height: 50px;
margin: 10px 5px 10px 10px;
}
a{
font-size: 12px;
position: relative;
bottom: 40px;
}
.a > span{
font-size: 12px;
margin: 0px 5px 0px 5px;
position: relative;
left: 300px;
bottom: 10px;
}
.b{
width: 659px;
height: 40px;
border-bottom: 1px solid gray;
border-left: 1px solid gray;
border-right: 1px solid gray;
margin-bottom: 20px;
}
.b > li{
float: left;
list-style-type: none;
font-size: 10px;
margin-top: 13px;
margin-bottom: 10px;
text-align: center;
width: 131px;
border-right: 1px solid gray;
}
.c{
border: 1px solid gray;
}
p{
margin-left: 20px;
}
</style>
</head>
<body>
<div class="head">
<a href=""><img src="c:\Users\A\Desktop\O1CN01sCCscO1CKtdpqHDyv_!!6000000000063-2-tps-280-62.png"></a>
<ul class="head1">
<li>首页</li>
<li>账号设置</li>
</ul>
<div class="head2">
<input type="text">
<button type="submit">搜索</button>
</div>
</div>
<div class="body">
<dl>
<dt>全部功能</dt>
<dd>我的购物车</dd>
<dd>已买到的宝贝</dd>
<dd>购买过的店铺</dd>
<dd>我的卡券包</dd>
<dd>我的发票</dd>
<dd>我的收藏</dd>
<dd>评价管理</dd>
<dd>退款维权</dd>
<dd>我的足迹</dd>
</dl>
</div>
<div class="foot">
<div class="item">
<div class="a">
<img src="c:\Users\A\Desktop\getAvatar.jpeg" alt="">
<a>用户名<small>(用户名)</small></a>
<span>我的收货地址</span>
<span>|</span>
<span><b>我的支付宝</b></span>
</div>
<div class="b">
<li>待付款</li>
<li>待发货</li>
<li>待收货</li>
<li>待评价</li>
<li style="border-right: 0px;">退款</li>
</div>
<div class="c"><p>我的物流</p></div>
</div>
</div>
</body>
</html>运行截屏






















 3576
3576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








