一、网安学习成长路线图
网安所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

二、网安视频合集
观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

三、精品网安学习书籍
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。

四、网络安全源码合集+工具包
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

五、网络安全面试题
最后就是大家最关心的网络安全面试题板块


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
this.context.clearRect(0, 0, this.canvas.width, this.canvas.height);
if (event.data.length === 0) {
this.scanTip = '未识别到人脸'
} else {
if (!this.tipFlag) {
this.scanTip = '识别成功,正在拍照,请勿乱动~'
}
// 1秒后拍照,仅拍一次
if (!this.flag) {
this.scanTip = '拍照中...'
this.flag = true
this.removePhotoID = setTimeout(() => {
this.tackPhoto()
this.tipFlag = true
},
2000
)
}
event.data.forEach(this.plot);
}
},
plot(rect){
this.context.strokeStyle = '#eb652e';
this.context.strokeRect(rect.x, rect.y, rect.width, rect.height);
this.context.font = '11px Helvetica';
this.context.fillStyle = "#fff";
this.context.fillText('x: ' + rect.x + 'px', rect.x + rect.width + 5, rect.y + 11);
this.context.fillText('y: ' + rect.y + 'px', rect.x + rect.width + 5, rect.y + 22);
},
// 拍照
tackPhoto() {
this.context.drawImage(this.$refs.refVideo, 0, 0, 500, 500)
// 保存为base64格式
this.imgUrl = this.saveAsPNG(this.$refs.refCanvas)
var formData = new FormData();
formData.append("file", this.imgUrl);
this.scanTip = '登录中,请稍等~'
axios({
method: 'post',
url: '/faceDiscern',
data: formData,
}).then(function (response) {
alert(response.data.data);
window.location.href="http://127.0.0.1:8081/home";
}).catch(function (error) {
console.log(error);
});
this.close()
},
// 保存为png,base64格式图片
saveAsPNG(c) {
return c.toDataURL('image/png', 0.3)
},
// 关闭并清理资源
close() {
this.flag = false
this.tipFlag = false
this.showContainer = false
this.tracker && this.tracker.removeListener('track', this.handleTracked) && tracking.track('#video', this.tracker, {camera: false});
this.tracker = null
this.context = null
this.scanTip = ''
clearTimeout(this.removePhotoID)
}
}
**人脸识别**
之前也搞过一个人脸识别案例,不过调用SDK的方式太过繁琐,而且代码量巨大。所以这次为了简化实现,改用了百度的人脸识别API,没想到出乎意料的简单。
>
> 别抬杠问我为啥不自己写人脸识别工具,别问,问就是不会
>
>
>

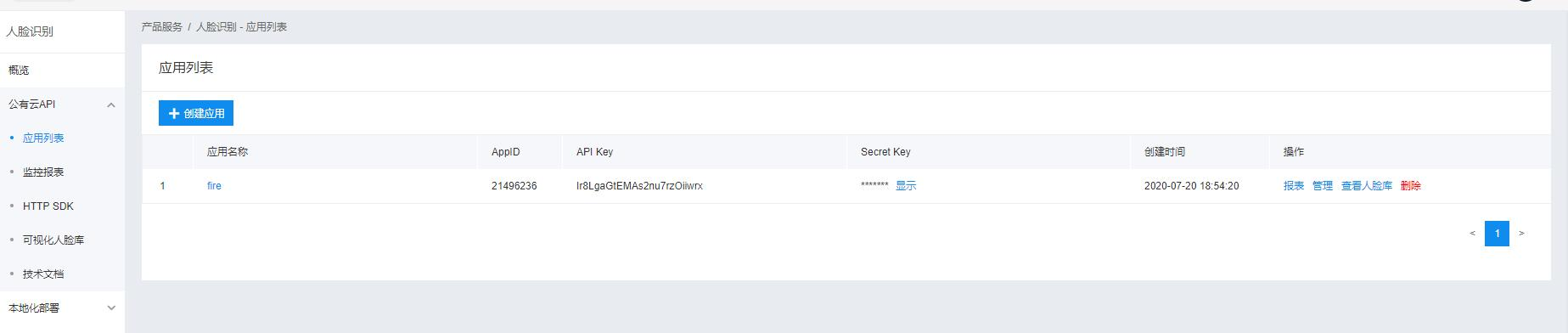
百度云人脸识别的API非常友好,各种操作的 demo都写好了,拿过来简单改改就可以。
第一步先获取token,这是调用百度人脸识别API的基础。
https://aip.baidubce.com/oauth/2.0/token?
grant_type=client_credentials&
client_id=【百度云应用的AK】&
client_secret=【百度云应用的SK】
接下来我们开始对图片进行比对,百度云提供了一个在线的人脸库,用户登录我们先在人脸库查询人像是否存在,存在则表示登录成功,如果不存在则注册到人脸库。每个图片有一个唯一标识face\_token。

百度人脸识别 API 实现比较简单,需要特别注意参数image\_type,它有三种类型
* BASE64:图片的base64值,base64编码后的图片数据,编码后的图片大小不超过2M;
* URL:图片的 URL地址( 可能由于网络等原因导致下载图片时间过长);
* FACE\_TOKEN:人脸图片的唯一标识,调用人脸检测接口时,会为每个人脸图片赋予一个唯一的
FACE\_TOKEN,同一张图片多次检测得到的FACE\_TOKEN是同一个。
而我们这里使用的是图片BASE64文件,所以image\_type要设置成BASE64。
@Override
public BaiDuFaceSearchResult faceSearch(String file) {
try {
byte[] decode = Base64.decode(Base64Util.base64Process(file));
String faceFile = Base64Util.encode(decode);
Map<String, Object> map = new HashMap<>();
map.put("image", faceFile);
map.put("liveness_control", "NORMAL");
map.put("group_id_list", "user");
map.put("image_type", "BASE64");
map.put("quality_control", "LOW");
String param = GsonUtils.toJson(map);
String result = HttpUtil.post(faceSearchUrl, this.getAccessToken(), "application/json", param);
BaiDuFaceSearchResult searchResult = JSONObject.parseObject(result, BaiDuFaceSearchResult.class);
log.info(" faceSearch: {}", JSON.toJSONString(searchResult));
return searchResult;
} catch (Exception e) {
log.error("get faceSearch error {}", e.getStackTrace());
e.getStackTrace();
}
return null;
}
@Override
public BaiDuFaceDetectResult faceDetect(String file) {
try {
byte[] decode = Base64.decode(Base64Util.base64Process(file));
String faceFile = Base64Util.encode(decode);
Map<String, Object> map = new HashMap<>();
map.put("image", faceFile);
map.put("face_field", "faceshape,facetype");
map.put("image_type", "BASE64");
String param = GsonUtils.toJson(map);
String result = HttpUtil.post(faceDetectUrl, this.getAccessToken(), "application/json", param);
BaiDuFaceDetectResult detectResult = JSONObject.parseObject(result, BaiDuFaceDetectResult.class);
log.info(" detectResult: {}", JSON.toJSONString(detectResult));
return detectResult;
给大家的福利
零基础入门
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

同时每个成长路线对应的板块都有配套的视频提供:

因篇幅有限,仅展示部分资料
网络安全面试题

绿盟护网行动

还有大家最喜欢的黑客技术

网络安全源码合集+工具包


所有资料共282G,朋友们如果有需要全套《网络安全入门+黑客进阶学习资源包》,可以扫描下方二维码领取(如遇扫码问题,可以在评论区留言领取哦)~
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1035
1035

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








