axios({
method: 'post',
url: '/faceDiscern',
data: formData,
}).then(function (response) {
alert(response.data.data);
window.location.href="http://127.0.0.1:8081/home";
}).catch(function (error) {
console.log(error);
});
this.close()
},
// 保存为png,base64格式图片
saveAsPNG(c) {
return c.toDataURL('image/png', 0.3)
},
// 关闭并清理资源
close() {
this.flag = false
this.tipFlag = false
this.showContainer = false
this.tracker && this.tracker.removeListener('track', this.handleTracked) && tracking.track('#video', this.tracker, {camera: false});
this.tracker = null
this.context = null
this.scanTip = ''
clearTimeout(this.removePhotoID)
}
}
**人脸识别**
之前也搞过一个人脸识别案例,不过调用SDK的方式太过繁琐,而且代码量巨大。所以这次为了简化实现,改用了百度的人脸识别API,没想到出乎意料的简单。
>
> 别抬杠问我为啥不自己写人脸识别工具,别问,问就是不会
>
>
>

百度云人脸识别的API非常友好,各种操作的 demo都写好了,拿过来简单改改就可以。
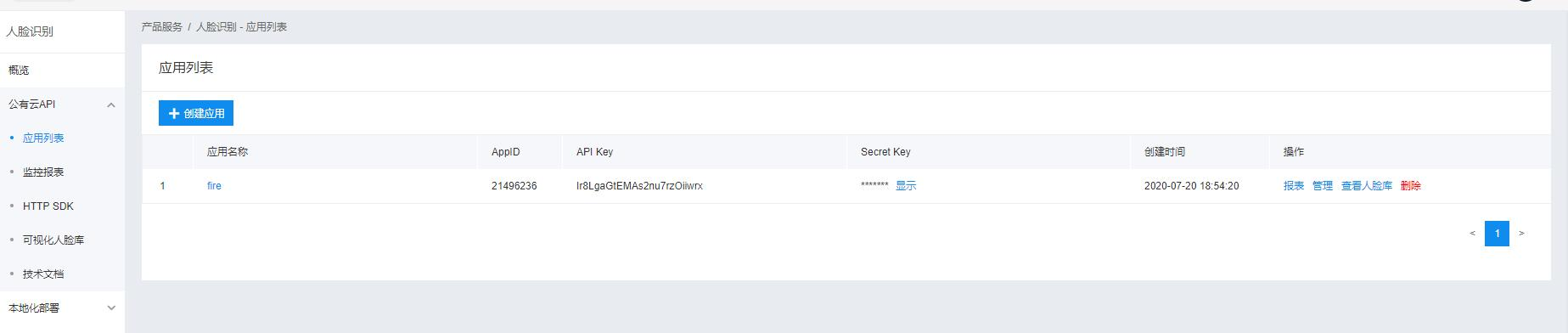
第一步先获取token,这是调用百度人脸识别API的基础。
https://aip.baidubce.com/oauth/2.0/token?
grant_type=client_credentials&
client_id=【百度云应用的AK】&
client_secret=【百度云应用的SK】
接下来我们开始对图片进行比对,百度云提供了一个在线的人脸库,用户登录我们先在人脸库查询人像是否存在,存在则表示登录成功,如果不存在则注册到人脸库。每个图片有一个唯一标识face\_token。

百度人脸识别 API 实现比较简单,需要特别注意参数image\_type,它有三种类型
* BASE64:图片的base64值,base64编码后的图片数据,编码后的图片大小不超过2M;
* URL:图片的 URL地址( 可能由于网络等原因导致下载图片时间过长);
* FACE\_TOKEN:人脸图片的唯一标识,调用人脸检测接口时,会为每个人脸图片赋予一个唯一的
FACE\_TOKEN,同一张图片多次检测得到的FACE\_TOKEN是同一个。
而我们这里使用的是图片BASE64文件,所以image\_type要设置成BASE64。
@Override
public BaiDuFaceSearchResult faceSearch(String file) {
try {
byte[] decode = Base64.decode(Base64Util.base64Process(file));
String faceFile = Base64Util.encode(decode);
Map<String, Object> map = new HashMap<>();
map.put("image", faceFile);
map.put("liveness_control", "NORMAL");
map.put("group_id_list", "user");
map.put("image_type", "BASE64");
map.put("quality_control", "LOW");
String param = GsonUtils.toJson(map);
String result = HttpUtil.post(faceSearchUrl, this.getAccessToken(), "application/json", param);
BaiDuFaceSearchResult searchResult = JSONObject.parseObject(result, BaiDuFaceSearchResult.class);
log.info(" faceSearch: {}", JSON.toJSONString(searchResult));
return searchResult;
} catch (Exception e) {
log.error("get faceSearch error {}", e.getStackTrace());
e.getStackTrace();
}
return null;
}
@Override
public BaiDuFaceDetectResult faceDetect(String file) {
try {
byte[] decode = Base64.decode(Base64Util.base64Process(file));
String faceFile = Base64Util.encode(decode);
Map<String, Object> map = new HashMap<>();
map.put("image", faceFile);
map.put("face_field", "faceshape,facetype");
map.put("image_type", "BASE64");
String param = GsonUtils.toJson(map);
String result = HttpUtil.post(faceDetectUrl, this.getAccessToken(), "application/json", param);
BaiDuFaceDetectResult detectResult = JSONObject.parseObject(result, BaiDuFaceDetectResult.class);
log.info(" detectResult: {}", JSON.toJSONString(detectResult));
return detectResult;
} catch (Exception e) {
log.error("get faceDetect error {}", e.getStackTrace());
e.getStackTrace();
}
return null;
}
@Override
public BaiDuFaceAddResult addFace(String file, UserFaceInfo userFaceInfo) {
try {
byte[] decode = Base64.decode(Base64Util.base64Process(file));
String faceFile = Base64Util.encode(decode);
Map<String, Object> map = new HashMap<>();
map.put("image", faceFile);
map.put("group_id", "user");
map.put("user_id", userFaceInfo.getUserId());
map.put("user_info", JSON.toJSONString(userFaceInfo));
map.put("liveness_control", "NORMAL");
map.put("image_type", "BASE64");
map.put("quality_control", "LOW");
String param = GsonUtils.toJson(map);
String result = HttpUtil.post(addfaceUrl, this.getAccessToken(), "application/json", param);
BaiDuFaceAddResult addResult = JSONObject.parseObject(result, BaiDuFaceAddResult.class);
log.info("addResult: {}", JSON.toJSONString(addResult));
return addResult;
} catch (Exception e) {
log.error("get addFace error {}", e.getStackTrace());
e.getStackTrace();
}
return null;
}
项目是前后端分离的,但为了大家学习方便,我把人脸识别页面整合到了后端项目。
## 写在最后
**在结束之际,我想重申的是,学习并非如攀登险峻高峰,而是如滴水穿石般的持久累积。尤其当我们步入工作岗位之后,持之以恒的学习变得愈发不易,如同在茫茫大海中独自划舟,稍有松懈便可能被巨浪吞噬。然而,对于我们程序员而言,学习是生存之本,是我们在激烈市场竞争中立于不败之地的关键。一旦停止学习,我们便如同逆水行舟,不进则退,终将被时代的洪流所淘汰。因此,不断汲取新知识,不仅是对自己的提升,更是对自己的一份珍贵投资。让我们不断磨砺自己,与时代共同进步,书写属于我们的辉煌篇章。**
需要完整版PDF学习资源私我
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以点击这里获取](https://bbs.csdn.net/topics/618540462)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 1192
1192

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








